Log
Welcome to my development journal. This is an experiment in radical transparency. You can read my unfiltered daily thoughts below. Pardon my typo-laden stream-of-consciousness. If you don’t want to miss a musing, here’s the log RSS feed .
It was inspired by Jamie Brandon’s development journals for Eve and Imp.
The data for this page is pulled from the commit message history for this repository. It’s similar to what you’d see if you did git log. (I used to keep these kind of notes in the now deprecated journal. Those journal entries are below in the log - imported via some skullduggery.)
End of File, for now
I have decided to pause my research and podcast journey. I posted a letter to my Patreon explaining the details, which I will paste below for posterity:
Hello Dear Friends,
I have bittersweet news to share: I have decided to step down from my leadership role in the Future of Coding community. I still plan to be involved, lurking in the Slack, responding to emails, helping where I can, but I will no longer be organizing events, doing research, or releasing podcasts (beyond the final few I still have in the queue).
I asked Ivan Reese, one of the first and most dedicated community members, to take my place. Not only is he an incredibly smart researcher and talented interviewer, he has excellent judgement, is kind, and thoughtful. His one guest interview (with Jack Rusher) was the best-produced and most-listened-to episode on the feed!
You’ll hear more from Ivan soon about his plans for the future of the podcast, community, and website.
Tidying up a few loose ends:
Why am I stepping down?
In the short-term: to focus on family, plan my wedding, and make a feature film with my fiance. (Out of left field, I know!)
In the longer term, I plan to come back to this work fully as an “organizer” of it, in the shape of a company, non-profit, or governmental organization. Will keep you posted!
What about my research?
I still think it’s a terribly interesting thread to pull on, and am very excited to continue to follow Conal Elliott, Adriaan Leijnse, and the denotative community. Even in my less-active state, I will be really quick to reply to all emails about this! All of my thoughts and notes will remain in futureofcoding.org/log.
What about Patreon?
Thank you so much to everyone who has supported me and our community so far! I am shutting this Patreon down. I expect Ivan to start his own in the coming months.
Thank you so much, everyone! Two and a half years ago I started talking to an empty room and all you beautiful people showed up, listened, and had so many wonderful things to add to my life, and to each others’. The world became a bigger place and a smaller place for me. For all it’s faults, the internet has allowed us all to find each other in this lonely world. It’s a magical thing having close friends who can speak to your soul that you’ve never met in person.
I better end this before I get too teary-eyed. But really, to those of you who have been my cheerleaders and biggest fans, you know who you are, please know that none of this would’ve happened without you. I am so grateful. I can’t wait to see what new heights you reach in this next chapter.
Love always,
Steve Krouse
merged
Friday Sept 27, 2019
JE Call on 9/25/19
On Wednesday I spent two hours preparing for the call with JE, thinking through my plan for a “vision statement” project. The notes from the call are here. He approved of the plan and suggested this year’s Salon de Refuge as a place to publish these notes. We agreed on next Friday, Oct 4 as the time I will send him a couple paragraphs of a plan for this project:
- my research goals, what I’m doing and why
- write the abstract to the paper I want to submit
Here are the prep notes:
-
Are there similar efforts like this? Clearly the Mother of All Demos comes to mind. But the Internet, Wikipedia, and open-source were all existence proofs. Yes some people hyped them up but it just took time for them to proof in the pudding. BV’s talks come to mind but they also have a mixed legacy. They got me (and Webflow and Notion and Explorables) so I think its net super positive.
- Markers of success
- virality: super top of HN/reddit/twitter with thousands of upvotes, retweets
- people citing it as influential to their own work (or career changes)
- friends and family better understand what I’m trying to do (more incidental)
- people want to sponsor or invest in what I’m doing (more inbound support requests)
- Goal take away messages
- something about how there are all sorts of limitations with technology that we have learned to live with but that are worth trying to fix
- a feeling that the computer revolution that has happened doesn’t live up to what can happen
- a sense of medium from speaking to writing to printing press, radio, tv, internet, social media, etc that is so key and merits focus
- wow, these are similar to https://futureofcoding.org/drafts/statement#5-year-goal!
- in other words, my new thinking is: can I demo this system without a building it? can I use my imagination to cut corners?
- Day in the life
- The problem with demo-ing using such a system without modifying it is that it feels like another app. The problem with modifying it too much is that it feels like a lot of work, when in reality the modifications happen rarely
- Some interfaces I wish existed
- I could train my phone or watch with custom voice commands, such as: “I will follow up on that” to retroactively save and remind me about the last couple minutes of conversation. Trying to solve the problem of having to pull out my phone to take notes or reminders and disconnect from the conversation.
- The ability to connect to multiple wifi networks at the same time, or dynamically switch between them based on bandwidth
- Block phone numbers based on a pattern (app for this)
- Spotify running
- mix and match bits of functionality from google apps and code
- todo list, email, amazing marvin, team project management
- CRMs, Notion, Coda
- invite list for party, expected attendance, tracking responses, seating list, analytics
- https://futureofcoding.org/drafts/ulf-2019
- expense tracking
- Other idea is to do interviews with people to get them to imagine / pretend build in Figma what interfaces they’d want
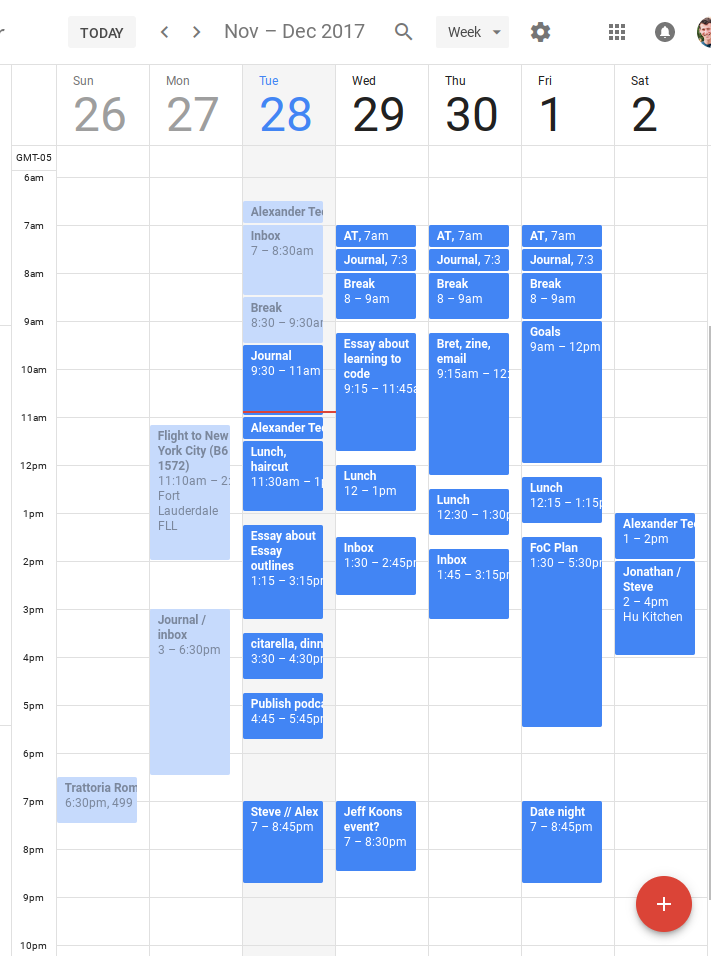
Let’s get visual! This system exists. What do I build?
The system would let me interact with my Inbox as a stream of emails of some sort. I think that the idea of an “inbox” that you try and keep to zero by either doing the thing or putting it in a bucket of whent to do it is a good strategy. All emails (accept spam or others filtered out) will go to this inbox. I will also put new todos in here that are generated in real life such as meetings. This is like emailing yourself todos. –> One way to think of this strategy is emailing yourself todos and snoozing things. That works but it doesn’t allow reordring of todos or nesting of todos or a lot of other expression. Something closer to Coda is what I want but also email within it. But you can do that with Coda! You can even view the emails one at a time in something that looks like Gmail for iPad. But it’s not nearly as nice… This is where it gets subtle. I want to be able to have everything how I want it but I don’t want to have to make it all myself. I’d like to customize building on what others have done, occasionally adding my own little customizations, mostly through composability, and occasionally through work from scratch. I think I have to bite the bullet and actually design it… Here’s a ~20 minutes of work on some sketches:

Places I drew from and shouldn’t forget when doing this work:
- https://futureofcoding.org/log#end-user–end-community-computing-vision
- https://futureofcoding.org/drafts/statement#5-year-goal
- https://futureofcoding.org/drafts/ulf-2019
Other vision statement thoughts
- How we allow for the functionality of Uber (people to exchange money for rides) without the centralized company Uber? For example, drivers can export their location, verified reviews, and a pricing function. Can we generalize for all sorts of such exchanges in a Craigslist sort of way? How do people export the type of service they provide? Do we need an ontology of services and products or can simple searching work?
- Metaphorically, Illich’s thoughts on bikes vs cars could be an interesting way to explain end-user programming vs corporate-built software. It’s similar to the metaphor I got from Dynamicland of a knife vs a Nespresso, which recently worked well on a friend.
sadded similar efforts to catalog
added dark transcript
Mon, Sep 16, 2019
Recap July 24 - Sept 16, 2019
It’s been a record 5 weeks since I’ve done a proper log entry here! Apologies to my wonderful readers. However you haven’t missed terribly much as I’ve mostly been putting the finishing touches on the Whole Code Catalog, going to a few conferences and other traveling. Here is the quick recap:
BobKonf 2019
I decided last minute to attend BobKonf colocated with ICFP in Berlin this year to see Adriaan Leijnse of “Relativistic FRP” and Conal Elliott give talks. (These are both online and well-worth watching!) I was fortunate enough to spend a couple hours with them both, talking about the future of extending FRP, particularly into the domain of distributed computing. While we didn’t speak of him directly, I started watching Paul Borrill’s videos about this time about the intersection of physics, time and distributed computing after Adriaan sent them to us, as they were instrumental in his thinking through relatavistic FRP. More on this later.
ULF and PPIG 2019
I attended a User Liberation Front meeting with Jonathan Edwards, Antranig, Luke and Marianna, Stephen Kell, and others in Cambridge before we all went to PPIG. It was wonderful seeing them all! I wasn’t as much of a fan of PPIG and ended up leaving a day early to get back to work at home.
Launching WCC
Last Monday I finally launched the Whole Code Catalog. It was definitely successful enough for me to be happy (front page of HN for a couple hours, 172 retweets, couple hundred new twitter followers, ~50 new Slack members, no uptick in podcast downloads, still about 1.1k listeners/subscribers, 500 people on futureofcoding.org/index.html but unclear how many on the Catalog because I sadly forgot analytics on it), but not much more than that. It definitely didn’t go crazy viral, but it still feels like it justified the time I put into it. It was nice emailing with Stewart Brand and getting a nice Twitter comment from Gary Bernhardt. However I feel very much “done” researching others’ projects, especially modern ones, for the next couple months at least, so Edition 2 of the Catalog is at least a year a way, if not longer.
Strange Loop 2019
I had more fun than expected at Strange Loop! The talks were way better than I was expecting. I didn’t get to see it live, but Paul Chiusano gave a talk. John Austin (from the FoC Slack) gave a wonderful talk on the history of RGB color. I saw a fun talk using the Spotify API and I am now working on rebuilding the Spotify Running feature they discontinued to allow me to again run to the beat of the music. I started it on Dark but am now on Glitch because there was another user’s project that I could fork easily. I am looking forward to watching this talk on Mesh networks. As a fellow RSI sufferer, this talk was very inspiring.
I enjoyed spending time with Paul Chiusano, the Dark team, @pvh, and John Austin. I bumped into Hillel Wayne a couple times but sadly did not get to speak to him much. I’ve been thinking a lot about his What we know we don’t know talk about empirical software engineering. Here’s the summary I put in the FoC Slack this morning:
Is global state really bad? I sure think so but where’s the empirical evidence?! If it were so clearly bad, then that badness we detect must somehow show up in reality and can be measured empirically. Is the issue that it’s too costly to perform the test? Or that it’s actually not as bad as we thing… (Reminds me of the debate I have with my mom about alternative medicine.)
The Dark Launch Party went really well! It seemed like there were at least ~200 people. My talk seemed pretty well-received. I got a nice laugh at a comment about subtracting minus 1 in JavaScript. It was so fun to meet people who listen to the podcast in person!
Personal Updates 2019
On a personal note, my engagement party in NY happened on Saturday, my two-year anniversary with my fiance. It was very fun. Glen came in from Boston to be there - thanks Glen! - as he’s the only person who was there that reads this log.
In addition to spending 2.5 hours per week learning French for my fiance birthday this year, I also started taking dance lessons to be able to keep up with her on the dance floor. For her part, she decided to enroll the online computer science class I took as a kid, IMACS, where she learned the basics of Scheme. She flew through a semester-long college course in a month and is now embarking on the second course in Python and Haskell. Very fun!
I completed the first part of Quantum Computing for the Very Curious by Michael and Andy. SO GOOD! I’m now supporting them on Patreon and looking forward to more goodies. Love this innovation on mediums.
Speaking of new mediums, I am excited to be a part of the beta for Ink & Switch’s Muse app for iPad. Maybe I can get some of that content embedded here.
While I was planning to attend SPLASH and LIVE 2019 in Athens this year, all the recent conferences have made me a bit conferenced-out. I really want to have more to show of my own work before going to another one, so I’m not sure I’ll make it out to Athens this year. Hopefully I can deputize someone to film LIVE for us!
Last two weeks of Sept, 2019
I want to go deep back into research very soon, but first I have a few loose ends to tie up. I have 4 podcasts waiting for editing (Jonathan Aldrich, Jenn Jacobs, Amjad, Dark) that I’d like to move forward, if not publish/schedule them all.
I also need to add Dark to the Catalog, now that they are public. I might have to wait on this till they squash a handful more bugs from version two (“fluid”) of their editor.
Finally, I have been sending hundreds of todo’s (some of which are important and others which can be ignored for likely forever) to Workflowy so that deserves at least a couple hours of love. I must also remember to my Github Projects here and here that have a number of research ideas and tasks that could use some organizing.
Research Deep Work, Fall 2019
Deep work meta-plan
After a vacation- and consulting- heavy summer, I am eager to dive into deep work over the coming months. Here’s the meta-plan:
- I need to set up the ground rules and structure for this time. I’m currently thinking between 4-12 weeks, which means Oct or Oct-Dec. I think Oct 1 2019 is a good target start date.
- Review the plan with JE, possibly finding a venue to publish this work in
- Do an initial pre-deep work podcast where I recap the last year and also give the deep work plan
- Turn on an email responder and deputize someone to be minding the Slack in my absence. Tweet that I’m taking a break and delete twitter from my phone. Find a way to block HN and hckrnews.com. Print out a number of papers ahead of time. (In part inspired by Feynman’s deliberate ignoring of logistical responsibilities.)
- Do the actual research
- Do a post-mortem podcast. Ivan Reece suggested that I do one of my recap podcasts as an interview, so maybe this will be in that format.
- Update /about from /drafts/statement and ULF Meeting Google Doc
Research topics, Fall 2019
I don’t have the time or energy now to flesh out these sections so I will simply sorta-organize my bullets below to be fleshed out in the coming weeks. The first section below is where my heart and mind is mostly at these days.
End-User & End-Community Computing Vision
- Create BV-style talk and interactive vision for end user and end community programming, pulling from my recent statement and the recent ULF meeting
- inspired by geoffrey litt convo
- mockups and maybe animations
- day in the life
- todos, calendar, email, web browser, mobile too
- removing the idea of an email client and instead email functionality throughout a UI? Ability to list messages embedded, ability to send a draft composed in another tool, etc…
- Uses
- Steal from habitica
- Steal from Coda / workflow techniques
- Steal from amazing marvin
- Steal from Webstrates
- Taxes: make a story of what I did when based on the time of it, embedded with all sorts of rich media, even audio from calls, emails, full webpage archives, etc. This goes for any long-term project with gaps in between or when contextual information is key to preserve for posterity or a team.
- Personal finances tracking
- Webstrates ideas
- Move-able color picker
- Steal from Ubiquity from Aza Raskin
Distributed FRP (inspired by physics)
- Adriaan’s paper
- Speaking with Conal and Paul
- Paul Borrill’s videos and papers
- Think up some powerful metaphors for distributed FRP web etc operating system
- wacky idea from my notes: the t of a remote behavior or event is a behavior itself. So my 3 is a 1 over there, for example. I can only sample remote behaviors by their own t, samples by my t. It’s like “a strange virtual world where time stops and speeds up relative to me”
Clarify dream Haskell-ish system vision open problems
- encryption combined with denotational and hash-based definitions, and sharing
- Specifying when to start accumulating (problem in CycleJS and kinda solved with FRPNow and Hareactive)
- Editing an immutable system as it’s running
- Controlling permissions of editing and reading of an immutable but kinda mutable structure
- Coupling things and making them definitional seems good, but also decoupling things seems good to to make a more composable system. Contrast this with the approach of hyperfiddle/datomic answer’s to no io monad.
Vague intuitions from earlier in this log:
- Logic vs FP and what is a specification and executable math and black box optimizers vs bit manipulation. Unleaky abstraction. Real math that’s fast. Really really abstract code so I don’t have to worry about being stuck or have to rewrite…
- Something about an open standard a la emacscrpt that’s super denoational and mathematical that allowed for many implementions. And it’s a super broad open framework that allows for all sorts of ad hoc extensibility. One key question still is what is computation, what is computable, what is doing vs being, and most centrally are the questions of time and space.
fixed /slack-link bug; closes 115
refactored /slack to /community
added episode 42; lane shackleton
render markdown in 41 transcript as html
added episode 41 to homepage
Added episode 41 - Jack Rusher, and moved WIP episode 41 to 42
Tues, July 23, 2019
July, 2019
This is not shaping up to be my most productive month ever. I got almost no work done the week of July 1, but instead learned how to wake surf and hung out with my family in Connecticut. The following week of July 8 I kept up with my emails and French, worked a handful of hours on Dark, and spent most of Friday (~4 hours) subreviewing a paper for Jonathan Edwards about multi-tier FRP which was actually really rewarding. The week of July 15 I traveled to France, spent 14 hours on the Whole Code Catalog, and kept up with email and learning French. Yesterday I mostly spent in Monco – my first time in the Mediterranean and a casino – and today I spent on email, investing, and traveling to Cannes and back. Hopefully I can get three full days of Whole Code Catalog work in this week. On Saturday I leave for a week cruise in Turkey where I expect to get almost no work done. Maybe I’ll finished Where Math Comes From and reviewing JE’s new version of Subtext.
Plan for August, 2019
I will be in London for all of August, and except for PPIG at the end of the month, hope to be extra productive after my very relaxing July. If I can put in two 30-hour weeks for the Whole Code Catalog, I’ll be in great shape. Then I’ll have some time in August to start thinking again about my own research…. as well as planning my engagement party and wedding!
Research excitement is building…
Speaking of my own research, I have begun to notice a steadily increasing level of excitement in myself towards getting back to research. One factor is the interesting work I reviewed recently on distributed FRP, including the paper I subreviewed on multi-tier FRP that I can’t talk about yet, and another paper that I can’t stop talking about. It was written by Adriaan Leijnse and titled “Relativistic FRP” because he takes an spacetime approach to extending FRP. I love it! It builds upon Adriaan’s earlier work on building an algebra for specifying CRDTs which was also cool.
Here are some quick notes I took to help spur on my thinking the next time I can return to research, hopefully in late Aug:
- I have spent enough time researching others for now. As Feynman says, focus is key. Ignore others.
- Conal’s compiling to categories is so intriguing. Maybe I should again try to grok it.
- Logic vs FP and what is a specification and executable math and black box optimizers vs bit manipulation. Unleaky abstraction. Real math that’s fast. Really really abstract code so I don’t have to worry about being stuck or have to rewrite…
- Distributed systems are the key difficulty –> spacetime frp
- Alternatively, solve a small problem like text parsing and build a better regrxpr. Or something a la observable or flowsheets.
- Something about an open standard a la emacscrpt that’s super denoational and mathematical that allowed for many implementions. And it’s a super broad open framework that allows for all sorts of ad hoc extensibility. One key question still is what is computation, what is computable, what is doing vs being, and most centrally are the questions of time and space.
added episode 41 lane transcript, unfinished
Weds, July 3, 2019
Apologies for those following this log hoping to get interesting insights about the future of programming. The last few entries, and this one, are very much about how I’m spending my time. For the next month or two, I will be mostly working on The Whole Code Catalog with Dark, and various other review of other tools, languages, and research. In other words, my own research is on pause and I will take this time to learn more about what others’ have done. I also plan to continue diving into Category Theory during this time.
Reflection of Week of June 17th, 2019
How I actually spent the time I planned here:
- French 2.5
- Run 1.5
- Log 1.5
- TCS 0.5
- Podcast 0.5
- Inbox 3
- Dark 12.5
- Investing 0.5
- Misc Freelance 6
- Category Theory 6.5
Total 35 hours. Pretty solid, because this doesn’t include lunches or a nap on Tuesday. Moving c9 to aws took much less time than expected (45 min), so I included it in Inbox time. I spent about the right amount of time on Dark work, did less running than expected, and filled my extra time with Category Theory and two small random freelance jobs that popped up.
Reflection of Week of June 24, 2019
Last week I got a very minimal amount of work done. Monday was eating shellfish in Maine and then traveling to NY. On Tuesday I organized things, and did a lot of work for Dark. Wednesday and Thursday I spent mostly day preparing to propose to my girlfriend (she said yes!), and Friday was recovering from that and celebrating with family. I spent no time on French last week, so I am now 3 hours in debt.
Week of July 1, 2019
Monday was a vacation day. This week I’m with family but still hoping to get ~3 hours of work in per day. Yesterday I spent two hours organizing my inbox, workflowy, writing this, and then spoke with Alan from the Slack #1-on-1s channel for an hour. The plan for this week:
- French 4.5
- TCS 4
Tentative plan for Week of July 8, 2019
- French 2.5
- Dark 15-20
- #priority1 research in Workflowy 5-10
- transcripts for lane and jenn jacobs 2-5
- investing 1
Monday, June 17th, 2019
Reflection of Week of June 10, 2019
Last week I published the rntz episode with 7/6 hours of work, built and shared on #meta a prototype for searching past the last 10k Slack messages for 4.5/2 hours (but it was ok because it was really fun and people seemed to be thankful for it), did my 1/1 hour of French left, spent an extra 1 hour on curriculum for TCS, and casually (while walking) edited the audio for the podcast’s with Lane from Coda and Jenn Jacobs and sent off for transcription. Ivan Reese did me a huge favor by cleaning up the audio from the Amjad interview so I’ll hopefully edit that soon.
I also spent ~4 hours watching/reading Bartosz Milewski’s Category Theory for Programmers. It’s been really fun following along the #category-theory group in the Slack. Just took 20 min to blast the internet about the group…
Last week felt really productive, partly because I’m still jetlagged in a positive way so I’m waking up before 6am most nights. I’ll try to keep it up by going to bed early this week.
I also am really liking the idea of pausing my own research for the next couple months while traveling, working on the public release of Dark notes, and improving the podcast, community, etc. I feel much less overwhelmed with this framing.
Week of June 17th, 2019
For this week:
- Dark (15) - I want to spend a legitimate amount of time on the releasing of my notes publicly. I think this could be a really great use of time.
- French (2.5 hours)
- Run in Central Park (4)
- TCS Curriculum / Woof (3)
- Category theory (2)
- Move off C9 (2)
- Inbox / workflowy (5.5)
Total: 34. Any extra time can be spent on finding a new home for the Slack, the Slack searching, category theory, #priority1 #FoC #resesarch in Workflowy, or thinking through Alan Kay’s recommendations on how to balance learning, making money, and creating something of value.
added episode 40, rntz
Tuesday, June 11th, 2019
Reflection of Week of June 3, 2019
I spent 4.5/3 hours on curriculum which was good, 2/2 hours on WoofJS. I prepped for the Intel meeting for 2/5, because I ended up needing a nap the day before. I caught up on my French “debt” (and at this moment actually have a 30 min French surplus). On Friday, I finally published the podcast episode with Cyrus Omar.
Intel Brainstorm
The meeting at Intel was interesting. I got a lot of time with some Urbit folks, which was useful. And it was really interesting to hear about the sorts of things CPU designers talk about, what acronyms they use, etc. Here are some of my takeaways:
- They use the acronym SOC a lot. I had never heard it before. Stands for “system on a chip.” One theme of the meeting was that what used to just be a CPU now includes multiple CPU cores, as well as many other kinds of accelerators, such a GPU. If you generalize, maybe the CPU itself is just an accelerator for a certain kind of sequential code with mutable memory.
- Another theme was that when you have a system on a chip, it’s really a distributed system, despite the parts being within millimeters of each other. You still have to reason about synchronization and other guarantees.
- One theme the Intel engineers were pushing was that there’s a trade-off between uniform interfaces on one hand and performance/efficiency on the other hand. Generalized vs specialized compute.
- They also used the term FPGA a lot, which Omar Rizwan talks about, and I also heard about from Conal Elliot, because he used to work for a cool company Tabula that made chips that could reconfigure themselves quickly.
- It was also interesting to hear that there’s a strong division at Intel between the scientists who fabricate the smaller circuits, and the chip designers who design them, and it really could be two separate companies.
- All us software people got a kick out of the fact that the Intel engineers didn’t know much about managed memory, nor functional programming. One of them stood up and explained that “real programming is sorting lists” at one point.
- I also learned a tiny bit about the memory cache. It sounds like they speed up languages by caching memory reads, but then they have all these cache invalidation problems… But I got the feeling that these could be solved with a better programming model, such as immutability.
- One other thing I heard said a couple times was “there’s nothing more distributed (or parallel) than reality.” And it made me think about how spread out in space everything is, even on a tiny chip, and how a big problem in all computation is coordinating computation over space.
- One thing I learned was that chips don’t go past a certain speed sometimes for heat and power reasons, not just capacity reasons.
Week of June 10th, 2019
Before my flight from London to NY yesterday, I put the audio of all 4 podcast episodes I’ve recorded on my iPad for editing. I’m over halfway done with the rntz episode. I’d like to make some podcast progress this week – particularly because I’m not feeling like research and am not currently on other deadlines.
Today I have 2 more hours, tomorrow I have ~4 hours, Thursday I have ~4 hours, and Friday I may only have ~2 hours, so just 12 more hours this week. Short week because travel yesterday, and I have my mom’s birthday in DC Thursday, and my cousin’s bar mitzvah in Maryland Friday/Saturday/Sunday.
Here’s what I’d like to get done:
- Publish rntz episode (6 hours)
- Meditate on future of my research, including Alan Kay reading list, category theory group, trading with Sam Loncar (2 hours)
- Slack old search (2 hours)
- Get off c9 (2 hours)
- Misc #priority1 #research in workflowy (2 hours)
- French (1 hour)
- Curriculum (2 hours, already subtracted from time)
That’s 3 extra hours, so we’ll see how much I have time for the end of this week and this weekend… Next week is super open, so maybe I’ll do some research! Maybe publish another podcast. Maybe research alternative platforms to Slack.
update github pages dependencies to hopefully solve security issues
May 23, 2019
Went to bed too late last night and so am only getting to research at 11:30am this morning. Cleaned up my inbox and planned the day 11-11:30am. It’s sunny for the third day in a row here in London so I may go for a run today. Also have to do some curriculum research for The Coding Space (my old company, which I’m now consulting for). But the most of today (5 hours) should be on research!
My other remaining research todos 5/23/19
Finishing up previous tasks… I looked up https://github.com/futureofcoding/futureofcoding.org/projects/3 and it seems like I mostly forgot about it when I switched over to Workflowy but that’s OK. Those tasks are hanging around in the backlog which is fine.
It seems like Unison has a pretty straightforward story for immutable code editing. Similar to IPFS in spirit. One difference is that it doesn’t seems as focused on the FRP side of things; no time-varying values as far as I can see. It seems like Paul has also had thoughts about IoT/heterogenous computing networks which are somewhat similar to my recent OS thoughts about expressivity over hardware. Again, without FRP. It’s more related to algebraic effect handlers, which I think Conal would say are like monads in that they import the imperitive way of thinking into FP instead of building better abstractions on top. I shot Paul a text to catch up because I think his thinking here would be really helpful at this stage.
consider helping REBLS with publicity. I’m leaning no here but find myself reluctant to fully say no given how little time it seems. I’m going to tell JE I want to say no, and double check with him one last time. –> put this in next JE agenda
Think about research abstract vs concrete. I don’t want to solve a small problem but I do need a more specific thesis or angle than I have now. I also want big thoughts and lots of reading. And broad reading like mcluhan and alan kay / curious reader / risd class stuff. Type theory (books I have in kitchen) too but not just papers from recent conferences.
- where do I want to go with my OS stuff (which I continue with an example below)? what are the next steps?
- chat it over with Paul C
- try and encode it into pseudo-Haskell
- Expressivity over hardware remaining questions
- try to model social applications with it and answer the 8 questions for this, including the encapsulated app that you yeild a horizontal slice to and then it exposes you some local stuff or maybe doesn’t and just does it on the hardware you already yielded to it like a MMO game would pull from your controller hardware and yield to the screen real estate you gave it.
- are their general community organizing projects I want to do?
- new Slack
- export Slack with search and permalinks
- edit and publish podcasts
- organizing community info a la the risd course
- online meetup thing
- business of future of coding aidan conference
- juan benet / protocol labs conference
- what’s the reading I want to do?
- basic maths / category theory
- type theory (textbooks I have plus maybe dependent types, algebraic effects, a few others)
- mcluhan and other kay, curious reader, risd stuff
- also /projects/2
In summary, I want to continue with my OS thinking (let’s see what JE has to say about it tomorrow), and fit everything else in with a holistic plan for balancing my podcast, community projects, broader reading. I want to prioritize things, allocate a certain amount of time the various projects, and go for it. I’m going to let this meta-planning project remain undone for now and continue muddling along, organizing what to work on on a week or bi-weekly basis, mostly pulling on memory and emotion to allocate time to various projects. It’s a reasonable heuristic for now.
An Example of a Hardware-expressive OS
Reading about Unison is actually a great contrast and counterpoint to spur on my current “always running” and OS-focused thinking. Let’s specify something simple that’s inexpressible today: this portion of my computer screen should be the live value of my phone’s front facing camera. Here are some questions:
- What is the camera output data’s type? I imagine the camera captures it in form X and my computer screen (or my computer’s GPU) needs it in form Y, and potentially we “send it over the wire” most efficiently in form Z, but there’s an intermediate abstract representation that’s denotationally a
Behavior (x, y) -> Colorwhich we mostly talk about. For example size transformations would happen on the intermediate representation to get it into the right shape for my computer screen. - How do we specify the specific camera? One way is to specify the path to get to it: look for it on wifi, bluetooth, etc. Another way is to specify it’s unique name and “ask around” for the path (“have you seen this camera?”). These are isomorphic really.
- What if the camera is offline? We can imagine an operation
search Id -> Maybe Camera, whereIdcan be a name or path or other identifying information. ACamerawould in theory expose aBehavior Image,Behavior Zoom, possibly aBehavior Focus, and anEvent Snapshot. - What if the camera is on a low-bandwidth connection? How do we deal with “dropped frames”? The simplest representation is that my computer’s
Behavior Imageis always the last thing it got from the camera. If there’s a lag in the connection, the image stays frozen and then when the connection goes through again the image skips to the newest value it gets (skipping the intermediate frames). Another way to model it would be aBehavior (Maybe Image)where we can react to when we’re gettingNothings from the camera for some reason. Ultimately, we would probably denotationally model the receiving of this video data as anEvent (t, Image)where theEvent’s time is when the Image was received and thetis when was recorded. (We can also model this as anEvent (Event Image).) It’s then up to us to decide how to apply flow combinators to reduce this Event to a Behavior of various types. Ultimately we need aBehavior Imagefor the screen, but there are many possible algorithms to get there. For example, we could filter out any images witht’s smaller than that which we’ve already displayed so as to never go back in time. We could also encode logic to “speed through” lagged video to “catch us up” to the current feed. - How do we specify the output of my computer screen? Ultimately my computer screen needs a single
Image, denotationally(x, y) -> Colorto display. We can give it a singleBehavior Imageas well and it can sample it ~30fps and get its requiredImage. We can construct ourBehavior Imagefrom as many sources as we want, splitting the screen up into sections and composing them together. - How do we make sure only we (and people we authorize) can access the camera? The first way to do this is to only hook it up to computers or networks we control, such as our password-protected wifi network. But the generalized way to do this is to only have our devices expose their data streams encrypted with our public key. For multiple people to have read access, you can instruct the camera to expose multiple encrypted versions of its data, one for each public key. (The IPFS scheme would be that each device would have its own public/private key pair, so I reference cameras by their public key and could gain the ability to read a particular camera by having that camera’s private key. So access is gained by obtaining a private key as opposed to exposing a new encrypted stream for another person’s public key.)
- What if we also want to store the movie we are receiving from the camera on my computer for playback at a later date? My computer’s disk can be denotationally modeled as
Behavior [Bytes](maybe with dependent types to encode the number of bytes into the type). We could image sending ourBehavior Imageto disk in the same way we send it to the screen; the main difference would be accounting for what happens when we run out of disk space. - How do we model coding this up in an immutable way? The camera’s
Behavior Imagechanges internally. That is, the camera is quite immutable, while theBehaviortype allows for the image it exposes to change over time. The screen’sBehavior Imagealso allows for changes internally (different images over time), but it must also allow for external changes to how its computed. The problem is greatly simplified because the scope of these external changes are limited by the fact that the screen requires aBehavior Image. Thus they won’t actually be changing the type of the definition. The simplest way to model this is to have anEvent (Behavior Image)where each event occurrence signifies the new definition for the screen’s output. We’d simply apply theswitchercombinator to obtain aBehaviorfrom thisEvent Behavior. But how we produceEvent (Behavior Image)? For simplicity let’s give my screen a public/private key pair like in IFPS. Then we could define the event as all occurrences of signedBehavior Images on various channels, such as over wifi, bluetooth, ethernet, a blockchain, HTTP server path, etc. However this answer feels a bit like a cop out: instead of modeling a changing definition for the screen we merely model a static definition that accepts new definitions in a specified channel. In this way we decouple the output of the screen in a non-definitional way. For example, nothing would prevent or coordinate multiple entities from writing to the screen-channel at the same time, producing a jarring, glitchy image output. If we want a truly orderly, definitional approach the screen’s definition must fully point towards all dependencies, while also be able to change over time to point to different dependencies, but be somehow immutable. On second thought, we probably do want to decouple these things and it should be up to the programmer to only give out the appropriate private key to the “last step” in the computation so as to avoid multiple sources trying to overwrite each other.
add notes from pavel demo
May 22, 2019
- 5/20/19-5/24/19 Schedule
- JE Meeting 5/11/19
- Cyrus & David Meeting 5/14/19
- Flight Notes 5/15/19
- Tudor Girba Call 5/20/19
- Thoughts on $$
- The Online Community Showdown
- Unfinished half-thoughts & todos 5/20/19
5/20/19-5/24/19 Schedule
I’ve been noticing over the past couple of months that my stated priorities don’t match how I’m spending my time: I say I prioritize my research but I end up doing it last, if at all. The obvious reason may be that I’m not getting paid for it, so I don’t take the deadlines as seriously. But another reason is that I was doing the work after my paid work, so it sometimes never happened. Inspired by my friend Dan Shipper, who’s been successfully writing a book for ~4 hours every morning and doing paid consulting work in the afternoons, I am going to go (back) to a schedule of research in the mornings. I am also going to go back to trying to plan out my week on the calendar to ensure I am spending the right amount of time on various projects. This week:
- research: 20
- woofjs: 3
- TCS curriculum: 3
- community: 2
- podcast: 3
- meetings: 5
- french: 2.5
- running: 5
- inbox & backlog priorities: 2
- frc: 0
- investing: 0
- dark: 0
As you can see, I’m trying to list out all of my projects every week even if I choose not to spend time on them. It’s harder but I think possible to run 11 small projects. I want to invest some time this week in considering a better platform for managing that than Workflowy, but I don’t want to get dragged into making one myself…
Waking up at 10am this morning was really hard with jet lag but I did it! Tomorrow will try for maybe 9am but that sounds hard… Maybe I will get to bed before midnight…
JE Meeting 5/11/19
JE and I met last weekend (not this past one) to discuss my research statement and next steps. The summary:
- I should maybe consider becoming more of a community organizer (conference organizer, recruiter, VC, etc), especially because I’m getting positive feedback in this direction. Keep noodling on it.
- The vision-y research statement I have so far is pretty good as a vision statement. It should be incorporated into /about probably.
- What we need now is for me to pick a problem to sink my teeth into for the next 3-12 months. We mostly discussed the immutable FRP semantics of editing code. Next steps here are reading more about Cyrus’s Hazel and Paul’s Unison and reaching out to both with questions.
However, I don’t want to forget the other 7 interesting questions I came up with in writing this statement! Maybe it would make more sense to start with one of those.
Cyrus & David Meeting 5/14/19
Lucky for me, Cyrus and David came to NYC last Tuesday and let me explain my immutable FRP semantics of editing code shtick and gave me feedback on it for an hour!
The meeting’s notes included:
- macro hygiene
- Sarah Chasins has interesting work on structued editing
- The Use, Misuse of Automated Software Refactoring
The main takeaways were:
- Look into how IPFS and Unison deal with mutability and identity over time
- Be clear about where (at what level) change happens
- values that change
- definitions that change
- types that change
- What is the type of “the world”?
- How do you create new expressions?
Flight Notes 5/15/19
I used to have bad back plane on airplanes (until I mostly mastered it with the Alexander Technique) so I treated myself to junk food and movies. However this flight from NYC to London I ate no junk food and watched no movies. I did work the entire time! I spent a couple hours taking notes on my research. It was fun and productive.
I meant to answer JE’s and Cyrus/David’s questions about my immutable FRP semantics of editing code but it instead morphed into a session where I daydreamed about what a truly expressive operating system could look like. Some highlights:
- Motivation is expressivity. Unleashing the potential of currently-unexpressable thoughts.
- Not expressivity over computation but over machines: expressivity of machines.
- All hardware are functions from power over time to something.
- The easiest way to snip the recursive knot would be an allocator that runs on a separate array of hardware which can direct the inputs and outputs. (Of course it in turn could be controlled by another allocator so it’s turtles all the way down.)
- Apps are de- or partially- hydrated functions/expressions from hardware to hardware over time (all interfaces above low level hardware are apps/expressions)
- A thing is itself. It don’t change. Things in the world change.
- Counting clicks: Persist in X place for Y time the count of events produced on merge Z hardware, connected to via A connections.
- Could I start an OS company (almost as risky as basic science) for this similar to Android or Red Hat?
Some questions:
- What about mutable identity? Really about referencing, resolution
- What about social applications? Model the cloud as a series of high availability hardware devices?
- What about Blockchain or peer to peer like dat or ipfs? Can people put $$ into the types of what resources cost which you can authenticate via cryptocurrency?
- Can we give variable resources to apps/expressions depending on their output or resource consumption? Loopy!
- Compare and contrast to Dynamicland, Smalltalk, STEPS
- Related to effect types?
Tudor Girba Call 5/20/19
I just got off the phone with Tudor, who was very kind to take over an hour to hear my very messy thoughts about what I’m working on and give me advice. Some highlights:
- Because it’s so easy to get lost in this field, he recommends I have a thesis that isn’t so narrow that it’s boring, but also not so wide that I can’t defend
- There’s a big difference between a vision / mission, and a thesis
- He has a method he recommends: demo-driven development
Thoughts on $$
I’ve been thinking a bit about the financial sustainability of my work. Currently I achieve this by living super cheaply but what if I want to support a family one day? The obvious first step I could do is stop the podcast / community organizing and spend that time on more consulting work. (Or stop my personal research for consulting time and keep doing the podcast and community organizing.) That, mixed with charging more for higher-paying clients, would allow me to earn a lot more. Another idea is that I could change the financial structure of my work, such as start recruiting, working with venture investors to start companies in this space, or start a startup of my own.
However after speaking with my girlfriend, we decided to hold off on all these discussions for the time being. The plan is to continue “living cheaply” until the end of 2020 at least, which gives me another year and a half to focus on my research, podcast, community organizing, strange self-directed PhD thing. This is exciting! (Speaking of the podcast, I really want to release more episodes! I will hopefully release Cyrus this week, and make time for editing a bunch more this month.)
The Online Community Showdown
Probably 30 people (including myself) have complained about Slack as the platform for the Future of Coding community. So the question is: what do we do about it?
It’s important to first acknowledge that there is no perfect platform. There are always trade-offs. There is no way to make everyone 100% happy, particularly for a large group now approaching 500 total users (closer to 114 monthly active members, which I found by going to upgrade my Slack because they only charge you for active members). In other words, there’s significant risk that after moving to another platform, people want to move back or want to move again to yet another platform.
One thought I had would be to make it a bit of a “competition” where I construct how to “pitch” an alternative platform so people can argue for where we should go, and give a date on which a vote will take place. And you can only vote if you participate in the showdown to a certain level.
The purposes of the Slack I have on the readme are:
- Sharing of ideas, debate, feedback, constructive criticism, and collaboration
- Encouragement, high fives
- Organizing IRL meetings and meetups
Questions:
- Can a forum like Spectrum or Discource work?
- What about a garden (vs a stream) like Are.na or Notion?
- What about various groups on meetup.com for meetups?
Unfinished half-thoughts & todos 5/20/19
I have a lot more that I want to think and write about, so I will put those things here for tomorrow morning:
- Reach out to Carl for coaching or do by myself: ask why, motivation, priorities, and see what that is and let others fall away to make room for that project
- Think about research abstract vs concrete. I don’t want to solve a small problem but I do need a more specific thesis or angle than I have now. I also want big thoughts and lots of reading. And broad reading like mcluhan and alan kay / curious reader / risd class stuff. Type theory (books I have in kitchen) too but not just papers from recent conferences.
- put vision statement on /about
- JE, immutable editing + cyrus + unison + ipfs, also other 7 questions
- reach out to talk to Paul C
- consider helping REBLS with publicity
add og image and description for social sharing
homepage text, add chris novellos computer utopias
May 7, 2019
Essay ideas from early April
I sometimes go through phases of creativity where I start a bunch of essays or talks that I never get around to finishing. This happened early this past August. But I had so many ideas that I didn’t even have time to finish outlining them all. I took an hour today to get those outlines in here without cleaning them up much so they will mostly be nonsense to anyone but me. I created separate files for these outlines:
- Tentative derivation of compositionality as the primary subgoal of PL/HCI design
- Natural Langauge is not and will never be the future of coding
The rest of them were just small stub outlines so I’ll put them right here in the log:
Where is the line between programming vs using a computer? (stub outline)
Programming is setting up computation over time. Unfortunately this means that many important insights about your program aren't apparent until future times Live programming is about bringing insights from future times to the time of programming
— Steve Krouse (@stevekrouse) April 4, 2019
And this thread: https://twitter.com/stevekrouse/status/1084424882765520897
What is programming? (stub outline)
For what it's worth, I really like the "soft" part. My vision for software is that it "feels like clay", is infinitely customizable, the sky is the limit. It is the stuff of thoughts, not of atoms. Fiction, not nonfiction
— Steve Krouse (@stevekrouse) April 7, 2019
Programming is the study of precision like math is the study of long chains of close reasoning without paradoxes and history is the study of past humans through text.
Learning to Code Isn’t a Thing (stub outline)
- just like learning to speak a language (or use a computer) isn’t a thing
- personalization and intrinsic motivation is key, then env feedback loop, easy setup, googleability, unstuckability *
When helping someone learn to code, I ask them what they want to be able to code. Then I help them find an environment (coding notebook, online IDE, desktop IDE, Zapier, spreadsheet, etc) with the best feedback loops, easiest setup. The language is not part of the equation https://t.co/aNwGdnIkmd
— Steve Krouse (@stevekrouse) April 6, 2019
Immutable Code Editing (stub outline)
editor = f(node, editState) so f can be a recursive polymorphic func… cyrus and hazel… cursor is key<
Recursiveness of the state = lift validatorfunction allModifyerFunctionstreams initial state
But then of course each piece of this defition is a behavior with it’s own validator function that’s a behavior with it’s own validator function…
Ultimately this Programming Language is one single fucking immutable expression! It is Behavior [Expressions] (aside: I want Behavior length list where each item is Behavior) defined as (fold processEdit (fold concat newExpression []) Behavior [self]
This SVG is hard to read but shows a bit of the thinking here.
How many language features can be replaced with editor ones? (stub outline)
- lets, closures, imports (Cyrus Omar of Hazel talks about this)
- it seems like most things can be editor features, especially if the editor is recognizing patterns and making syntactic sugar out of them (a la lamdu)
- it’s the things you want in the AST (stored as metadata) that maybe should be in the language semantics?
Week of May 5th, 2019 (and beyond)
Yesterday I cleaned up my email, todo lists, random errands, and went on a run. I also had dinner with Sam John of Hopscotch, which was fun.
Today I did more errands, a bit of consulting work for TCS, and adding things to the website I’ve been meaning to for a while. I also cleaned up my workflowy which feels great.
My meeting with Dark was pushed to next week, which frees me up to work on my research proposal draft 2 this week, which is due on Friday and then I’ll speak with JE afterwards about next steps.
Next week the focus will be Zapier for Dark as well as the draft of the piece framing the research we will be publishing on my site. So it’ll be Dark-heavy next week. I’ll also be traveling back to London Weds, so won’t get much work done then or later in the week as I readjust, so let’s just say Dark and random errands is all next week.
The following week I might try and (finally) publish the Cyrus Omar episode and edit a few others. I’ll also want to get back to research, as well as doing the work for TCS on curriculum research I promised.
So many balls in the air! It’s key to keep my organizational systems clean to manage it all. I really feel like I need the malleable software medium to really build what I need here to make my brain powerful enough to handle it.
add curious_reader notes
statement changes from yesterday
April 30, 2019
- Alan Lunch notes
- Jonathan Edwards London meetings
- Last week
- Juan Benet call 4/27/18
- From Todoist to Workflow
- Overwhelmed 4/30/19
- This week
This log entry is way overdue. My head feels like it’s going to explode given all the mushy thoughts trying to not be forgotten. I gotta do a better job of logging more often and in smaller increments instead of saving them up for these massive dumps.
Alan Lunch notes
To recap, my lunch with Alan two weeks ago was ridiculous. I was also surprised to see my casual notes go slightly viral. I got way more people reaching out to me to thank me for the notes than in the past. Maybe it’s because the notes had a more personal feel? Or maybe it’s because of Alan’s reputation?
As I should’ve expected, Alan saw the notes and wasn’t happy with how I published them so roughly, and without giving him a chance to clarify things. In particular, he didn’t like how I published the photo of the notes its unedited transcription. I removed it, which was sad because it was many peoples’ favorite part. However he was very nice to work with me to get the other parts of the notes more in line with what he meant instead of my (mis)impressions.
Jonathan Edwards London meetings
I got to spend ~4 hours with Jonathan Edwards on 4/20 to discuss the future of both of our research, but we mostly focused on my stuff. (In short, he’s considering pivoting from a more general purpose language to one with a more limited focus, such as data science.)
For my own research direction, we zoomed out even further from the aprt.us+Conal research proposal I was working on. For starters, I put out there the idea to put all of my research threads on hold for the next couple years and instead focus on being more of a “community manager / podcaster” full time. JE did not like this idea at all. (Very few people do. It makes my girlfriend and family bug their eyes out.) JE asked me if I’d be ok just supporting others who get all the glory and don’t even give me a head nod. That doesn’t sound great, but it really does feel like our community could use a full time (or maybe multiple) people organizing conversation… Maybe over time this person will manifest themselves and I won’t have to self-sacrifice to make it happen.
So putting that aside, JE asked me about what my research goals are. I am happy to report that my mission and thesis from the /about page have stayed remarkably stable over the last year or so. Either this means I am burying my head in the sand (which seems unlikely given all the research, conversations, podcasts, etc I do) or it is holding up over time.
The mission of this project is to enable all people [1] to modify the software they use in the course of using it.
JE pointed out that this focus on modification brings up thoughts of simple plugin systems of simplistic customization. Of course, that’s the opposite of what I’m going for, so it’d be nice to better convey that distinction. I am committing a draft of this research statement in this commit. Maybe that content will flow into a new version of /about at some point soon… I owe JE a version of this by tomorrow, but Friday is the final deadline for him to review the first draft.
Last week
Last week I mostly did personal errands, travel, personal finances, family and NY-friends time, and a podcast interview with Jennifer Jacobs. I got a few hours of research in, but not as much as hoped.
Juan Benet call 4/27/18
One recent highlight was that on Saturday I spoke to Juan Benet for 90 minutes! If you’ve been following, you’ll know this is a big deal. I see him as a modern day Alan Kay, or a younger Elon in some ways.
He tentatively agreed to come on the podcast to talk about meta Alan-Kay-style things, such as what makes R&D labs work and so important, and why the internet is great but needs work, and his plans for Protocol Labs, what they’re working on now, and any thoughts he has on programming languages and interfaces, such as Dyanmicland, VR/AR, AI, and brain-computer interfaces.
He also mentioned that he’d be interested in collaborating on an in-person, recorded conference on some of these topics. I’d come up with the agenda and people and his team would find the space and fly people out. Sounds too good to be true!
From Todoist to Workflow
Google Inbox wasn’t perfect but the simplicity of a single list for email and tasks, and then being able to push things out of the list with a snooze was great. I guess I can replicate that by just emailing tasks to myself given that Gmail has snooze…
I spent 45 min this morning migrating from Todoist to Workflowy. I’m using #tags for categories, organizing little tasks by when I plan to do them hierarchically, and larger tasks get their own tree but are also placed in a date/time. We’ll see how this works…
Overwhelmed 4/30/19
I’ve been saying for ~6 months now that I have too many projects going on. It’s hard to keep track. Maybe workflowy will help. I think a tool is the right answer but I don’t have the bandwidth now to build something…
Aidan Cunniffe and Dev suggested that I leverage others. For example, I could have someone do a guest interview on the podcast. I asked Ivan Reese and he seems to be interested… I could also probably nominate people to help “run” the Slack, but it’s a bit strange because it’s mostly self-sufficient. Aidan mentioned again that he’d be interested in running a sort of online meetup for people to demo their projects, so maybe I could have a “Future of Coding Community Board” of people interested in planning these sorts of things and people can divy up tasks, etc…?
Of course the easiest way to feel less overwhelmed is to quit or stop doing things. For example, it may not make as much sense for me to take on more projects at FRC given that I may also be taking on coding work for Private Prep (the people who bought The Coding Space) for WoofJS… Maybe eventually I could get more sponsorship to stop fundraising entirely, but that feels like a risky move to me… Maybe one day when I feel more secure in my “research reputation.”
This week
- send JE the first draft of my research proposal (15 hours)
- follow up with Private Prep with WoofJS proposal
- follow up with Juan Benet
- reading group (7guis)
- podcast with Lane from Coda
- prep for NY meetup
- follow up with Alan Kay’s recommendation from lunch
- process curious_reader’s notes
- process cyrus omar notes
remove newline in alan title
Lunch with Alan Kay
This past Monday I had a five hour lunch with Alan Kay here in London. It was amazing. I wrote a blog post about it here: /notes/alan-kay-lunch.
moved dctp to /essay and /index
add episode 39 cyrus omar transcript
publish 038 hillel audio; little edits
mostly added 038 hillel wayne
April 2019 Pivot
As I went on and on about in this log yesterday, I think it’s time for a zoom out and pivot. The main reason this makes sense is that gametrail, which masqueraded as simple was actually solving too many problems all at once. Another very key reason is that gametrail was just too out-of-nowhere to communicate what I was trying to accomplish here. Even if I did climb the gametrail mountain and make something ok, nobody would understand why that is a big deal.
In my convo with JE yesterday, we agreed that a better “next project” for me to work on now would be to “take aprt.us and add Conal Elliot to it.” Part of why JE liked this idea so much is that JE’s Subtext directly and explicitly inspired aprt.us – he even spoke with Toby about. This means that this is likely the first real time JE and I will co-author a paper/talk!
Because the aprt.us/Conal mashup virtual anyone, another way to put it is add Conal Elliot to spreadsheets. From this perspective, this logic is building directly on the talk I just gave at the Salon, which I hope to put online real soon (tomorrow).
Toby Research Proposal
Next steps on my aprt.us/Conal pivot… JE suggested that it would be a good idea to reach out to Toby with what I’m trying to accomplish and get his perspective and, if possible, buy-in. In fact, we think that’d it be a great target for my next next step. Basically, my next step is to put together a “research proposal” of what I’m trying to accomplish by adding Conal to aprt.us, my game plan to do it, what technologies I am considered, and what challenges I expect. As far a research I need to do to make the gameplan, I want to do some mockups in figma, as well as poking around the aprt.us code for an hour or so.
As far as gameplan goes:
- start with time
- then higher orders
- then cycles
- then submit to LIVE 2019
One thing that’s also important to add is the strange ordered-tree-ness of HTML. I don’t know where this fits in the gameplan, but it’s a real challenge (maybe the biggest challenge), so I should decide if I am including it in this experiment towards the beginning (as it’s main risk), or leaving it out of this iteration entirely to simply things.
HTML is masquerading as a boring old tree when it's in fact a much more complicated species of "ordered tree" https://t.co/cC3T6ELr6M
— Steve Krouse (@stevekrouse) April 10, 2019
Next days (April 10, 2019)
- Rest of today is organizing todoist (where I moved after Google Inbox shut down) and then (hopefully) publishing Hillel’s podcast. Maybe I’ll go on a run in Hyde Park because it’s not often this sunny in London.
- Tomorrow is mostly working on podcasts (Cyrus Omar, and maybe finishing up Hillel)
- Friday is spent with my parents and a meeting with Dark and FRC
- I won’t work this weekend as my parents are in town
Next week my priorities will be:
- Research pitch (8 hours)
- Podcasts (4 hours)
- Prep for JE (and maybe surprise lunch), and then spending the 19th collaborating with him on my project and his
And then I fly to NY for almost a month, where my priorities will be:
- research
- Dark
- throw a meetup
- see all my NY friends
JE meeting April 9
April 8-9, 2019
- <Programming 2019>
- Research threads (April 8-9, 2019)
- Essay ideas (April 8-9, 2019)
- Reflection (April 8-9, 2019)
- This week (April 8-9, 2019)
- Week of April 15, 2019
- Rest of 2019 (April 8-9, 2019)
Oh boy, I have a feeling this is going to be one of the biggest log entries I ever write. I may end up taking pieces and splitting them off into their own files, but I also like just plopping thoughts in here too, so we’ll see… I also have a feeling this is going to take more than 1 sitting to write, but so I may have to come back to it this afternoon after lunch with my girlfriend and mom…
[Note from the future - the next day, April 9th. This entry did end up needing to be split into two days of effort, which is why the title of this is 8-9. For the record, the first half of this entry was written mostly on the 8th and the second half mostly on the 9th.]
<Programming 2019>
First I have to say that I was really not looking forward to this trip. I was already flagellating myself for the mistake of wasting a whole week before I even got there. So I was quite surprised to be entirely delighted by the week, and feel that it was incredibly well spent!
<Programming 2019> Folks
Firstly, I felt very lucky to get to spend so much time with the wonderful crew at Salon de Refuge 2019, including friends from before:
- Antranig Basman
- Joel Jakubovic
- Philip Tchernavskik
and absolutely lovely new friends:
- Luke Church
- Mariana Marasoiu (who I stayed with, along with Luke)
- Clayton Lewis
I also felt like the luckiest obscure researcher in the world as I got to spend time with some of the only “distributed FRP” researchers in the world:
- Guido Salvaneschi (his Towards Distributed Reactive Programming may be the first paper on the topic; he also co-founded REBLS, which I presented at last year, so I met him briefly once before; he is the adviser of Pascal, below)
- Pascal Weisenburger (of SacalaLoci which I also saw at REBLS 2018, but I got to spend a lot more time with him this conf)
- Florian Myter (who I hadn’t heard of before but was charmed by, and presented a glitch-free propagation algorithm for distributed reactivity)
- Wolfgang De Meuter (who is the other co-founder of REBLS, and adviser of Florian above)
I felt incredibly lucky to get to sit at the banquet at a table of all of the above FRP people. In fact, I was seated in between Pascal and Florian, which was hilariously awesome.
It may be a good idea to email Pascal or Guido to collaborate somehow as we have similar-ish visions. Ultimately, I am focused on denotational semantics, which according to Guido, might make me more similar to ICFP-types. He suggested I google for “denotational semantics for distributed systems”, “denotational consistency” or the “denotational semantics for pi calculi” (which led me to this Wikipedia article on the denotational semantics on the Actor model). He also suggested this ICFP paper on Fault Tolerant FRP.
I also very much enjoyed meeting Patrick Rein and Jens Licke. I was very sad to miss Patrick’s literature review of LIVE Programming but I do plan to read it
Visual Denotative Programming @ Salon 2019
Once I met with JE who helped me scrap my version of the talk that was just an outline of my paper, and instead focus on just one particular idea (visualizations), it was a blast to prepare, practice and deliver my Salon talk. I think it went over well, too. As far as I could tell, besides the large-room talks, the most of the other speakers at <Programming 2019> made their slides the night before or day of, and didn’t do more than one run-through, if that. So I think my ~5 run-throughs served to make my talk one of the more polished ones. It seemed like more people were keeping their eyes on me than on their computers as they did in other talks. I think there were 15 people in the room for my talk.
My critique from Philip (and from Tomas Petricek who sent in his notes but couldn’t attend) was very good. I found that it was excellent in its portrayal of common criticisms of denotational programming, which embed misunderstandings of the model. In particular, I think a common confusion is separating the denotational model from it’s UI/PX/notation.
After Philip’s talk, the real fun began. We then had a full 30 minutes of the audience asking Philip and I questions about visual denotative programming. I didn’t want it to end! Such an indulgence for me: a whole room of brilliant people asking me questions about my passion! On thing I hadn’t heard of is GeoGebra, which Clayton mentioned. Luke Church also mentioned Dynamo, which he offered to show me some time later.
Maybe confs aren’t to be minimized
When I started thinking about attending conferences, I was in a minimization mindset: I hate traveling, and distractions from my deep work on research, so I wanted to go to the fewest the JE would “permit”. However, having so thoroughly enjoyed SPLASH 2018 and <Programming 2019>, particularly LIVE 2018 and Salon 2019, maybe I should reconsider this stance and now think about which other potential conferences I may want to attend…
(To give you an idea of how much I enjoyed <Programming 2019>… I was so stimulated by the talks, but mostly the conversations I was having, that I wasn’t able to fall asleep. My head was revving at a many thoughts a second, so I ended up just staying up late tweeting my thoughts off in big stormy bursts.)
Here’s a few conference ideas that immediately come to mind:
- Strangeloop
- PPIG (Aug 28-30 and should I submit by June 12)
- ICFP
- Curry On
- ICFP (and colocated workshops)
With these being already in my cal:
- SPLASH / LIVE / REBLS Aug papers. Oct 20-25 in Athens
- <Programming 2020>, in Portugal
Research threads (April 8-9, 2019)
Mostly sparked by bouncing ideas off all the wonderful people at * <Programming 2020>, my brain became very active in developing old “research threads”. A research thread is a line of inquiry that my brain has encountered and walked at least a few steps down. As I’m just one person, I really am only able to walk down one thread at a time, but I often wander down other threads, mostly for the pure fun of it. The grass is always greener, after all.
The first subsection (of this subsection) is a “thread” about the importance of improving (ideally, democratizing) the construction of user interfaces. This is the foundation for my current research thread, gametrail. So while I’m not focused on developing the importance argument now, it’s in the background of my current research, and worthwhile to iterate on casually. The next section in my current thinking around what has been my main research thread for the past ~6 months since REBLS: gametrail (aka visualizing cyles or a hareactive/turbine devtool). The following subsection four subsections contain insights that push forward other fascinating research threads that will likely be necessary for my BIG VISION of a mashup of Wikipedia, Smalltalk, Haskell, Facebook Origami, and Hazel (leaving out a few sources of inspiration, of course). The final section is related to SciHub, which is only tangentially related to the FUTURE OF CODING.
importance of ui ui
To be fair, I walk around wearing ui-colored glasses. It’s like walking around with design of everyday thing glasses – which happens to be another pair of glasses I am adding to my closet: you see the ways better interface design could improve things everywhere you look. Here’s the shortest way to put it: every time a human communicates with a human who communicates with a computer is an opportunity for user interface design. My tweets (of 1 second ago) say it best:
You people think AI is going to eliminate jobs, just wait for the democratization of user-interface construction: anywhere a human communicates with a human who communicates with a machine is an opportunity for a better UI that the first human could use directly
— Steve Krouse (@stevekrouse) April 8, 2019
Such as:
— Steve Krouse (@stevekrouse) April 8, 2019
* ordering food from waiters
* many functions of customer support
* many functions of retail workers
* helping you pay at a register
ML will help get rid of these jobs as well, but oftentimes a better screen-based UI is the right answer.
After all, I want to input my address in the Uber app, not say it aloud to a self-driving Uber-version of Siri.
gametrail
I’m beginning to see how difficult this project is going to be. That doesn’t mean I think it’s not important, but I want to ensure it’s worth my research-time budget for the next 6 months.
For starters, I think my new goal (if I still want to pursue it after this analysis…) should be a Bret-Victor-style-demo of a gametrails dev tool experience, not an actually-working devtool. Let’s start there and see if I want to realize it more. One of the main reasons for this downgrade is seeing harective/turbine’s API change so quickly; it’s just not worth the investment to make something that will be instantly outdated.
However, before resuming the design work for flows, want to take this opportunity of realizing how difficult this is (even with the BV-style simplification) to pause and consider: what problem am I trying to solve here and do these visualizations solve them?
Ultimately, I am trying to democratize UI construction, with something as usable as Squarespace/Facebook Origami, but with fully expressivity, like ReactJS, for example. (Ultimately, I am trying to do something even bigger than this, but UI construction feels basically as hard/easy as any other subtask of my eventual goal of democratizing human creative expression over computation, and I might as well continue here because I’ve already made decent progress.)
As I argued in my Salon talk (which does not yet have a home online… I hope to add it here soon), what enables the power and simplicity of spreadsheets visual, dynamic interface is the right computational model: denotative programming. In the same way, denotative programming empowers the power and simplicity of Facebook Origami’s beautiful visual environment (and where Origami diverges from the denotational model with pulses, it’s power and simplicity suffers, particularly in larger programs). Thus, before I build this dream UI UI, I need to find the right computational model, which I think I found in Conal’s DCTP (the artist formerly known as FRP).
However, Conal’s flavor of DCTP (from his papers) hasn’t caught on at all. Particularly next to the success of their bastard cousins, ReactJS and its ilk, the unpopularity of Conal’s DCTPs are glaringly conspicuous. Why is this?
One likely reason is that he hasn’t focused on HTML-like applications in his work; he’s more focused on abstract, geometric shape animations and interactive. And HTML-like applications add a whole slew of complications of their own on top of time-varying values: the ordering of HTML elements and modeling AJAX requests.
Ok, so which different but least basterdized flavor of FRP should I adopt as my model? I mostly liked Haskell’s Reflex’s semantics (which I think were the first to model HTML-element-order monadicly), so probably something a lot like that…
Ok… but what language/framework will I build my tool in? JE, suggested that I really need to build it in a language/framework with the semantics of the UI UI tool itself. I thought this was an excellent idea, particularly because it would allow me to get more familiarity with DCTP and continue to pinpoint the precise flavor I want the tool to embody.
Haskell’s Reflex wasn’t really in the running as the language/framework to build the tool in. When using it, I was so miserable waiting on the Haskell compiler: 7 seconds for a syntax or type error is 6.5 seconds too much, no matter how beautiful the type system or semantics. JE suggested that I actually create (or find) my own traditional text-based JavaScript (or compile-to-JavaScript via Elm, PureScript or TypeScript) DCTP framework.
I was very excited to re-discovered the Hareactive/Turbine JavaScript (/TypeScript) framework. It’s semantically very similar to Reflex, apart from it’s Now-monad (which I have mixed feelings about) and is exceptionally well written, even for a Haskell codebase, let alone a TypeScript one. I began playing with it. It was one order of magnitude better than Reflex simply tighter feedback loop enabled by instant JS “compile time” (which you can auto-trigger every couple of keystrokes). It also didn’t hurt that I was able to get it working live at a URL on the codesandbox.io platform.
Yet despite the massive improvement over Reflex, Hareactive/Turbine still wasn’t entirely pleasant. (To be honest, the main cause for my dissatisfaction was probably the quickly-changing and meager documentation; in other words, it is a new framework and I was personally roughing down the rough edges.) But the other main issue was that I didn’t have good insight into the structure of the streams I was working with, nor the structure of the data inside those streams.
A related issue, but one I now see as fully distinct, was having trouble reading and comprehending existing Hareactive/Turbine code, even when it was written by me the week prior. So I thought I could combine these two main problems (not including the documentation issue) and build a way to both see the outer-stream stream-structure and inner-stream-data-structure of a single stream as well as the global structure of dataflow between streams. And thus gametrail was conceived.
It’s important to mention prior work here. I wasn’t the first to think to try to solve both problems at once. RxFiddle does just that. However, I found both their local stream and global dataflow diagrams lacking. On the other hand, rxviz was the ideal tool to visualize a single stream, animated, totally ignoring the global structure that produced it. I initially disqualified this single-stream approach because it lacked the global structure bit. And of course, RxMarbles, the original flow viz to entice me many moons ago, was the ideal viz to solve the issue of understanding single stream operators, a real problem I used to feel before I internalized them, but is no longer the most glaringly apparent problem I now face – and to be fair RxFiddle (and my gametrail idea) does somewhat attack this problem as well. In summary, I was trying to take the best of all these tools, and combine them with some of my own design chops into a single devtool experience for gametrail, that would hopefully point towards (or eventually morph into) the dream UI UI tool.
However, I am now rethinking the scope of this vision. What problems am I really trying to solve here and why? I am solving a problem of a problem of a problem of a sideproblem here. And why am I solving three problems all at the same time, in a single prototype? There’s gotta be a way to simplify…
Here’s a metaphor for one way to simplify. MS Excel is pretty darn good. Yet it hides the formulas, only lets you look at one formula at a time, and has very limited capabilities for inspecting the global structure of a spreadsheet despite being on such firm denotational grounds for it. And still considering all that, Excel is still better than any other programming environment on a power + simplicity showdown. Thus, if I get the model right (which let’s assume I do with some flavor of the denotational model), and get just a one† or two†† things right with the visual environment, I will be “in the money” with power + simplicity. In other words, I won’t write the last word on UI UIs but it’ll be an order of magnitude better than what came before; even if I can just get one† or two†† things right.
†one
Show the (inner) data (and it’s structure/type). BV says it best, “Some people believe that spreadsheets are popular because of their two-dimensional grid, but that’s a minor factor. Spreadsheets rule because they show the data…. If you are serious about creating a programming environment for learning, the number one thing you can do – more important than live coding or [ … or … or … ] or anything else – is to show the data.”
Applying this insight to my problem-domain (which I tried to kinda do in the parenthesis at the beginning of this paragraph), the number one thing I can do is show the inner-stream state (data) (which would imply its structure / type in the same way a dollar sign in Excel implies it’s type is “USD”). Likely the close second thing I can do is either 1) show the outer-stream structure or even better 2) automatically do the type/stream plumbing to help you get your inner-stream state/data out so you can compute on it.
In other words, STOP trying to visualize the global stream dataflow and STOP trying to visualize how stream combinators work. Those are super useful things to visualize but they are not the MOST IMPORTANT THING, so punt on them, because, to be honest, they are likely “research problems” in their own right.
††two
However, I don’t want you to get the wrong idea. Going back to BV’s Learnable Programming (where I got the above quote), other key environmental factor’s of a programming environment are:
a) follow the flow (which is what visualizing stream dataflow is about) b) read the vocabulary (which is what visualizing stream combinators is about)
Yet I would argue that neither of these are worthy candidates for the second-most important design values to optimize for in a programming environment, because applying similar logic from above:
a) only some spreadsheets, only minimally, allow you to “follow the flow” b) much of spreadsheet vocabulary aren’t common concepts (for example, HYPGEOMDIST may require as much if not more learning as filterApply, to compare two random ones)
But despite these shortcoming’s spreadsheets succeed because of the above discussed adherence to “show the data” as well as embodying what I would argue is the second most important programming environment characteristic: create by reacting, which is distinct from by is enabled by live coding. (Quoting Learning Programming again: “it’s [live coding] not a particularly interesting idea in itself. Immediate-update is merely a prerequisite for doing anything interesting – it enables other features which require a tight feedback loop.”) It’s so damn hard to construct all these streams in ones’ head. (The essential complexity of UI problems is surprisingly high. We can try to escape it by coding imperitively, but that’s just wrapping it in bacon and adding more complexity. The only solution to lots of essential complexity is to augment humans, and one way of doing that is letting them think small incremental thoughts to existing structures – instead of forcing them to construct intricate castles that If we firstly get a tight feedback loop (live coding), and then allow the programmer to start with and gradually sculpt something concrete on the screen, we’re in amazing shape.
But again, to be clear, I want to focus on show the data as my only focus first, and maybe after that’s mostly done, I’ll see if I can slip in a create by reacting. (The jury is still out on whether live coding is absolutely require. My gut says it is, but I don’t want to make the mistake again of thinking more things than are necessary are necessary.)
Ok, so let’s summarize all that nonsense into a thing I can communicate to JE in our meeting in two hours:
- The Salon went really well. I continue to be excited about the idea of extending the promise of spreadsheets via the denotative and visual perspective, starting with UI construction, but eventually all the softwares (as discussed more in the following sections).
- But before I jump back into where I left off, I wanted to take the time to be more precise about the problem I am trying to solve and see if we can come up with a clever-er easier solution. (In other words, avoid the XY Problem.) (In fact, in the interest of being really sure to avoid the XY problem, maybe I should do some hareactive/turbine 7GUIs tasks while videoing myself complaining about the hard parts.)
- I think that instead of trying to build a better RxFiddle that also works with cyclic DCTP stream, I will instead build exactly RxVis for cyclic DCTP streams.
- Then I evaluate if this solves my problem by continuing the hareactive/turbine 7GUIs to suss out its remaining PX problems. (I should also consider targeting a single stable version of hareactive/turbine instead of constantly playing catch up to their changes to take the API/documentation changes headaches out of consideration.) (Unless there’s an even quicker way to test this out… For example, could I use RxJS without and then with RxViz and see if that makes a big improvement. The main difference between the two is only cycles, because RxViz visualizes higher-order flows just fine.)
- But let’s zoom out even more: the whole point of improving my PX while using a JS DCTP framework is to make it usable enough to build the actual thing I want to build: the UI UI. (Part of why this is so confusing is that there’s meta-ness and bootstrapping everywhere here… In other words, there was a hope that the devtool (gametrail) or otherwise improved developer experience of hareactive/turbine (or an alternative) would bleed into or maybe even morph into the actual thing I am building. So I was solving a Y because not only would it help me with solve X faster, but it was also kinda sorta a simplified version of X.)
Even shorter: have I sufficiently lost the forest for the trees that I bounce on this PX of my text-based DCTP framework problem for the original problem of GUI (think FB Origami or Josh Horowitz’s Pane or Webflow) for DCTP? Because that’s the really interesting problem, and I could begin working on it without solving the gametrail problem by starting my design work in doing mockups in Figma.
the ui ui
Ok so now let’s jump up from the Y of gametrail to the X of “the ui ui” (which is itself the Y to “democratizing computation’s” X).
I don’t have the time or energy to recap and then add my new thoughts to this project, but suffice it to say that it’d mainly be similar to Aprt.us, but instead of everything being absolutely positioned, everything would be cardinally ordered as children of some parent HTML element. In other words it’d be tree-like in that you can only add items within items or change the order of items – all ideally via drag-and-drop in some eventual version.
(As far as drag-and-drop/direct manipulation goes, I think it would easily express all reorderings and the swapping out of components in the “HTML monad.” But the rewiring of the bindings of the recursive HTML monad… that’s no walk in the park… But as with the last section, that may just be a rough edge to leave in there for another day… and there’s also a chance that we can come up with (or steal from some obscure corner of math) a better, foundation ui paradigm than HTML’s whacky notion of a tree structure but where the children are also ordered as well as there awful hidden dependencies between children, as well as parents…)
Continuing to extend Aprt.us metaphor, just like aprt.us allows you to customize all the properties of shapes but doesn’t overwhelm you with options, the ui ui would similarly give you access to all the event streams / behaviors of the “selected element” with the more obvious ones prioritized and the rest hidden. In order to compute with those flows, one would type text based combinator formulas – the equivalent of aprtus’s spreadsheet-like JavaScript formula interface. (Of course we eventually want something better than that, but one step at a time…)
To put this another way, I am leveraging my insights learned by mentally simplifying gametrail (discussed above) to simplify the first version of the ui ui. Just improve slightly on aprtus: add events, cycles and higher-ordered-ness, and don’t you dare dream of adding anything else. (Note: I purposefully did not include even single-stream visualizations in that list. That’s too much innovation in one step. Instead we will visualize events as the data of their last occurrence and its timestamp, and behavior’s as they currently do: their current values.)
I don’t want to do into it now, but one other interesting source of related ideas for the ui ui can be found from a few months ago in the log or here on twitter:
Love it! The text right below what he quoted:
— Steve Krouse (@stevekrouse) December 16, 2018
We can continue this idea for all kinds of expressions: if-expressions, pattern-matching, lambdas, function application… Can we build nestable custom GUIs for every part of System F/Haskell?! I think so!
collaborative end-user programming
Let’s go up more more level. This is the X that the last section began with an allusion to. In other words, this is the dream and the ui ui (which is really a holy grail in its own right) is just an implementation detail for.
I’ve spoken about this vision before elsewhere, so the only thing to add is that maybe instead of slowly building up to it, I should consider skipping to it now, mucking about it what the key problems are, and then retreat with my tail between my legs to the lowers levels that will actually make it possible – but then I’d be armed at those lower levels with insights!
Ok, that likely didn’t make sense to anyone but me. It likely even won’t make sense to a future me! Let me be concrete: instead of working on some version of gametrail or ui ui as discussed above, maybe I should recruit a couple fellow revolutionaries to begin collaborating on a piece of end-user software we all use every day, such as email, Slack-like applications, calendars, todo lists, social networks etc. This idea has some spiritual similarity with JE’s Chorus, but it’s entirely the same because I have a bias towards customizability of the UI instead of the opposite.
I’m sure there are a million details about this that make it not make sense that I haven’t even considered, but I think it’s a fun project to daydream about working on with Geoffrey Litt and others. (Whenever I am tempted by this, I force myself to remember how frustrating it was to work on BlinkNote. Yes it was a blast at times but it also wasn’t practical to be using a bleeding edge notes app with critical data of mine, while developing it on the side.)
denotational programming
Sorry to tease you with this title, but I don’t currently have the time to expand on it. The quick version is: what if we stop programming by mutating a bag of text and instead treat expressions and immutable as the values we want them to express?
Denotational -> Mathematical
CS problems get complicated in distributed settings (and others) because they break the core assumptions of Computer Science:
- one computer
- instantaneous ram access
- instantaneous single CPU computation
What would be a framework that abstracts over all settings (distributed, time-dilated both in space and computational speed) by first making all such assumptions explicit (like I tried to do above), and precise (like I failed to do above), and then abstracting over them all to spawn a more generic programming language.
Here’s another way to say almost the same idea: waht if denotational isn’t abstract enough? Could it be possible that what I’ve been yearning for all this time, wasn’t a better PX for Haskell, nor even a better PX for Agda or Coq, but actually a something more abstract/math-y than any of those (also with a good PX)? Maybe what I want is TLA+ plus program synthesis, but that doesn’t feel quite right either…
One thing I want to call out now, though: many people seem to subconsciously acknowledge that the future of programming will one day be programming in Coq/Agda/TLA+ when we can finally make the PX as decent as other languages. But it seems like we’ve all given up on this problem as “way too hard for our lifetimes” without acknowledging this out loud. I understand people might not want to waste their life researching a moonshot, but at least be honest at you’re working on a short-to-medium-term improvement to a inferior version of what we eventually want the solution to be. In other words, like acknowledge that we’re in a “program synthesis winter” and talk about what to do about it. (Maybe people in that community already acknowledge this. I need to learn more about them.)
Another related idea: Call-by-bullshit idiosyncrasies of various languages gotta go. This kind of order of operations is paper math bullshit. We got magic ink now - no more implicit, global evaluation-ordering conventions.
As you can tell, I’m getting tired/delirious so I’m just going to link to the remaining ideas for posterity to deal with and decode:
- Higher order types and functions aren’t 💯 https://twitter.com/stevekrouse/status/1113967072478945281?s=19
- Interesting question: what’s the limit of what we can encode into types? https://twitter.com/csaba_hruska/status/1114500222313476097?s=19
- I need to learn more about dependent types (as well as finishing TAPL PFPL) and denotational semantics https://queertypes.com/posts/48-logic-proofs-with-agda-coq-idris.html
nuance all the way down
Quick recent insight about LogicHub: one way to make it more in line with David Deutch’s school of thought is to insist that it’s truly infinite in the downward direction. In other words:
It's nuances, not 🐢, all the way down
— Steve Krouse (@stevekrouse) April 3, 2019
A related insight: theories/facts/things are containers of metaphors that explain only the idea itself but does not defend it, as well some structure that contains arguments, where each argument is a thing that attempts to defend it in terms of other theories/facts/things, which are similarly recursively defended, all the way down to infinity… An interesting additional point to note: the structures that contain single arguments themselves are also theories/facts/things which need to be defended and can be overturned later, impacting all theories/facts/things that they helped prop up before their dethroning. For example, when (not “if”, because we are always at the beginning of infinity, everywhere) we later learn that some contextual caveat where the double-blind, controlled study is not as effective as previously thought, all arguments that violate the contexts in which the double-blind, controlled study reigns supreme, those arguments will be appropriately penalized.
Essay ideas (April 8-9, 2019)
I have 5 essay/talk ideas I have partially outlined to various degrees that I was planning to embed right in this journal entry but I got too tired. So I’ll just tease you with their titles and that I will eventually clean up those outlines at some point and add them to the internet soon:
- Natural Langauge is not and will never be the future of coding
- Why compositionality is king
- Where is the line between programming vs using a computer?
- What is programming?
- Learning to Code Isn’t a Thing
Reflection (April 8-9, 2019)
- About a month ago I wasn’t so happy with my research progress. Getting the flu in SF didn’t help. But then I had a fantastic time at <Programming 2019> and now I’m so excited that many nights I can’t even fall asleep. (This is actually becoming a big problem. I’m writing this on 2 hours of sleep…)
- One thing that’s improved my mood and outlook is that I recently came into a unexpected windfall: the business I cofounded (The Coding Space) was unexpectedly sold. It’s not any life-changing money, but it does extend my runway of how long I can continue this research / freelancing / podcast / community organizing lifestyle from ~2 more years to ~6 more years, but that’s only if I continue to live quite cheaply, even as I get older. Regardless of how it affects other things, at the very least it eased my mental burden a fair bit.
- In summary, I no longer feel like I need a drastic change to how I split up my time between my projects. The only main thing I need to correct for at this very moment is that I am embarrassingly behind on editing and publishing very many recorded podcast conversations (Hillel Wayne, Cyrus Omar, Michael Arntzenius, and Amjad Masad).
This week (April 8-9, 2019)
Given how hectic this week has gotten with my parents in town, JE coming to town, and possibly a meeting with one of my all-time-heroes next week (more details soon), I am feeling like keeping my priorities small for this week:
- finish transcribing, uploading, and publishing Hillel’s podcast
- ditto, for Cyrus Omar’s podcast, if possible
Week of April 15, 2019
- Research
- Podcasts (as long as Ellen from Dark is fine with me punting on presentations for a couple weeks)
- Maybe prep for, and then work with JE on the 19th
Rest of 2019 (April 8-9, 2019)
Given my great conf experiences, I think I want to re-adopt JE’s suggestion to aim my research at specific conference deadlines… and those will be… to be determined when I talk to JE in 10 min!
Sometimes I wonder when I’ll ever get to all the resources I collect (and currently organized on Github Issues). My new plan is to go to primary sources of inspiration like that (which also includes programming random shit to get annoyed) whenever I am feeling down about the importance or likelihood of success of this work. As long as I’m excited let’s move ahead with what’s already in my brain!
This isn’t really related to the “rest of 2019” section but I had a funny idea to redo my logo with the background image of “we interrupt your regularly scheduled programming”… and I couldn’t think of a better place to put this sentence.
March 22 2019
Got the flu in SF so it’s been a rough week! Getting back into it now. Apologies if the following thoughts are even more scatterbrained than usual… I find myself wanting to re-evaluate all my projects:
Dark - I have done ~30 reviews so far. I think I’m running out of interesting ones, but I’ve thought that before… I just shot Ellen an email with a few other ideas and floating the idea of publishing the past reviews out there.
First Round - I need to follow up with them here about maybe taking on a new project because the current project is mostly done.
As far as freelancing goes, I may have space to take on new projects, but we’ll see what happens with Dark and First Round. Given the sale of TCS, I’m not so worried about the extra time. I’ll take it for research and let opportunities come to me slowly as they have been.
I’m glad I stuck it out with the DCTP essay for the Salon. Next week I’ll work on the presentation and the following week I’ll head out there. I think it’ll be a worthwhile exercise. But then I’m going to focus on my research. No more distractions! The Salon definitely was a distraction from research for the past two months. But ultimately I learned a lot of criticisms of the DCTP paradigm which is a great thing.
As far as the podcast goes, I’m happy with the status quo. Still have a large backlog of interviews, but I’ll get through them at some point.
The Slack group continues to chug along. I keep teasing moving to another platform, such as Zulip, but nothing ever feels worth it on a closer look.
As far as my research goes… I feel a bit tired of the reactive/stream thread I’ve been pulling on for years now, but at the same time I do think it’s important to get to the end of it. I think there’s something important about the “view update problem” synergy that I struck on recently, but still need to look into…
Part of me wants to zoom out and go back into a “reading mode”. I almost want to pick another problem, instead of finding the right UI paradigm and solving the GUI GUI creator problem. I also want to finish TaPL and the Bob Harper textbook. And all the links I put into my trelloboard of things to research.
But let’s dig into my current status of gametrail, the reactive streams visualization/devtool project:
- I built a bunch of 7GUIs in turbine/hareactive
- I did some initial mockups
- I built a simple first live visualization
- I did another mockup, but with less graph layout and vertical streams
Things that are bumming me out:
- my mockups aren’t that clear
- for complex apps, I fear the mockups will be even worse
- hareactive/turbine continues to change their api
- progress is slow
- I worry that the cyclic view update problem is more key than I thought, leading to something like the elm architecture in those cases
As far as research next steps goes:
Talk with JE about the view update / bidirectional transformation problem, because I think that’s key. Check out the twitter links, jump into the bidirectional literature. In particular, I am wondering about if there’s a way to specify write scopes granularity while still feeling elegant: http://www.cs.pomona.edu/~michael/papers/ugrad_thesis.pdf
As well as working on more mockups. While it feels like I’ve spent a while on these mockups, I need to get into the design mindset of cranking them out before giving up. I think 100 hours is a good minimum to set here before giving up.
One other thing on my mind: while I do believe in the power of visualizations, I wonder if they’re ultimately necessary here. One of the main problems of stream is layout out a list and then doing something with that complex stream, and I can think of other tools to help with that than visualizations, such as an editor that can suggest actions on streams or just a better API for lists of HTML elements.
Also, especially after seeing how quickly the Turbine/hareactive API is changing, I am much less excited about actually building a devtool for it. It seems much more reasonable to a bunch of mockups and maybe a BV-like demo that explores the UI of it and then do a write up or something. I’m not sure what the next step would be after that, but I don’t think it’s super important to figure that out at the moment. I’m content to spend the next month or two actually focused on getting some FRP streams visualized.
Before I started writing today, I felt like quitting this research thread as being too difficult but now I find myself as excited as ever to get back to it. Where I used to feel weighed down by the difficulty, I now see it as an opportunity to do truly original and important work. Where other opportunities are easier and lend themselves to quicker turnaround and payoffs, this work is key. However in the future, I may try to be a bit more strategic about which problem I focus on. But I worry that it’s impossible to really guess these things from the outside. Most problems get harder the closer you get to them.
March 5, 2019
Despite being sick, I spent a couple hours on a new diagrams on Tuesday, March 5, which felt great. I was hoping to get 30 hours of work on these this week, but four is better than zero. Maybe I’ll have time tomorrow to work on it as well. Yesterday was just being sick, and today is catching up on emails and researching Coda.
Ultimately this was the culmination of Tuesday’s work, which built on JE’s suggestions to have vertical flows to help the text flow horizontally and Josh Horowitz’s suggestion to have “wormholes” to keep things from getting too graphy.

I also re-did the button click:

And messed around with collapsing the space between flows, but found it difficult to lay out the mapping text above:


In the response to my tweet about these new diagrams, Antranig pointed me to the bidirectional lens work by Pierce, which is funny because I have his book right next to me. I am wondering how related the view-update database problem is to the child-to-parent update problem is in HTML UI design. I’m a bit worried they are the same problem and I’ve wasted all this time not realizing it. It would explain why nobody has been able to figure out end-user-created UIs: the view-update problem is critical and unsolved. I’ll need to look into this more…
March 4, 2019
- 2/28-3/4
- Sad Mantras
- Gametrail 3/4/19
- Lambda calculus on the brain
- Speaking of essential vs incidental complexity…
- Week of 3/4/19
2/28-3/4
I haven’t been very productive the last few days. I came down with a cold towards the end of Saturday. I did just an hour of researching Coda for Dark, organized the meetups, started a test Zulip, and published the JE podcast. Ok, so not nothing, but I really need to get back to my main research!
Oh, I forgot! I also read 14 chapters of TaPL on Friday. Not my focus but still worthwhile!
Sad Mantras
Sometimes I find sad mantras rattling around my brain. At one point it was “grass is always greener” when I was considering doing something else, but everything I tried was worse than what I was doing. Ultimately, I got over it and now feel that research is a great choice for me. I don’t salivate over other careers anymore or imagine them as rosier.
I do have a new mantra I’ve been trying to kick: “what do you have to show for your efforts?” I do have almost 40 podcasts. The Dynamicland essay and the LIVE bootleg. The Slack and a few meetups. A Twitter history. A very long research journal. A mediocre paper and presentation at REBLS. Another soon-to-be mediocre paper and presentation at the Salon de Refuge.
I want something polished and shipped that I can point to. I think my Hareactive/Turbine devtool could be it, but maybe I should consider hacking it together in the Bret Victor style of a cool demo, but not an actual usable tool. After all, I’m not sure Hareactive/Turbine is the end-all-be-all that I want to support. It’s more just a decent library I can use as a proof-of-concept.
Gametrail 3/4/19
I’m going to henceforth refer to the Hareactive/Turbine devtool as gametrail because of “hare” and it’s about following the paths of events and stuff. And “Hareactive/Turbine devtool” is too damn long.
One clear next step is from my last meeting with JE, where he suggested flipping the diagrams 90 degrees so that the flows flow downwards, which will allow the text more space. I think it’d definitely be worthwhile to re-do some of the mockups in this direction – though maybe I should hold off until I do one or two more of these in live HTML so I get a better sense for how they feel. I could do the next live HTML one vertically, too.
I also had a really wonderful call with Josh Horowitz about layout algorithms on the 15th of last month. I’ve been meaning to add it here. One key point he made was that if a layout specification starts to “feel like sudoku” than it’s probably undecidable and you need an algorithm for it, that’ll likely have unpredictable outputs. What if the user deletes one node and the whole thing rerenders? Clearly that’s not what we want. He made a really solid pitch for simple, mostly linear graphs, possibly in HTML with embbed shapes instead of in SVG with foreignObject text, with maybe a few wormholes here or there for the far-away branches.
In short, I need to go back to mocking up!
Lambda calculus on the brain
I finally bought Pierce’s Types and Programming Languages, TaPL from Stephen Diehl’s recommendation. I also bought PFfPL from Cyrus Omar’s recommendation, but haven’t gotten it yet.
After reading it all Friday afternoon, I thought about it a lot, particularly on my run yesterday (which likely helped get me sick). It got me wondering about how function substitution is so strange, including all the variable re-naming tricks we need to do to get closures to work. I also thought about how function scopes are super similar to objects/dictionaries. In other words, I was questioning the primacy of the functional approach.
Sometimes I think about how functions are really just constant expressions that you can reach into and tweak various parts of simultaneously. So they’re “linked constants” + “tweakable constants”. But I guess that doesn’t cover first-class functions which are a strange closure thing.
All these thoughts eventually brought me back to an idea I’ve had for the last few months: taking denotational semantics seriously for user interfaces. Define everything as a function from x, y, t, keyboard events, and mouse events.
Part of how I arrived at this idea was I was thinking about how complicated HTML child to parent communication is, which is what spent last Wednesday on, and is related to my convo with Josh about layouts. But I am wondering if the HTML / CSS box model is clouding my thinking, and was wondering if I went to the denotational basics, I could get to the bottom of the complexity here.
I thought about how to implement two input boxes, down to modeling the cursor as a rectangle. I didn’t get very far with this. I bet, just like with multi-tier languages, there is a whole research topic that pulls on this thread of “layout languages.” Of course there are the SAT Solver / cassuary things, but those run into the “sudoku solver” issues.
At the very least, I’d like to get to the bottom of the essential complexity of common, 7 GUI, interface problems, and see if I can express their inherent recursiveness elegantly.
Speaking of essential vs incidental complexity…
I’m beginning to get tired of these terms, because nobody ever defines complexity or points it out precisely. It’s always hand-wavy. I have a sinking feeling this is an issue.
Week of 3/4/19
Today was mostly a bust on account of the cold, but I did get the Zulip started, a bit of Coda research, and this log done. Tomorrow I will likely still feel sick, but hopefully I can get a few hours of work done, maybe Coda, email, or Gametrail mockups. I’d also like to get my meetups finished organized – as they are both very close to “done”.
add episode 37, je
Feb 27, 2019
Salon de Refuge 2019
I’ve spent a ton of time on this the past couple of weeks. It’s been a bummer because it’s time away from my Turbine devtools visualizations. But it’s not wasted time, for sure. I’ve learned a ton! Done a lot of research and firmed up my thoughts about things.
Yesterday I had a really wonderful conversation with JE about how to move forward, considering that my paper needs drastic improvements and reduction in scope. We considered a lot of things, but ultimately decided it could be good for me to explain how I became convinced of the original FRP paradigm, instead of trying to argue for it in the abstract. I spent all day today on it and put it on the dctp draft file, where I’ve been keeping all of this work. It may be silly but I didn’t feel like polluting this log with all those random notes.
Questioning the Salon
The past week I did a bit of traveling, and lost some work time there. I’ve also been feeling a bit bummed about working on this Salon essay instead of my Turbine visualizations. Part of me thinks I should just scrap the Salon essay, pull out, not go to >Programming< at all, and just focus on my devtools.
Otherwise, I only have 2 weeks before going to SF where I may not get much research done at all, then a week at home, and then >Programming<. Basically, I am worried that come April 8th, I will be right where I am now on my main research thread.
Instead of that, I could use those three weeks to make solid progress on my devtools visualizations.
Or I could zoom out and see this as a longer-term investment in my career as a researcher. I am getting myself out there, explaining what I am doing and why I think it important, and setting the state for interesting research in the future.
Also, I wonder how little work I can get away with. Maybe the presentation I came up with today is decent, only requires another few hours, and I can ask not to be published (or just allow my original piece to be published because who cares?). Jonathan will help me navigate this…
Week of 2/25 and 3/4
The rest of today will be random inbox tasks, such as organizing the London and SF meetups. Tomorrow is travel so I do not expect to get much work done.
Friday and all of next week is open. I want to work on:
- make progress on Turbine viz (30 hours)
- researching Coda for Dark (4-7 hours)
- organize London and SF meetups (4 hours)
- organize SF trip (2 hours)
- publish JE podcast (5 hours)
added readings, notes, and potential dctp draft 2
publish episode 36 tudor girba
added tudor essay and embed episode
Feb 12, 2019
Yesterday 02/11/19
After struggling to parse Turbine/Hareactive data structures, I sent Simon Friis Vindum an email to schedule a meeting for him to help walk me through it. He shot back a great question, asking for a “motivating example” of what I want to accomplish. I thought it’d take me just a couple minutes to sketch out the “target data structure” I’d like to parse out of Turbine, but I ended up spending all of yesterday, and likely more time this week on it.
I started with the simple counter app, and tried to manually instrument the required streams to visualize it. I ended up doing some random tricks to get it to work, but it was a super valuable exercise.

I’m excited to continue with this for the other 7GUIs projects, like the temp converter, timer, etc. Even my buttons that make buttons! I think it’d be a mistake to try to abstract too early here, but instead focus on the specific goal visualizations and eventually map backwards to a more general tool.
Some little things that I’ll need to work at some point:
- Getting arrows to rotate. I’ll probably want to use the
markersvg tag. - I’ll probably want the arrows to stay stationary and have the events move leftwards (to simulate the arrow moving), and give you the ability to scrub time somehow. I can then probably delete the pan and zoom stuff. I wonder if I’ll need some background context to make it clear the arrow is “moving”, such as a tickmarks on the timelines.
- I am curious how I’ll do layout algorithms for this diagrams in the general case. I shot a message to Josh Horowitz to ask what he did for Pane because he mentioned it was difficult but he came up with something good. I’m mostly curious about the laying out of boxes and arrows at a high level but this will also be interesting even at the smaller levels, of calculating pixels relatively for all things. One such thing that’s particularly important is laying out the text labels for Events, particularly when Events occur close together in time. The tooltip solution I have now is meager at best.
- Make a sharper distinction between how I treat Behaviors and Events. This will become more apparent for pull-based Behaviors… I should also strike up a discussion with Simon about how his push-based Behaviors are really Dynamics (from Reflex).
Note: I just had a great meeting with JE that cleared up some of these questions.
Future of Coding Meetups on the road
I have a lot of traveling the next few months. It’d be great to take the FoC Meetups on the road with me to these cities somewhere in these dates:
- March 1-14 London
- March 15-24 SF
- April 28-May 13 NYC
I think it’s worth setting aside time to plan this out, so I will maybe try to this over the coming weeks – sooner rather than later. I struggle so much with the format… dinner, drinks, at an office, or a bar/restaurant, presenting, etc, etc… I’ll ping around and think about it more…
Week of 02/11/19
Tomorrow I’d like to finally write the blog for and then release the Tudor Girba episode. I think it’d also be good to finish up JE’s episode and send over for transcription. Then maybe I should work on DCTP Todos.
Thursday I’m visiting the Vatican, and Saturday I’m doing more touristy stuff, so not sure how much work will get done then. Friday and Sunday are free. I have plenty to do (FRC, visualizer, meetups, DCTP essay), so I’ll just have to figure it out.
Feb 8, 2019
Woke up late, and only got a few hours of work in today. My girlfriend and I have been very active - running all four days we’ve been in Rome so far!
My DCTP paper was accepted into Salon de Refuge, which is a mixed blessing. It’s great that I know have to take the time to make the piece decent, but it’s also not what I was hoping to spend my time on right now… I’ll talk it over with JE and get his advice on decreasing the scope of the piece so I can get something good by the workshop on April 2nd. I’ll also have to prepare a talk too!
Turbine buttons that make buttons visualized!
My favorite cyclic and higher-order FRP example now has a very fun visual to go along with it:

Tufte-style polish
Glen was nice enough to read my last entry and make a very kind and helpful comment:
"These diagrams were initially disappointing." There is some visual design work you can do to make them clearer. First by organizing things spatially along a grid, and then by using colors and line/font weights to create layers a la Tufte: pic.twitter.com/ShIvO55I3s
— Glen Chiacchieri (@Glench) February 7, 2019
This is a really great point. My diagrams thus far have been created about as fast as possible while trying to get 80% of the details right. They are basically pencil and paper sketches, but done on the computer.
While part of me thinks it’d be fun to try and get these sketches pixel perfect, I worry that is a longer task, and I’d be better served right now inspecting the Hareactive/Turbine stream data structures to get a better sense of what I’ll be able glean from them to then visualize. Then once I have a better idea of what’s possible, I may come back and try and make these pictures clearer and more accurate.
Feb 7, 2019
Last week till now 02/07/19
I spent a bit more time Thursday last week visualizing single Hareactive events and behaviors. I spoke with JE and he thought I was roughly on the right track. I came up with a simple pan-and-zooming interface and had this wacky idea that we could simply shrink a large object so you’d have to zoom way in to see the values. But then I got bogged down in SVG text layout algorithms and gave up. I felt like I was losing the forest for the trees.
Friday was devoted to researching mbeddr for Dark, which was fun. I watched a bunch of their videos, got it installed, messed around, and, even read a few papers they published. I then finally printed out and read most of Cognitive Dimensions of Notation, which I realized was an instant classic, and I then spent an hour trying to compile a list of “classics.”
On Saturday, I recorded a very long in-person conversation with rntz, which was fun but also exhausting due to the length. It was a fun, math-heavy conversation. I recorded it on my new H4N mic where each of us was speaking into one of the stereo mics, which I think came out OK.
On Monday, my girlfriend and I flew to Rome for more sunshine in our lives, so I didn’t get any work done.
Tuesday morning was working on mbeddr for Dark. (I have been scheduling these Dark presentations every 3 weeks or so to give me more time for other work. The next two will be Coda and Retool. Maybe I’ll be in SF in March to give one of these in person!)
Yesterday and today were mostly research and I got a decent bit done, mostly in pencil and paper and Figma…
Turbine Viz Sketches
After getting lost in the weeds with text layout last week, I realized that I’d be better served prototyping in diagrams first rather than code, so I tried my hand at visualizing the first few 7GUIs tasks.

I should probably put { ... } or DomEvent { ... } as the values in the first line of the counter but I guess I forgot. Besides that it seems to make OK sense. It’s a bit weird that the 7 is at the bottom but it appears next to the count in the diagram, but that could be solved in a few different ways, for example putting the 7 where it belongs and sending an arrow up to it.

The temp converter has a nice parallel structure, but then there’s that awkward 3rd-and-4th switch over on each side. One possible way to simplify this is by only computing C (by converting F to C, combining, and stepping) and then mapping over that Behavior to get back to F. But it’s really half a dozen of one or six of the other…
I experimented at the bottoms with heights as a function of magnitude, which I think came out nicely. The loops at the bottom make reasonable sense. The main thing I dislike about this example is that newValue at the top and setValue at the bottom feel very imperitive, breaking the nice denotations, but I guess that’s kind of unavoidable given the way the HTML DOM works…
For the temp converter, I also tried an alternative with timelines that all line up that didn’t quite come together.

The flight booker was a fun. Here I experimented with a few different ways to display Behaviors. All the way to the right, I have a Behavior that’s always true and it’s simply a line with a T over it. Then down at the bottom-left corner, I have a Behavior that’s switches between T/F a few times, with hard lines between switches, and soft dotted-lines between where computations occurred but returned the same value as before. In the actual prototype you could imagine hovering over that place to see the computation that occurred there. (However, as I reflect on it now, this diagram might reflect the implementation detail that these behaviors are push-based too strongly…) One interesting note: I realized while making this diagram that the keepWhen function is a better use that what I actually had in the code (filterApply).
I don’t mind that the GUI elements are spread out haphazardly on the canvas here, as long as elsewhere I can see them in the order that they appear on the page. Another possible interface is to not have them rendered in the SVG at all, but when you hover over them, it’ll light up in the respective GUI, much like the HTML devtools inspector.
This is also the first time I experimented with putting a lot of code (for the lift in the bottom-left) on the screen. It doesn’t quite make sense in context (I just copied and pasted), but it’s a reasonable placeholder. In the first version of the prototype, this will not be possible, because we won’t have access to the source code.
The loopy bits for the background colors of the textboxes is pretty straightforward. I like how that came out much, much more than with the temp converter, because setting the background color to a Behavior feels more semantic.

It was fun to work with time and higher-order flows. I simplified this diagram by assuming access to a “seconds since the app started” stream that you see in the top-right and bottom-left. Like the last example, I put some “filler code” for the snapshotWith that won’t be possible in the prototype.
The higher order stream came out well. I think it’s important to keep them lined up the way I did for clarity. I don’t know if it’s obvious that the third stream is always 5.7. Maybe I should put the dotted line markers at 5.7 throughout and put the 5.7 at the end as well? The dotted markers are an interesting trick, but there’s also the step-function approach. And here’s another idea: number lines with firm line markers usually represent continuous numbers, but that’s how I’ve been representing Events. Maybe I should represent events as circles with no line (or a really stylized / faded line) and leave the timeline to Behaviors…
Deep diagrams
These diagrams were initially disappointing. Even when I look at them, they are immediately intimidating, even off-putting. They don’t yield to insights in 3 seconds, like many other visual aids do.
However, upon reflection, I thought about how many of Tufte’s diagrams take many minutes of study to fully grasp, and then even more time to mine for interesting insights. So while these diagrams might take 30 seconds or 5 minutes to comprehend, that’s an order of magnitude better than an hour or two to understand the code. And they will likely be helped along by liveness when they are connected to GUIs that can be interacted with, turning the crank on these diagrams.
Next steps 02/07/19
I’m going to finish preparing for my mbeddr presentation for Dark in 3 hours tonight. Tomorrow and Monday I will try to continue pushing this work forward for my meeting with JE on Monday, maybe switching to coding some of this up… I’d like to do a visualization of my buttons that create buttons example before that.
As far as next steps on coding, I’d like to go high level and see what I can inspect/crawl out of Turbine stream and component data structures to turn into the diagrams above. Then I’ll combine the low-level work from last week with this high-level work to have beautiful diagrams! (I also need to do a bunch of refactoring with last week’s code. It was getting a bit annoying working with SVG in the way I was. I am wondering if I should build an abstraction over SVG that converts it to a normal X-Y plane…)
I think Tuesday next week would be a good time to finally publish the Tudor Girba podcast, and finish editing the JE podcast and send it off for transcription.
Wednesday could be a good time for some FRC work. Thurs and Friday I’ll plan on getting back to working on the research.
Update from Forestry.io - Updated Forestry configuration
Jan 30, 2019
- Podcast update 1/30/19
- Balance update 1/30/19
- Call with Simon Friis Vindum
- Turbine devtool
- Ink and Switch
Aaaaaaaand, I’m back! It’s been too long since I’ve done research and a proper log entry. Instead of struggling through getting set up with working on Hareactive/Turbine, I thought it better to wait until I spoke with Simon, and use the waiting time for other work, such as freelancing and the podcast. I’ve also been obsessed with the Sword of Truth series on audio-book, so that’s to blame as well.
Podcast update 1/30/19
As far as the podcast goes, it’s been productive:
-
The Tudor Girba episode is ready to go, including the transcript, but I just need to write a summary blurb at the top and then publish and submit to HN.
-
The JE episode is edited. It just needs an intro and outtro, transcript and blurb.
-
I recorded an conversation with Cyrus Omar
-
I am speaking with with Michael Arntzenius in person on Saturday!
This will leave me with plenty of podcast editing and publishing to do in February in Rome. (My girlfriend and I are headed to Rome for ~3 weeks for more sunshine in our lives. And Italian food, of course.)
Balance update 1/30/19
I’ve been doing a better job of balance than in the past. My only remaining problem is that it’s a bit difficult to decide when to do what, and when to switch. I’ve noticed that I get most of my research work done in the days before meeting with JE, and most of my work for Dark done in the days before meeting with Dark. I don’t often meet with FRC, so I sometimes forget about them, but I have two active projects for them that are waiting for whenever I have the time…
I’m glad I did the research on Modern Smalltalks for Dark. It was fustrating at the start, but well worth it at the end. Dreading doing it for mbeddr and TLA+ but I know I’ll be thankful afterwards. The plan is to spend all of Friday on Dark stuff.
Yesterday, today, and tomorrow are research so as to have impressive things to show and tell to JE tomorrow.
Next week will be Dark, FRC, and some research, some podcast.
Call with Simon Friis Vindum
I finally got Simon on the phone! It’s been a number of weeks of waiting for him to finish up with his exams. He was wonderful. We chatted for ~2 hours, first about a few issues I opened on his projects, then about the devtool, and finally I shared my screen and he help get me set up in the right code environment and got started adding SVG elements to the Turbine library.
One issue he mentioned with the devtools is that intermediate stream variable names don’t get captured in any data structure, so people will have to figure those out from context.
We also talked a bit about how push-based might has a memory leak problem because parents have references to children, that otherwise would be garbage collected.
Turbine devtool
Finally the rubber is hitting the road! It’s awesome to see this coming together in a real live project at long last. Simon and I came up with a plan for moving forward:
- Add SVG elements to Turbine. Done, pending fixes and merge.
- Create a visualization for a simple number stream. Done this morning.
- Visualize push-based stream (label between intervals)
- Visualize pull-based stream (constantly sample and maybe graph)
- Visualize non-numbers
- Visualize data structure dependencies, starting with map…
- Visualize higher order…
- Visualize cyclical…
- Visualize Turbine/HTML-based streams
- Use the devtool to finish 7GUIs (add types?), and submit a pull req for that.
- Write a paper/presentation/video about the devtool
I realized this morning about all the important little things I need to figure out now, such as dynamically displaying all the stream data. I settled on the fastest solution I could think of: simple arrow based pan and zoom. I wonder if I should go extreme with it and just make the font of large objects really tiny and you can zoom in to see their properties. That’d work as a placeholder.
I feel myself already wishing to “eject” from a devtool, so I can do cool things, such as when you hit space, it pops open a box where you can search for operations like in Facebook origami. But instead you can type, with autocomplete, various flow names and it’ll suggest flow combinators based on their types, and supply default arguments, and show the output flow as you scroll through the options. Or maybe the options are the output flow!
Ink and Switch
Last week I met with the Ink and Switch team. It seems like it’s former Heroku people doing research towards a company a la Dark. It was really fun! I just got off a call with pvh from their team. He showed me their farm software. So cool! He was repeating back my whole mission back at me! He calls it “Personal Software”. They are using it at their company - right now it’s a dashboard of a todolist, personal updates, a chat thing. It’s living! Amazing! It makes me think that the day will come soon when personal software is upon us. I can already imagine moving the Future of Coding Slack to a platform like this… Very cool!
Their underlying technology is similar to dat/beaker/scuttlebutt/ifps. pvh had to explain how the internet works to me, Nat, UPD, WebRTC, etc, for me to follow. It’s build on top of a JSON CRDT so that it causes the least conflicts. It’s a peer to peer data model, and
added ink and switch presentation
add dctp draft 1 feedback, and responses
added episode 36 tudor transcript
add animation examples to dctp essay
continuing writing, conal elliott war cry
Jan 17, 2019
Some quick updates:
- Realizing I got the year wrong on the title of my last entry. It’s 2019, not 2018!
- Feeling great! At coffee shop with my girlfriend today for a change of scenery.
- Just got back from a 4 day trip to Rome. Great vacation. Got some sun, had great tomato sauce and pasta, relaxed, and Tweeted. We may go back for a longer trip (a couple of weeks) to live and work there for the sun and food while London is gloomy.
- London is sunny today so I will run this afternoon.
- I had a wonderful call with Conal Elliott on Monday. Along with JE’s prodding, I decided to try my hand at an essay explaining DCTP and Conal’s vision, and maybe submit to Salon de Refuge.
- Great call with JE yesterday. Going to continue with hareactive, turbine, etc, but mostly waiting to talk to Simon Friis Vindum and team after their exams are finished on the 25th of Jan. Making a hareactive canvas library sounds fun. JE also suggested finishing 7GUIs and the devtools together which is a great idea.
- Spent a good amount of last week researching Smalltalk for Dark, which I hope to publish at some point. Will need to figure out with them when the next session will be. Maybe in two weeks? Maybe TLA+?
- Excited to host an online FoC meetup Sunday night GMT. Not sure how to structure it… will figure something out…
- For more of what I’m working on, head over to the Github board
add JE notes 01-16-19
added conal call notes
Organizing my work on 1/6/18
Haven’t journaled in a while. Moved a lot of this thought to Github Issues which I don’t love to be honest but it works ok.
Feeling like progress is slow. Resisting working on podcasts. Feels like busy work. But I should probably knock it out.
Also resisting working on Dark but it’d probably make me feel great to install one of those and spend 4 hours on it. Maybe tomorrow.
Ok let’s say today is publish Vlad.
Tomorrow is 4 hours Dark.
Maybe Tuesday I can do Turbine 7GUIs. Maybe just keep with Dark if I have momentum.
Wednesday another 4 hours Dark or 7GUIs or prep JE.
Thursday is prep for JE. 4 hours should do it. Maybe find time to start earlier in the week too.
Let’s say no Tudor podcast work this week. No rush there…maybe let’s hold off scheduling next podcasts (Cyrus and Hillel) until Feb and am through publishing Tudor and JE. I’ve got enough on my plate with Dark back in the mix and Tudor’s 3 hour podcast. And all the P4 work! (And the community! And FRC!)
Ok so this week, the priorities are:
- Prep JE
- Dark
- Vlad publish
Let’s say no FRC, Turbine/P4, community, Tudor (but that just means only if I really want to). Ok now my week feels reasonable. For Dark, I’ll try with whatever feels easiest and keep switching until I’m mostly done with one. Maybe Pharo and GT because Tudor may help me?
added episode 35, vlad magdalin
added pictures, spellcheck, removed sections, clean up intro
re-added assets after removing lfs
force git to notice _data/files.csv changes
migrated all html to md
added navbar, github button, patreon button to all md pages
add link to edit pages in footer on github
Dec 13, 2018
Feeling a bit overwhelmed, rushed, frenetic today for some reason. Deep breaths, Steve, deep breaths.
One prototype at a time
Now that I’m settled on Turbine (modulus the 15 issues I created, and many more to come), I’m beginning to think about what I hope to build with Turbine: p4.
I was getting a bit overwhelmed with all my ideas for p4. I made a big list and asked JE for help figuring out what’s essential and what I can do without for this prototype:
- Immutable editing
- content hash like Unison and IPFS
- do we hash definitions or expressions?
- do we do work to cannonicalize hashes? (such as commutativity of addition)
- no delete
- no edit, only create new thing
- refacorting
- Detachable GUI Literals
- Everywhere you have a GUI, you need to be able to put an expression: detachable GUI literals!
- GUI for every system f language primitive
- Bootstrap visual editor?!
- Are all apps just expressions visualized?
- Expression-based operating system instead of file-based or app-based
- Other ideas
- A la carte language semantics, like haskell langauge extensions
- Always running, like spreadsheet or google doc, no run or pause, only open or close
- infinite canvas (can I still use Turbine…?)
- exploring which concepts we can move from the language compiler to the editor (no free variables, type inference is just local if not just a type “suggestion”)
He helped me realize that most of these ideas represent entirely different prototypes! I can’t just combine them all like this. Prototypes explore one new idea at a time. So what’s the idea for p4?
JE hit the nail on the head: p4 is an IDE for Turbine. This is particularly funny because p1 was an IDE for JQuery and p2 was an IDE for VueJS! Those both used blockly but that wouldn’t help with p4 because blocks solve a different problem than what p4 is trying to solve: improve the PX of DCTP, most directly by showing live streams as the user interacts with the output.
On my run a few hours ago, I was thinking about what my data model would be for p4. Then it hit me: Turbine is the data model. (Along with hareactive, io, and jabz.) Those stream data structures are the thing the p4 user is creating.
I could start p4 by building a projectional editor for Turbine/hareactive/io/jabz and all of JS. But can I get away with less?
One way to get away with less is to build a UI for the turbine/hareactive/io/jabz functions/combinators and then have users type regular text js where we need functional expressions (similar to aprt.us and pane).
The other way to do even less is to allow text to be the interaction model for Turbine and simply start with a devtools that shows the streams. If my main conviction is that seeing the streams will help, let’s just do that. What’s great about this idea is that a stream visualizer is a pre-req for any other p4 end-product anyways, so I might as well just publish it as it’s own thing, and then move on afterwards.
In summary, p4 is now the Turbine devtools project, in the spirit of the CycleJS devtools.
Wait… because this feels reachable (I can imagine myself achieving it in early 2019 and it existing), it makes me wonder more about next steps…
- Do I try to take up the Turbine mantel and get others to use it?
- Do I go towards the structured editor idea?
- Do I experiment with one of the other ideas listed above?
All valid answers. The thing is, whatever I do, I need a UI library I love, and that library needs a stream visualizer, so build that first. And then we’ll talk.
Donation platform
Before starting the Patreon, I wanted to look around for alternatives. I found Stripe, Paypal and Donationbox allow for subscriptions with much less fees. However, I asked a few people with Patreons and a few of the people who said they’d be my supporters, and both said that I should stick with Patreon, mostly for the branding. It explains itself and gives off the right vibes, which is hard to do with a do-it-your-self platform. Patreon it is!
Next week
- p4 & Turbine
- Patreon launch
- couple hours of freelance
Maybe something like:
- Monday - Patreon
- Tuesday - Patreon
- Wednesday - p4 & Turbine
- Thursday - p4 & Turbine
- Friday - freelance
Dec 11, 2018
- Last week
- Github Issues / Projects
- Jekyll refactoring
- Turbine 7GUIs!!
- Priorities 12/12/18 - 12/21/18
- Push to vacation or 2019
Last week
Last week was productive in terms of publishing two podcast and recording a third. I also worked a bit freelance. I only need to do a dozen hours freelance at this point in conjunction with the money from the podcast sponsorship to make ends meet. Eventually with more sponsorship and Patreon, maybe I can slowly lower the number of hours freelance towards zero.
Github Issues / Projects
I also started my Dec Regroup Projects, including moving my todos to Github Issues / Github Projects. I now have three Github projects:
- To Do is my pipeline of tasks
- To Research is my pipeline of links and topics
- My podcast pipeline is where I organize my guests
I’m a bit worried about how this new system will interact with this log. While it felt silly to copy and paste todo lists over and over in this log, it’s also a bummer doing things in my new system doesn’t show up in here. This log is supposed to be a log of all my work on this project, so I’d love to pull in Github issues activity somehow… Now that I say it “out loud” I wonder if I can do that automatically… For now though, I may just copy and paste some things from Github issues here when relevant.
Jekyll refactoring
I get really fustrated with Jekyll sometimes. My main issues were:
- I was having trouble with importing page snipets
- I wanted to be able to preview my site locally with all the CSS. (Github Pages had some setting I didn’t have set.)
After many annoying hours I was able to make both of these things work. My main next big issue is a navbar on all my pages of:
- Home
- About
- Podcast
- Log
- Community
- Contact
- Fork
Of course new styles and logo would be nice as well, and maybe a commenting system, but it’s not top priority.
And to be honest, starting the Patreon is bigger priority than all of these but I’m a bit scared so I keep procrastinating…
Turbine 7GUIs!!
After doing 3 hours of emails yesterday (I was sick towards the end of last week, so I took Thursday off and didn’t do my emails Friday, sat, or Sun), I spent a few hours messing with Turbine, and then ~7 hours today in it. So fun! Despite being rough around the edges, it feels like there’s really something wonderful here - I’m very impressed with the design. Polishing this is a million times better than having to start from scratch.
To take it for a spin, I’ve been doing the 7GUIs tasks in Turbine, and whenever I get stuck or find a bug, I write it down, and sometimes open an issue. I’m tracking all the progress in this Github issue, which I will copy and paste here:
Issue opened
- typescript issue on starter kit
- combining model and view
- devtools
- a single page documentation cheatsheet
- Text input bug
- versioned documentation and various styles of
output
To open issue
Issues using lift:
- Do I import it from
jabzand dolift(f, b1, b2)? Or I use it asb1.lift(f, b2)? - It doesn’t work in the view with error
Attempt to sample non-replaced placeholder - Doesn’t seem to work for 4 behaviors but the documentation says “You can also combine in this fashion any number of behaviors”
Constructors need to be documented across all projects
- I need the constant behaviors, streams,
IO.ofto be easier to get at than going to the tests to find them.
filterApply bug
filterApply(Behavior.of(undefined).map(() => () => true), stream).log() upon an event from stream errors: predicate.at(...) is not a function. If you replaced undefined with 1, the error goes away.
* time.log() does nothing
It should at least error if it’s not going to show you anything, but I might prefer it to show me all the milliseconds.
when doesn’t log correctly
when(Behavior.of(true)).log() errors Cannot read property 'Symbol(Symbol.iterator)' of undefined but yield sample(when(Behavior.of(true)).map(x => console.log(x))) outputs an OfFuture value
To look into more
-
What is the
momentfunction (described here)? -
Use
loopsuccessfully withoutthis.source.addListener is not a functionerror -
What’s the difference between
goandfgo? Also, the placement of arguments here is confusing:
const tempView = ({ c, f }) =>
go(function*() {
-
When you can do infix dot vs prefix
-
I want a dummy model so I can see the view while I mess with stuff and not get
The generator function never yielded a monad and no monad was specified.without
const tempModel = fgo(function* ({ }) {
yield Now.of(10)
});
-
Need to call the function created with
performStreamorperformStreamLatest(I don’t get the difference):performStreamLatest(book_.map(() => withEffects(() => alert('hi'))())) -
It’s also quite annoying to keep the output and inputs in sync always.
Priorities 12/12/18 - 12/21/18
- freelance 10 hours
- Patreon 20 hours
- Turbine 20 hours
- finish 7GUIs
- work on various issues
Push to vacation or 2019
- publish Tudor and Vlad episodes
- p4 stuff
- website design and improvements
removed unbreakable-links
fix things for jekyll doctor
added episode 34; katherine ye
added episode 33, reflection 14 /about
Dec 3 2018 Notes
First two weeks Dec 2018
This week, the focus is on the podcast and my freelance work. I would like to publish my reflection 14 episode as well as edit Katherine’s episode and prep for and record Vlad’s episode. Let’s say the podcast will be Mon, Tues and Weds this week and I’ll do freelance Thursday and Friday.
Next week I want to focus on research, playing with Turbine and other p4 thoughts…
Equality of code
I asked Paul Chiusano about hashing code that’s equivalent but syntactically different, such as 1+x and x+1, and apparently Unison “doesn’t normalize commutative operations.” Some relevant links he sent me are Normalizing and Rice’s Theorem.
p4 thoughts 12/3/18
Start with non UI motivating problems
A way to simplify this problem is to build an FP playground to solve normal FP problems with cyclical streams first and work our way up to UI:
- Such as the problems that Pane solves
- Here’s an idea for a developer tool extension slice-and-dice playground thing. Here’s a common pattern I found useful: querySelect some nodes and map/filter over them a bunch, such as:
[].slice.call(editorElement.querySelectorAll('*'))
.map(e => [e, e.innerText])
.map(([e, text]) => [e, text.match(/^(#+)\s.*$/)])
.filter(([e, m]) => m)
.map(([e, m]) => [e, m[1]])
.forEach(([e,m]) => {
e.style.fontSize = (50 - (5*m.length)) || 3;
e.style.marginBottom = 2 + "px";
e.style.marginTop = 2 + "px";
})
The issue with this approach is that we may create a FP playground that won’t scale up to cyclical UI problems…
Fluidity is not the initial focus
I realize that part of why structured editors haven’t been able to compete with text-based coding is:
- Computers come with a hardware input device especially designed for text input: the keyboard!
- We all have spent dozens of hours learning to use this keyboard for text input!
It’s simply not a fair comparison to expect a new interface to be as fluid as text from Day 1. Of course fluidity is important and of course making it work with people’s existing hardware and skills will help with adoption, but they aren’t the first things to worry about. Maybe the ultimate interface will require new input hardware and/or a lot of practice to get the hang of. Hopefully we can get away with the keyboard and mouse and make the onboarding simple, but we don’t want to pigeonhole ourselves over it.
The initial focus should be on the comprehensibility of the code and the liveness of the experience. Liveness means that an incremental action should result in an incremental result. This is possible without fluidity, which means that “taking the incremental action” may not be ergonomic for some reason.
(However, I will note that fluidity is SUPER important to me. I would love to build an interface that’s only optionally dependent on the mouse.)
All Literals are GUIs…
If we throw out text-based coding and agree to a structured editor of some kind, you may realize that we can automatically represent colors as a color picker instead of (or in addition to) a hex value or rgb value. Cyrus Omar has work where he embed’s a regex playground right into the IDE. (As Tudor Girba says, whenever you leave the IDE, the “I” has failed.)
If you follow this line of thinking, you realize that ALL literals are GUIs! Numbers can be scrubbable or many other interactive representations, booleans are a checkbox thing… We can even nest GUIs! You could have a string as a widget which is basically a text box but you can add other arbitrary expressions inside - no more escaping characters necessary! Lists can be a specialized GUI where you can add and remove expressions or do comprehensions.
We can continue this idea for all kinds of expressions: if-expressions, pattern-matching, lambdas, function application… Can we build nestable custom GUIs for every part of System F/Haskell?! I think so!
The key here is the nestability. Normally a color picker or other GUI is a top-level thing. But why? I don’t see any reason why it can’t be as expression-like as coding.
When you define a function it will default to a basic representation but it should allow you to add a more specific GUI to represent your function!
These thoughts were inspired mostly by Tudor Girba, but also are related to Niko Autio’s Microeditor ideas.
I am curious how to combine this idea with the ideas of Hazel and Josh’s principle of radical visibility of preview evaluation with test data. Same with the hashing stuff. There are so many cool PX ideas to combine together!
Drawing this out will be interesting. And if I can show how we can do any pattern from Haskell, completeness is guaranteed!
In terms of implantation, not sure if HTML or canvas is the way to go. Would be fun to play with Turbine on this project…
A productive few days in late Nov 2018
- Fun Calls
- Blinknote
- FoC London dinner
- Kits vs apps
- I’m over the web
- Fluidity vs structure
- Conal -> Turbine
- Todos 11/26/18
Fun Calls
JE
Went really well. Notes here. The end-result was that I should either find or build my own Reflex alternative in JS. It’s easier to start from a compile-target, a DSL, than from a visual editor. Once I have this built, I can use it to think about visual abstractions to compile to it. And I can use the framework to build those abstractions in a bootstrappy way.
Philip Tchernavskij
PhD student in Paris also interested in the malleability of software, but coming from the HCI and political perspective. His work sounds a lot like Dynamicland.
Kartik Agaram
Another person interested in the same goal / themes of software malleability. It’s really fun to chat with people like Kartik and Philip where we agree so much on goals but are coming from different places and see entirely different implementations of these ideas. I got Kartik, to agree to record the conversation as an experiment. I think it went well. Apparently 18 people watched it. Maybe if we continue chatting from where we left off, I can grab the audio from the conversations and turn it into a podcast. Or maybe we can do a podcast from scratch at some point.
Blinknote
💭Yesterday I wished for a dream note-taking chrome extension
— Steve Krouse 🇬🇧 (@stevekrouse) November 23, 2018
🎁@dankantor supplied with me the initial code
👨💻I hacked for ~2 hours last night
✨I have a working Chrome extension! https://t.co/51Res4TnlI
This was a really fun project, and it really energized me. In my head, hacking this together was like running up a hill and the prideful energy I felt afterwards was like running down the hill and I still feel like I’m running downhill three days later! I am actually writing this journal entry in Blinknote. It’s so amazing to use tools that you make yourself. So much pride. It definitely encourages working and working with more of a smile. It also allows you to feel less boxed in - you can change things if they don’t work for you.
It makes me even more excited for my vision of programming as allowing others to make their own tools, collaboratively. Working on ones own tools makes me think of whittling a spatula from a branch with a knife. However I don’t think that’s the right metaphor for my system because I want to highlight the collaborative nature more.
FoC London dinner
This was a lot more work than I expected, finding a restaurant, getting people to RSVP, setting up payments, emailing people, dealing with dietary restrictions, confirming with restaurant, people’s plans change, etc. One way to keep myself sane during this process is not to judge myself on the outcome but on the process, and even by just the fact that I’m doing it, trying things. My refrain is “full credit for showing up”. I hope it goes well Wednesday!
Kits vs apps
This is a common theme I’ve seen a lot ever since my visit to Dynamicland. I saw it again in Pharo and wrote up a draft / ouline of an essay about it.
I’ve never liked the kit idea. In another incarnation, it’s “everything is a document”. I think the STEPS project had this. It’s always felt messy, ugly, and lame. On one level this is just a surface thing: overlapping windows, lots of gray top navs of windows, nested menus and right-click menus.
However on another level it feels like the messiness is a bit real. For one, it’s usual a dynamicly typed system. For another, it always feels less polished and usable than apps. As in, I can’t imagine my mom using it.
I’m over the web
This is a big deal. For a while I’ve thought that HTML, CSS, and JS would be ok, as a compile target, but I no longer think so, particularly after Tudor showed me Pharo. He made the point that having everything in “a single render tree” is really key, and I don’t feel I quite understand why but this does feel critical to me intuitively.
Differences include:
- single render tree, mentioned above
- different security model that will allow more things because it will expect users to understand more of the code they are “importing”
- caching that will make more sense, better offline & online story, maybe some peer-to-peer in there too
- different computational model from JS and HTML DOM
Thus my goal-system-I-have-no-name-for (wow, I really should come up with a working title for this… potluck? d1 for dream 1? I guess logichub could be d2?) will have to be built on a new system. Initially this system can be embedded within the web as a web app, but eventually I can imagine it having its own standalone “browser” that would work on various operating systems. Or I guess it could turn into an operating system itself!
Why start as a web app? I have to pick some platform and web is what I know best and I hate installing things and I love my chromebook so web seems like a solid pick.
The key question for all smalltalk-like systems: how do you prevent it from becoming its own universe? For example, Pharo or Lively Web.
My answer is that you start with single-user apps, starting with daily productivity tools, like notes, email, calendar, task management, and then once you have a critical mass, people will slowly spawn more ambitious projects that the community will use, and it will grow from there.
I guess if it works within a webapp, people can use it on the web, so that’s a pretty good story, as compared to Pharo which requires a download. So maybe the answer is that if we build it on the web to start with, it could seem like a website to most people, kinda like Lively Web or Tiddlywiki.
Fluidity vs structure
I need to spend some time defining fluidity and structure, but this graph feels provocative:

I think fluidity has to do with live-ness, feedback loop speed, incremental actions causing incremental result, etc. And structure has to do with possible / impossible states, types, schemas. I’m stuck on where AST editors fit in this layout: they enable greater feedback loop speed knowledge of errors and prevent error states, yet they are not as fluid as using text but text doesn’t give you as much info as fast.
One interesting note is that Airtable is particularly noteworth as having high structure and also high fluidity.
Conal -> Turbine
Just as I decided (in the last meeting with JE) to build or find a JS lib for DCTP, I popped onto Twitter to find this:
Stumbled across another *spot-on* post about FRP by @paldepind: "Let's reinvent FRP" https://t.co/Ga7ywHnySI .
— Conal Elliott (@conal) November 23, 2018
Which led me back to Turbine, which I had found a few months back and mistakenly disregarded as the “wrong kind of FRP” as mistakenly interpreted their Now monad thing. I’m now quite excited about this library! I already sent two long emails to the creator, Simon, and hope he responds soon. Here’s what I wrote I’d like to collaborate on:
Documentation. For example, I had to figure out how
listworked from reading the source and puzzling together a few examples without explanations. I’d love to help document every function in the API. (Additionally, I believe the code itself could use some comment documentation but that’s more up to you.)Understanding the types of the streams I’m working with would help a lot. Maybe getting TypeScript set up (as I failed to do in the issue above) would help here.
Being able to “inspect” streams better as a debugging and understanding tool. CycleJS has this wonderful devtool and there are a number of other really cool stream visualization tools we can draw on for inspiration. At the very least, a better
console.logstory would go a long way. It was really tough to figure out what was going on with my streams.Collapsing higher-order streams is really hard, but luckily this picture makes it a LOT easier. It saved my life last night as I was working on my favorite FRP problem of buttons that add buttons that add buttons… but only the odd buttons. Maybe we can build on this picture somehow or at least incorporate it into the documentation…
As stated in the issue above, I don’t like the way the model and view are separated. I wonder if it’s possible to combine them like in Reflex and other “original FRP” frameworks.
And after we/I work on these more pressing issues, the next step will be building a layer on top of that Turbine that would make the development experience much better. That is, building a GUI that “compiles” to Turbine, for example, kind of in the spirit of Conal’s Tangible Functional Programming. Here I am referring to more radical ideas than improving the documentation or a simple devtool, such a projectional editor in the spirit of Lamdu, Luna, Isomorf, Dark, Unison, and Hazel.
Todos 11/26/18
- wait for Simon palepind response
- maybe get started on some of the issues: documentation, try to combine view and model, build 7guis things, play with TodoMVC if they have it (or build it)
- reflection episode
- edit Katherine podcast
- regroup projects
added boundaries of apps outline draft
added JE meeting ntoes 11/21/18
p4 thinking for JE meeting
- Theme of my work
- Some responses about fluid Haskell
- Biggest experience problems with Haskell/Reflex
- Next step ideas
- Todos 11/20/18
Theme of my work
A fun question on Twitter yesterday encouraged me to think a bit broader as to an underlying theme to my work that would encompass this project, as well as other outside of “improving programming” (namely, LogicHub). I’m proud of what I came up with:
Offloading mental tasks better done by computers to computers, so humans are freed up to think creative thoughts
— Steven Krouse (@stevekrouse) November 21, 2018
Some responses about fluid Haskell
Sean McDirmid suggested Haskell for Mac, which is very cool and close to what I want so I installed it, but I wasn’t able to see an easy way to get Reflex to work with it…
Luke Iannini apparently worked on a live recompiler for Haskell.
The monadfix people shocked me when they said:
None of us have been able to achieve the “fluid, live Haskell programming experience” that you’re yearning for, even without “has to work GHCJS” as an additional constraint.
My new thesis is that this fluid Haskell doesn’t really exist - at least for most Haskell developers.
Artyom from monadfix was also very kind and commented on my issue about installing intero. Too bad they can’t help here!
Biggest experience problems with Haskell/Reflex
I made a full day’s effort of trying to steelman Haskell/Reflex and make the experience as good as possible before trying to improve it - yet I just have such distaste for installing and debugging shit in the terminal (as well as using the existing Reflex setup I have) that I wonder if I can simply pull on my memory for the key issues…
1. Speed of feedback loop
The main thing was that speed of feedback on all fronts (syntax, types, output) was so slow and required so many keystrokes. In particular there were times that I could point to places in my code where I just wanted to know the type of something but did not know how to ask Haskell for that information.
2. API Discoverability
In other words, “I have some things. I want some other things. What blocks can I use to go from what I have to what I want?” In Scratch, all the “legos are on the floor” to help with this. I find that the lodash JS library also does a superb job of this. I found the Reflex documentation and the Haskell autocomplete tooling to feel like I’m basically guess and checking.
3. Plumbing code
Such as converting Int or String to Text and back, or worst of all, collapsing higher-order streams. I was very excited to find this extremely helpful video, Real World Reflex last night which has a really wonderful slide to help with this:

4. Visualize streams
This includes seeing the “shape” of streams and how streams make up other streams as in rxmarbles.com, as well as watching the live data flow through streams.
5. Direct manipulation
This whole thing won’t feel natural without direct or bi-directional manipulation of the output because why not?
Next step ideas
1. Stay in Haskell
Continue working towards a fluid experience in Haskell/Reflex.
- Find someone to help me setup a better experience and plow through.
- Make better documentation for Reflex
- Make better utility functions on top of Reflex so I don’t have to do as much type conversion/plumbing
- Make a devtool for Haskell/Reflex to visualize the streams
- [I’d probably never get here] Use some of the bi-directional sketch-n-sketch work
2. Build/use JS library/framework
- Investigate CycleJS
- Look for another stream framework with higher-level and cyclic streams.
- See if I can only allow consts and no object modifications while still getting cycles (maybe use a fix-like thing?)
3. Build/use JS Haskell interpreter
- Investigate the two I already found here and here, the first of which comes with an online REPL
- Experiment with them to see if I can achieve a fast feedback loop
- Build a Reflex-like library on top of them
4. Build a higher-level system that compiles to JS
- Sketch out what it would look like, pulling inspiration from Facebook Origami, the rx visualization tools, the animation tools such as Principle For Mac, Josh Horowitz’s Pane and what it references including Aprt.us.
- Prototype what “format” it would compile to in JS, be it a CycleJS data structure or something else
- Build it…
I’m going to spend the next ~30 min doing the sketching discussed above in preparation for my meeting in a few hours with JE.
Todos 11/20/18
- p4 next steps
- read the first 6 chapters of TaPL
- draw out what a better time would look like
- regroup projects
- schedule JE podcast
- edit Katherine podcast
- prep for Tudor podcast
Failing to achieve a fluid Haskell environment
Today I tried (and failed) to do the todo-item from yesterday of:
watch videos of expert Haskellers on Twitch and try to copy their setup
The chimera of a fluid Haskell
I've heard rumors of a fluid, live Haskell programming experience. Has anyone captured such a chimera on video?
— Steven Krouse (@stevekrouse) November 20, 2018
First I googled around, trying to find videos of this. Nothing came up that easily after 30ish minutes of looking. Haven’t gotten anything on Twitter either.
Intero
I then re-discovered intero which seems to promise 90% of what I was looking for, such typeahead suggestions, jump to definition, type of selection, and type errors as you type in the editor with underlines.
I spend a 1.5 hours trying to get this to work, and failed. I had lunch and came back with the idea to record it. It took me another hour to fail and produced this issue.
I emailed Chris Done (creator of intero) and monadfix, asking if I could pay them to help me set this up.
Todos 11/20/18
(I put an asterix (*) next to the items that I can do tomorrow.)
- p4 next steps
- read the first 6 chapters of TaPL / finish Stephen Diehl’s book*
- find someone to help me set up fluid haskell setup
- video myself building a few things in Reflex, talking out loud about my experience
- make a list of all the bad experiences, and ways to improve them
- draw out what a better time would look like*
- regroup projects
- schedule JE podcast*
- edit Katherine podcast*
- prep for Tudor podcast*
Making the most of a lazy, jetlagged Monday
I woke early for an Alexander lesson this morning, which was a big mistake as I am not nearly over my jetlag. I went back to bed after getting back and thus didn’t get much work done today. Maybe 3 hours of reading, as discussed below, and random Inbox tasks I get done after writing this for an hour or two.
Paths forward for p4
(I wrote this section yesterday and the shower note before that.)

Reflex is the closest thing to the way I think UI should be written and yet it’s so crappy to use. I think that fixing the worst parts of this is a great first step. Of course there are many other things to improve such as direct-manipulation, visual metaphors, etc, but let’s start with the most egregious places first.
Path 1: use Haskell
Can I turn off optimizing flags in compiler, use a linter or code augmenter, haskell-id (or whatever thing that auto-checks code), sourcegraph? Maybe watching Haskell developers on Twitch would give me a better sense of the state-of-the-art workflow.
Path 2: use JS
CycleJS or rolling my own thing. Maybe with JS linter to only allow consts and no object modifications (will be tricky to get cycles this way…).
Path 3: build JS haskell interpreter
Build an interpreter with ability to swap nodes as running (like Scratch, Smalltalk)
Haskell interpreter in JS
Today after my jetlag sleepiness I read another few chapters of Stephen Diehl’s book Write You a Haskell, including typing, evaluation, type inference, and the higher-level design of a “ProtoHaskell”. It seems like a tractable problem, mostly an engineering problem given that it’s mostly “solved”. I even found two already on Github here and here, the first of which comes with an online REPL! It would be interesting to test the speeds of these REPLS vs each other and GHC.
Now that I know a bit more about how Haskell works under the hood, I wonder how I would implement the features that I think would make a better experience:
- Replacing expressions in the evaluation tree with other expressions as things are “running”. In particular, I used to think I could evaluate the AST by visiting nodes one by one and I could replace an old subtree with a newer one, but now I’m not so sure that’s how things work…
- Representing various expressions or terms as hashes. In particular, how would I represent closures or the environment in hashed terms?
Talking with Cyrus Omar, the Lamdu team, Paul Chuisano, Stephen Diehl will be key in this process… I feel very lucky to be able to confer with the world experts on these topics!
Go back to drawing, Steve
I can feel myself being pulled into “engineering mode” already and it’s too early. I don’t have my eye fixed on an experience target well enough to get dragged into trying to achieve it. For my work tomorrow, I shall draw out, in tedious frame-by-frame detail, what a simple experience with this “ideal Haskell experience” would look like. I wonder if I could make a simple stop-motion video out of it… The features I think are most important:
- When I type out a UI term, it should appear in view in under a second (or even less) and be interactive
- The types of every expression should be immediately accessible
- The operations I can perform on expressions should be suggested in an accessible way, as well as new expressions I can add in relevant places
- HMR
- Automatic plumbing code or plumbing suggestions for conversions between silly types like strings and numbers
- The live values running through the program should be tied to the static code somehow to give the types color
For contrast, I think maybe I should start by trying to accomplish a few UI tasks in Reflex and record them and then make a list of all the pieces of data I wanted to know or actions I wanted to be able to take faster.
Todos 11/19/18
- p4 next steps
- watch videos of expert Haskellers on Twitch and try to copy their setup
- build a few things in Reflex and video myself not having a good time
- draw out what a better time would look like
- read the first 6 chapters of TaPL
- regroup projects
- schedule JE podcast
- edit Katherine podcast
- prep for Tudor podcast
Mid Nov 2018 Many Thoughts
SPLASH 2018 recap
I normally don’t like to travel but this trip was possibly the best thing I’ve had to travel for in my life. I’m very excited to do more things like this, maybe a couple times per year.
Internet friends IRL
I’ve been referring to this period of my life as my “Twitter Friends Phase” because I am making so many friends and then I also get to see them in person. Just in last week in Boston alone, here are all the amazing people I got to spend time with:
Will Chriton, Joel, Jonathan Edwards, Ravi, Brian, Cyrus, Glen, Sean McDirmid, Paul Chuisano, Geoffrey Litt, John Maloney, Charles Roberts, Chris Granger, Eyal Lotem and Yair Chuchem from Lamdu, Roben Kleene, Daniel Moon, the ReScala team from Technische Universität Darmstadt (Ragnar, Pascal), Josh Horowitz, Roly Perera, Caleb Helbling, Evan Czaplicki
Sadly I only have one photo from the event. I should do better next time!

LIVE 2018
I have trouble with lectures. I’d much prefer sitting at home in my sweatpants, listening at 2x speed and bouncing if it’s not for me right now. However, LIVE 2018 was one of the best days ever, not in spite but because it was a day full of mind-blowing demos one after another.
I recorded them on my phone and uploaded online to a lot of thank-you’s. The Bootleg page had a fun run, including Jeremy Asheknas’s transcript which landed on the front page of HN for the day (not when I posted it, but when he posted it a few hours later).
Next Research
I really have two very interesting directions to go in: making FRP experience better, or expanding the FRP universe to multi-node. We choose FRP experience for now, but I’m thinking about the other thing on the side.
p4 11/14/18
(Tracked at https://github.com/futureofcoding/futureofcoding.org/issues/86)
The goal is to submit this work to <Programming> in Feb and a good title for the PX workshop (says JE) is “FRP eXperience”.
There are a few different levels here:
- the abstraction / code
- the streams, including data and how they fit together
- the output UI
Infinite canvas drawings

Other tools for inspiration
- WYSIWYG hybrids such as Sketch-n-Sketch
- Aprt.us, which would be a more visual language. Key question is how to do higher-order & cyclic, and other abstractions
- Facebook Origami
- Lamdu/Luna/Dark and all the projectional editors
- principle - design tool with timeline editor
- framer
Worst parts of Reflex/Haskell
But then I thought: let’s focus on the really key issue here. What’s the highest-leverage improvement to be made? What’s the worst part of using Reflex/Haskell now? In the shower note on the right below, it says:
- feedback loop: knowing if the syntax is right, if the types make sense, what the code I’m looking at is from both a type, data, and UI perspective
- knowing what’s possible (syntax, API, types)
p4 prioritized features
- With this framing, a quick compile time (or intepreter time) could be key. Reflex seems to take 4+ seconds. Can I do sub 1? Or faster? How about hot reloading?
- Great docs, autocomplete, type annotations everywhere
- Automatic plumbing: can we semi-automatically lift transforms inside monadic contexts? Ditto for automatic type coersion plumbing like int to string, etc
- Stream visualization, including how streams make other streams, the shape of streams, and also the data for each stream
- (Bi-directional) Direct manipulation of UI

Implementation
JE send me an email:
Can you implement your FRP eXperience using FRP, and apply it to itself? That might be challenging, but would also be very impressive. It will be seen as a limitation if it can’t apply to itself, although that might be unavoidable in the first phase. But I think that at the very least you need to implement it in some FRP framework to avoid the charge of hypocrisy.
My response: The only implementation of the FRP I argue for in my paper is Reflex/ghcjs. It doesn’t exist in PureScript, Elm, F#, etc. Turns out laziness makes it a lot easier to implement. My next experiment is to try to do it in JS with CycleJS. I’ve tried this in the past. It’s not easy – it’s not built for this use case – but it seems possible, even cycles. More to follow…
- I did a very naive implementation of streams stuff in JS here: https://codesandbox.io/s/81225lrop2
- It’d probably be better to build off cyclejs. Over a year ago I tried to do something similar so maybe I can start there? https://codesandbox.io/s/xlrynkqoqp Inspecting the types of streams is key. Maybe I can use the cyclejs devtools and/or augment them somehow. Could typescript or something similar help me encode the types of streams of streams of streams? Could monaco help with autocomplete suggestions?
Some other ideas for building this:
- racket turnstule dsl for building typed langauges
- L. Kats and E. Visser. The spoofax language workbench.
- C. Omar. Reasonably Programmable Syntax. PhD thesis, Carnegie Mellon University, 2017.
- Build a JS interpreter with laziness based on Stephen Diehl’s work
Cloud FRP 11/14/18
(Tracked at https://github.com/futureofcoding/futureofcoding.org/issues/85)
- At SPLASH, I was really excited to find ScalaLoci which was about placement types of reactive programming in Scala. Very related to this work. I need to peruse their Related Work section for more details.
- I found a way to make sense of reading (which I was having trouble with above). All data is “public” but by default anything you do is encrypted so only you can read it. You can also encrypt it with others’ private keys if you want them to have access. We’d probably want to make who can have access be a
Behaviorso that we can change this if we want to revoke access. - Eventually, the next step here will be implementing this, probably in Haskell
Name ideas 11/14/18
Now that I’m clear I am building a system, and not just producing research, I am thinking on a name. Here are some themes it could embody:
- malleability
- conviviality
- casual
- customizability
- cooperation
- denoational
And here are my favorite names of the moment:
- Potluck
- viv
- Stride (probably can’t do because there’s already a similar-ish thing)
And here’s what Twitter thinks:
Preferences on potential new programming language name..?
— Steven Krouse (@stevekrouse) November 11, 2018
2019 Conference deadlines
- <Programming>: Salon de Refuge (Jan 7, April 1) Genoa, Italy
- <Programming>: PX/19 (Feb 1, April 1) Genoa, Italy
- PPIG (June-ish, Aug) UK
- SPLASH: Onward! (mid-April, end-Oct) Athens, Greece
- SPLASH: LIVE (June/July, end-Oct) Athens, Greece
Possible Dec 2018 Re-group Projects
I got this project started a year ago as fast as possible, and it seems like now-ish is a good time to regroup a bit and work on a few upgrades… Maybe I’ll set aside Dec in do some of these things…
Meetups more a thing
It seems like there’s interest in hosting/attending these in lots of cities, and with a bit of effort (a website with guidelines) we can have them in a bunch of cities. I can do London and maybe New York, Caleb Helbing has been talking about starting for Boston, Amjad Masad (of Repl.it) says he can take SF…
Branding
- Amjad suggested that a cool logo could go a long way. I actually had a dream a night or two ago about making the logo a interesting color blue…
- Relatedly, the webiste styling could use an upgrade, a color scheme, top nav, footers, make it clear I accept pull requests on github, comments on pages
- The podcast could really use intro and outtro music
- Change the Slack URL to futureofcoding.slack.com, and make a doc explaining channels (maybe fix this up a bit) with descriptions and threading
Re-organize systems
- This log system is a bit janky (too much git integration, adding date to headers, hashtag based system could be nice for collecting for topics, todo system could be better than constant appending)
- Jekyll seems simple but is actually quite complex and I’ve found it to be a nightmare to get things the way I want. Maybe I switch to a different platform. Maybe I slowly roll my own static site generator. Maybe I do it on now.sh…?
- Especially now that Google Inbox is dying, I need to get my FoC research + FoC Thinking lists out and into another system
- Relatedly, Github Issues could use some love. Potentially I could move everything here, and then come up with a better input mechanism to github issues…
Sustainability
- I have had a number of people strongly encourage me to set up a Patreon so they can support my work. This is terribly exciting! Top priority.
- Here’s a probably silly idea: a future of coding job board. A place where people in the community can connect with companies in the community. Maybe if it gets big enough, companies can sponsor it to get listed higher?
Todos 11/14/18
- Dec regroup projects (above)
- p4 storyboards (maybe 2-3 totally different takes, shallow, brainstorming mode)
- schedule JE podcast in late Nov
modified homepage links
add mobile modeling link to eve history
added je nov 2018 meeting notes
added Gemfile
last minute FRP slide edits
Notes 10/31/18-11/1/18
- More FRP talk practice!
- Stephen Diehl lunch
- Splash plans
- Interesting cloud data projects
- Todos 11/1/18
More FRP talk practice!
Yesterday’s practice was pretty solid! I’m not sure if I’ll have time to review it and do a better one today…
Stephen Diehl lunch
This morning I poked around on the internet for tutorials related to creating “toy Haskells” particularly interpreted and not compiled. This is related to wanting to create a FP language with a much livelier feel, aka prototype 4 and sometimes referred to as viv, potluck, stride, etc. I came across Stephen Diehl’s many writings on these topics and saw on his Twitter that he went to the London Haskell meetup last night, so I messaged him and we had lunch a few hours later! I love the internet.
He claimed that in order to design a functional language you need to settle on three things:
- AST
- Core calculi
- Evaluation semantics
The code is parsed to the AST, the AST is reduced to something that resembles the core calculi (you can see this in ghci with D dump core), and then the evaluation semantics determine how things are evaluated.
Core calculi
- untyped lambda calculus (Scheme)
- System-F (Haskell)
- Martin Lof (Haskell + dependent types)
Evaluation semantics
- Call by value (eval arguments first)
- Call by need (lazy, like Haskell)
- Call by push value (he didn’t explain)
Random notes
- Apparently recursive-do is possible in Stephan’s basic interpreter in his book (2k lines of Haskell) because it’s just built on top of mfix, which is mutual recursion, and bind…
- He strongly reccomended I read Ben Pierce’s book, at least chapters 1-11. One of his coworkers forewarned that it’s more of a reference manual than a book to read cover to cover.
- He also recommended Robert Harper’s Practical Foundations, which is about adding things a la carte to semantics.
Splash plans
Dinner Thursday night with some folks. Message me if you want to join!
Interesting cloud data projects
I found edsu.org via this HN post. Seems cool. Similar to a lot of other projects floating around the ether these days. The comments are full of them. Just wanted to jot it down here.
Todos 11/1/18
- continue research with prototype 4 (including learning about the stuff from Stephan Diehl above) and/or multi-node FRP
- Read all of Kartik & chat with Antranig and Philip & redo my /about page
- Organize FoC Thinking & FoC Research lists from Google Inbox –> github issues/project (including these todos)
Practicing FRP Talk
The plan is to practice the talk once a day until the conference and review it on video and take notes on how to improve each time. Here are the videos I’ve done so far. They get better so you’d probably want to just go to the last one:
https://www.useloom.com/share/340140803ec24931b0bfb0e0f4d260e3 https://www.useloom.com/share/d50ae47bb6f44056b3a5231406598643 https://www.useloom.com/share/c0db356f8193400c92441410e4005686 https://www.useloom.com/share/bc107f1d6e7249208e5152b909e9a659 https://www.useloom.com/share/b636f469dcea42ce946b25dd5c0a75d3
Notes 10/25-26/18
Cleaning .git repo
I spent ~2 hours yesterday morning cleaning up my .git repo for this website. It’s only fair considering how I abuse this repo so, but it was still quite frustrating. The .git repo was over 200MB! Eventually I learned that the issue was all the large .mp4 and .pdf files I added a while ago and since removed but since lurked in the git info. So I removed them, and then accidentally pushed those changes to github. Now I’ll have to eventually fix those broken links.
The Next 700 PLs
Conal’s talk from two days ago pointed me to The Next 700 Programming Languages by Peter Landin. It felt like very modern essay, not one written in 1965! The beginning didn’t speak to me but sections 8 and beyond really did. He coins the term “denotative language” to replace the “functional” vs “imperative” debate: a language with nested subexpressions, where each expression denotes something, it’s dependent only on its subexpressions listed’s values. This is a useful definition!
At the end of this article there’s a discussion section where the author and other famous computer scientists discuss these issues, debating what is a declarative language. It’s really amazing to see!
Denotation of users (shower 8/25/18)
I want a place to consolidate all my work on this, so I’ve started a github issue for it
- creating a user is a very imperitive notion.
- much better if we say that a user merely is a pair of keys:
user :: (public key, private key) - when we want to construct an stream that’s tied with a user, we must merely
sign :: User -> Stream a -> UserStream athe stream. - setting any user details (name, email address, photo) are merely signing data that claims those things for yourself
- Reading seems less natural, but the idea is that when we want data from another computer, we need to
liftaStreamto aStream (Stream)of some sort (to account for when we get the stream as well as when it happens), and in this lifting we can optionally supply aUserparameter. Pieces of state themselves will decide if and how they will allow themselves to be lifted, and to which users.

Todos 10/26/18
- continue research with prototype 4 and/or multi-node FRP
- set SPLASH intentions
- Read all of Kartik & redo my /about page
- Organize FoC Thinking & FoC Research lists from Google Inbox –> github issues/project (including these todos)
- Read m fix paper, and understand how the circular monad works… and how I can simulate it in JS
incorporated talk feedback in slides
updated _data/files.csv which has been hard to update...
Back to research & denotational design
Yesterday I resolved to do more research (roughly two days per week, leaving three days for emails, podcast, and freelancing), and I had a good start yesterday with a half-day of solid research!
Older Oct 2018 shower notes
A few scattered notes from earlier this month that are semi-interesting:
- wouldn’t it be neat if HTML had a date/time widget built-in (so it could work in email) that displayed a time in the correct timezone automatically (detected from your browser, or manually change-able within the widget)?
- Is addition (+) too general? Is there not enough intent encoded within it? Would it be better to say 7 years and then 2 years later = 9 years? Or 4 kilos with an additional 3 kilos = 7 kilos?
- why are mouseX and mouseY FRP Behaviors and not Events? Because they happen so fast! Maybe we should expose slow things, such as network requests, as Events, with a way to Behavior-ify them!
- Context is key: behaviors on my machine are events are yours!

Shower denotational design
Conal Elliot is the man. My god, I’m so excited to be able to grok a part of what he has to say! Yesterday I re-watched Denotational Design: from meanings to programs and was re-blown away. It’s funny: whenever I recommend Conal to friends I have to caveat it with, “I need to watch his stuff multiple times before I get it.” This was true of this talk as well.
So here’s the denotational methodology as far as I can tell:
- Come up with abstract “uses” you want the library to be able to accomplish
- Come up with a sketch of an API
- Write down the relevant types
- Write down the μ (mu, meaning) of those types as mathematical objects (likely, functions)
- Write down the μ of each API function
- See if any of your types fit existing type classes (monoid, functor, applicative, monad, comonad, etc)
So I tried to follow it in the shower yesterday and I think it went pretty well!

I had a few key insights:
- There should be a way to turn
Events aon one computer to something likeEvent (Event User a), where the outer event represents this computer’s perception of the event happening and the inner event represents when the event actually happened. - Another key insight: the default behavior of FRP applications should be to persist data for forever unless programmed otherwise. The resetting of app’s data on page reload is a wacky accident!
- I was having trouble coming up with the semantics for a User… We want a way to authenticate someone and then we need a unique key to identify them. In terms of access for reading and writing, I imagine that logic should live (like everything else) with the relevant pieces of state.
I had another insight, but more about prototype 4:
- If we want to have an app be always running
- And we also want to have each modification create an entirely new hash of its definition (no mutation)
- How do we stay sane?
- We could have a pointer-based naming system. It could point at a hash to start.
- Then if we edit a sub-expression in that hash, it creates a new hash for the sub-expression
- It may auto-create a new definition for the larger expression
- And it may also auto-update the pointer to point to the new hash of the larger expression
- Migrations could happen in a similar way if we update a piece of state it could help us combine the old state with a way of producing new state. (Up until time t produce state in this way, then map it to this new format, and then produce state in this new way…)
Todos 10/24/18
- continue research with prototype 4 and/or multi-node FRP (continued above with denotational design)
- set SPLASH intentions
- Read all of Kartik & redo my /about page
- Organize FoC Thinking & FoC Research lists from Google Inbox
- Read m fix paper, and understand how the circular monad works… and how I can simulate it in JS
published episode 32, quinn slack
add paper talk, and fix paper index
added most of episode 32 - quinn slack
Getting settled in London
- FRP talk feedback session
- Italy CS Philosophy and History conference
- My “life set-up”
- Planning this week 10/22/18
- Cloud (or multi-node) FRP
- Todos 10/22/18
Getting set up in London has taken a lot more effort than anticipated (wifi, broadband, furniture, food, new friends, transit, etc, etc), but I’m settled enough this week to have time for focused work.
FRP talk feedback session
JE suggested that I record my practice talk (slides here), which I did here two weeks ago, and send it around to a few friends (Glen Chiacchieri, Geoffrey Litt, Ivan Reese, and Joshua Horowitz) and ask that they all meet online to give me feedback, writers’ workshop style. We are meeting today at 6pm London time. I’m excited to see how it goes! I imagine I’ll have another few hours to hone the talk this week afterwards. I’d like to have a clean recorded version I can share around online.
Italy CS Philosophy and History conference
Last week I attended at two-day conference in Bertinoro, Italy after learning of it from Tomas Petricek on Twitter. I traveled on Monday and Thursday and the conference was on Tuesday and Wednesday. Almost every time I travel I consider the trip not to be worth it. This trip, however, was almost worth it. I definitely did learn some things, gained some new perspectives into the history and philosophical origins of my field, but I regret that I could’ve learned and did more from home on the internet, in a book, or working, rather than listening to random talks at 1x speed. I fear I will have a similar reaction to SPLASH, except that it’s 3x the cost of a cheap jaunt to Italy from London.
My “life set-up”
Ivan Reese brought it to my attention that my life set up wasn’t entirely clear to him from my podcast and notes, which I’d like to correct on the next reflection update episode. The way I’ve been explaining it to people IRL is that I have three things going on: freelance software work, my podcast, and my research. My research is the aim, yet it’s also what I have recently found the least time for. My freelance work is for a venture capital firm connecting their SaaS services together to make money. My podcast is something I do for fun, but recently has gotten sponsorship - it’s not enough for me to stop freelancing but Amjad (my sponsor) seems to think we may be able to get it there with some more growth eventually
Planning this week 10/22/18
Here’s the time I have this week:
Today - 4ish hours Tues - 7ish hours Wednesday - 2ish hours (busy with Alexander Technique) Thursday - 7ish hours Friday - 6ish hours (meeting Nadia Eghbal)
In terms of freelancing, I can get away with not working much this week.
In terms of the podcast, I merely must edit and release Quinn Slack’s episode in the next day or two. (3 hours)
This leaves me a lot of time for my research, which has been much neglected the past few weeks! Very exciting.
Cloud (or multi-node) FRP
While my intention was to continue my research in the direction of prototype 4, I have been tantilized by the problem of how to extend the FRP abstraction to “the backend”. In other words, apps with data stored somewhere “in the cloud”.
To extend the simple counter application, simply make it a multi-computer counter, that aggregates all the counts to a button across all computers. As is often the case, once put in those words, the problem doesn’t seem so hard. One approach is to have a “lift” operator that would allow us to transform a button’s Event () into a MultiWindow [Event ()], upon which we could do various operations, such as merging all the event streams and counting the occurrences.
Or consider the much more complicated problem of a realtime multiplayer game like agar.io or slither.io. As I’ve learned the hard way, you cannot simply send the x- and y- positions of each player to each other player and update position accordingly. You must instead anticipate where each player is going to be based on their current position and velocity and project them there until you receive the next word on their position and velocity and then you can subtly nudge that player to where they actually are, and are headed.
How could I model such an arrangement without mentioning low level details such as sockets? I think the concept of perspective is relevant here. From a single player’s perspective the x- and y- position, and velocity are all FRP Behaviors, defined at all points in time because their computation happens to quickly. However, those values for other players must be modeled as FRP Events, because we only get glimpses of them at discrete points in time. However we must on the screen display other player’s positions as continuous behaviors so we must use the complicated logic to predict and update our perception of the other players to construct a Behavior for them out of our Event of them.
My thinking above is lead by my intuition of FRP, types, and what the abstractions allow. However I feel a desperate need to have a proper medium to help shape my thoughts to only go in proper ways. Potentially Haskell or PureScript could be such a medium. I am considering watching/reading Conal’s advice on denotative design again. Maybe I need to come up with mathematical objects to model what I mean by a “multi-widow” or “multi-user” application or event stream. These are the question on my mind when I pick up this stream of thoughts…
Todos 10/22/18
- continue research with prototype 4 and/or multi-node FRP (above)
- set SPLASH intentions
- edit and publish Quinn Slack podcast
- version 2 of FRP talk, put on FoC site and reorganize the way it is on the website (delete HTML version)
- Read all of Kartik & redo my /about page
- Organize FoC Thinking & FoC Research lists from Google Inbox
- Read m fix paper, and understand how the circular monad works… and how I can simulate it in JS
add meeting w je notes from last month
old journal to raw githack
rawgit --> raw githack
underline time on hover to clarify its a link
added episode 31, nadia
New city, new framing
Move to London
My girlfriend and I moved to London this past Monday. I haven’t done any proper work since then, I’ve been so busy getting our home set up. The trickiest bit was the internet, both wifi and mobile, but I solved it for now with a combination of a mobile wifi hotspot and Google Project Fi with a Google Pixel 2 XL. the jetlag is also annoying. I am hopeful that I’ll get back to a real work cadance the week after next, with some work done next week.
New framing customization conversation
I’ve been (very much in the back of my mind) developing a new framing for my work that I have (somewhat successfully for the first time last night) explained at parties to lay people. (Halfway down this partly-true account, I delve into more technical details than I would not do with a lay person.)
Me: I am working towards a world where people can modify the apps they use while they are using them. The dream is to abolish the “settings menu” of each app, because you can literally modify anything about it. For example, what’s an app you use every day - email? Could you imagine any ways you’d want to change it to suit your workflow better?
Party Person: I can’t think of anything… I’ve never thought of it before.
Me: Exactly! When you can’t change anything, it doesn’t occur to you how it could be better changed. Do you ever question changing the speed of gravity? That’s the first step: enfranchisement, empowerment. Once you realize that you can change things, you won’t be able to stop yourself for coming up with ideas for improvements. For example, I would like to be able to have my email remind me in 3 days when someone I emailed doesn’t email me back, but only when my phone’s location is at the office because I don’t want to be bothered at home. That’s custom logic that’s impossible today for no good reason.
PP: That’s neat… but many people can barely even use technology as complicated as it already is. Who would really want to change things?
Me: That’s a great point. I don’t think my grandparents would ever customize anything. Neither my parents probably. However, if customizing software became as easy as I hope it can be, I can imagine a world where my father, a businessman, would hire a tech firm to customize much of his firm’s software to their needs, like they now hire a consulting firm to customize their Salesforce for them. But that’s all down the line…
Realistically my main users will be other programmers like myself. You’d think that programmers today could customize the apps they use, but not at all. Today if Gmail open sourced itself, it would be as impossible for me to change any part of it. The codebase is simply to large and the coding style too unwieldy for a single person to comprehend and change it. However, with the new programming language I envision, it should take me a reasonable amount of time (a couple hours, depdening on the task) to customize the software I use in the course of using it – similar to using a settings menu, but on a bigger scale.
This new language would unleash the creativity of millions of programmers to improve the apps they use all the time! In the past, open-source software only worked for developer-facing projects like operating systems and programming languages, but with this new language, I think we could build open-source versions of BETTER quality than company-created apps. We have more people and time at our disposal than any company! If this sounds crazy, people thought that a regular-person-created encyclepedia was crazy, yet all the world needed to make an encyclepedia better than any private company’s was the platform of wiki software. I believe a similarly democratizing platform could exist for software itself. Do I sound crazy?
PP: Um, a bit < … nervous laughter … > But don’t all those apps have proprietary licenses and content deals in place?
Me: Yeah, I don’t know how we’d get around liscening deals, such as the ones Netflix have. But as far as other proprietary stuff goes, we could rebuild it in this new language, such as rebuilding social networks into open, federated protocols like Mastadon. (I do worry that Facebook is so big and high-quality already that it’ll be difficult to compete with it, but I hold out hope!) It was the same when open-source started. At first, all the offerings were made by large companies and that was assumed that was how it had to be. Then Linux and git, distributed version control changed everything. I think making software customization 100x easier would cause an even more disruptive shift in the way software is consumed and produced. If software is eating the world, I want individuals, not massive organizations to be doing the eating.
PP: Wow. I guess that makes sense… But it’s also nice to have things uniform, such as a back button in the same place in all my apps, and all my connected Google services.
Me: That’s a good point. There’s a lot to be had from centralization as well (until Google shuts down or ruins your favorite service). There are always trade-offs in these things. It’s hard to imagine the solutions to those problems now – like it would’ve been impossible to imagine Two-Factor Authentication before the web was created – but I believe we can make a decentralized world as convenient, or even more so, than a centralized one because everyone will be empowered to improve things that they think need improving. Maybe paid services would pop up that would help transport your data between apps.
PP: When you say “decentralized”, do you mean “on the blockchain”?
Me: <… laughs and shakes my head …> Honestly I have no idea. It’s a complex question: who has control of what. Another essential problem: how to manage millions of slightly different versions of the same piece of highly customized software. That alone is an incredibly difficult research question! I’m currently just working on a piece of a piece of a piece of this puzzle.
PP: What piece are you working on now?
Me: I’m working on the visual side of things, building an interface that’s similar to a WYSIWYG like Squarespace or Weebly or Microsoft World but can create any arbitrarily complex interface that code could create.
PP: Oh, that would be useful.
Me: Yep. It’s the holy grail. People have been working on this for decades. My old boss Lloyd Tabb worked on it at Netscape in the 90s. Then he was optimistic as myself, but after beating his head against this problem for years, he believes it’s impossible. I’m still optimistic. There has been a ton of amazing research in the past decades since then, particularly in the field of functional and functional reactive programming.
PP: Do you really think someone who doesn’t know how to code would ever be able to make any significant change to the apps they use?
Me: I really do. For three years I taught coding to people of all ages and skill levels, but mostly beginner children aged 8-13 years old. I learned that the right programming environment makes all the difference. We used MIT Scratch which allowed many students who had never coded before to finish a full whack-a-mole style game in a single class without much of our help! I believe that with the right programming environment and proper motivation, anyone that can read can learn to code. I am hoping to solve both problems with a single solution: if we build a programming environment that allows people to customize the apps they use, we will have also provided them with the motivation to learn how to do it.
PP: So is this even possible?
Me: I intend to spend my career finding out.
PP: Well, good luck with all that…. I see my friend. Great meeting you.
updated frp paper to final version
frp essay feedback, meeting with JE
Lots of random updates Sept 2018
- What is “this thing we all talk about”?
- Reading
- Last NYC FoP meetup
- First podcast sponsorship offer!
- bretvictorfan.club
- shower notes july, aug, sept 2018
- prototype 4
- Accepted to REBLS 2018!
- New framing of my work
- Todos 9/26/18
I’ve had a lot of trouble getting this log entry out. I just got backed up with stuff and then it got harder and harder. I will try in the future to spurt out shorter updates because this was overwhelming and no fun.
What is “this thing we all talk about”?
Names are hard but names matter:
What field are these people of?
— Steven Krouse (@stevekrouse) September 15, 2018
Vaneer Bush (Memex), J. C. R. Licklider (ARPANET), Ivan Sutherland (GUI), Douglas Engelbart (computer mouse, “the mother of all demos”), Seymour Papert (LOGO), Alan Kay (OOP, desktop metaphor), Ted Nelson (hypertext), Mitch Resnick (Scratch)
Agreed that a name doesn't *really* matter, but as @geoffreylitt says, it's nice to be able to have a phrase instead of handwaving with "you know, the topics that we're interested, related to Alan Kay, Bret Victor, Engelbart..."
— Steven Krouse (@stevekrouse) September 17, 2018
Reading
Enlightenment now
Best book I read this year. So amazing. What an optimistic vision for the future. The opening of the book has a quote from one of my dad’s favorite philosophers, Spinoza, as well as one of mine, David Deutch. Highly recommend this book to anyone anywhere, but especially people who are anxious about the future. In short, I would vote for Stephen Pinker for president (of anything) after reading this.
LogicHub + betting market
Read this also gave me hope for a LogicHub platform for ideas. In the past, I figured we’d “teach” people to be logical and then let them loose to do their crowd-source-y thing, but after reading this book I wonder if we would want to make it more like a betting market in some ways. What’s neat about a betting market is that:
- It encourages you to be more thoughtful because you’re “putting your money where your mouth is”
- It allows people with contrarian opinions to move the market towards their opinion based on how sure they are on their opinion
What’s not great about a betting market is that its “resulting” (term from Thinking in Bets), the decision-making process is opaque so we can’t share or improve on each others’ thoughts. It’d be great if we could somehow create a place where you could show your decision-making-process as well as take a stand for your conviction and then eventually get the benefit (or not) when time shows “who wins.”
How to change your mind
Turns out many of our heroes in this “field with no name” did LSD and it got me pumped:
🤯 Engelbart did LSD! To aid in problem solving!! (from “How to Change Your Mind”)
— Steven Krouse (@stevekrouse) September 18, 2018
Kartik Agaram
Me finding Kartik’s work is a success story in our wonderful internet research community. In the Future of Programming Slack, Stefan Lesser tried to galvanize us around RSS feeds, then Nikolas Martens posted his list, which Daniel Garcia then found Kartik’s work in! Really a team effort.
I am in LOVE with his /about page and want to use it as a jumping off point for a new draft of my own /about page:
I’m working on ways to better convey the global structure of programs. The goal: use an open-source tool, get an idea for a simple tweak, fork the repo, orient yourself, and make the change you visualized – all in a single afternoon. Understanding a strange codebase is hard; I can’t change that, but I think I can make it easier for people to persevere. I want to carve steps into the wall of the learning process. I want to replace quantum leaps of understanding after weeks of effort with an hour of achievement for an honest hour (or three) of effort.
This focus on helping outsiders comprehend a project is unconventional. I’m less concerned about the readability of a codebase. I find the usual rhetoric around ‘readability’ tends to focus on helping authors merge contributions rather than helping others understand and appreciate their efforts. If you’ve ever seen an open source project whose CONTRIBUTINGdocument consists of a nit-picky list of formatting rules and procedures for submitting patches, you know what I mean. There’s a paucity of guidance earlier in the pipeline, when newcomers aren’t thinking about sending a patch, just trying to understand the sea of abstractions, to keep their heads above water. I think improving this guidance might greatly increase the amount of citizen involvement in open source, the number of eyeballs reviewing code, rather than simply using projects and treating their internals as externalitiesuntil the next serious security vulnerability. Our society is more anti-fragile when there’s greater grassroots oversight of the software that is eating our world.
Everyone doesn’t have to understand every line of code that helps manage their lives, but all software should reward curiosity.
Surprisingly and also excitingly, I think Kartik and I disagree on a number of points on how to reach this shared goal. I’m excited to read some of his posts soon and figure out why. Here are some I want to start with (some were recommended by him and not written by him) but I imagine I’ll read ‘em all shortly:
- http://akkartik.name/post/libraries
- https://lobste.rs/s/zyomiu/what_does_it_mean_design_software_well#c_yvvkwm
- http://wiki.c2.com/?BlubParadox
- http://blog.cleancoder.com/uncle-bob/2017/10/04/CodeIsNotTheAnswer.html
Spreadsheet-paradigm deep dive
For Dark, I did a deep dive on the spreadsheet paradigm. I want to write more about this but don’t have the time at the moment. The thoughts are in this private google doc I can hopefully make public soon
One fun picture (will find this later) is that Forms/3 beat APL at its own game (matrices) - I think they did a user study to “prove” this.
Turns out my seemingly-novel ideas for improving spreadsheets were in Lotus Improv in 1990 https://t.co/GF8B9l1sy0
— Steven Krouse (@stevekrouse) September 11, 2018
Last NYC FoP meetup
The NYC Future of Programming meetup went out with a bang. (It’s likely not the last one forever, but it’s the last before I move to London so will have to wait till I visit or someone takes it upon themselves to continue.)
Jason Brennan talked about Beach which was amazing. I find myself inspired by his ideas, including the infinite canvas for a programming language.
Then after some technical (and climate) difficulties Corey spoke about his experiences from Eve. He mentioned how raising VC money probably wasn’t the right move. Now he’s finishing his degree and is teaching coding with robots and building his language/environment (called Mech) to support that. Mech is quite similar to Even in many respects, which is quite exciting.
Josh Horowitz (from Dynamicland) talked about Pane, his functional programming node-and-wire prototype that he’s presenting at SPLASH. One of the key ideas is that he’s reversed it: the nodes are data and the wires are functions. This makes a lot of sense when you are trying to show the data. We met up afterwards to chat for ~2 hours about these ideas - hopefully we can meet up again this week to continue. My current thoughts are very much in this direction.
First podcast sponsorship offer!
I got an email during the Future of Programming meetup from Amjad from Replit, offering to sponsor the podcast! This is a huge deal to me, even from just a “stamp of approval” perspective. But also the money will help pay for transcripts for episodes which people have been asking about, and other various upgrades. Big win!
(I also want to be careful about this, so if anyone isn’t down with this or how I mention them in the beginning of episodes, I am all ears.)
bretvictorfan.club
I am sorry that this will make likely Bret uncomfortable, but I hope he’ll realize that it’s in the best possible spirit of love, respect, and admiration for his ideas.
I think I'm gonna do it... pic.twitter.com/9wKgw8b7g8
— Steven Krouse (@stevekrouse) September 19, 2018
shower notes july, aug, sept 2018
I have been doing a poor job of moving my shower notes into a digital form of any sort over the past few months. I figured I’d put em all here in case anyone’s curious. You never know - sometimes I get those “in your shower notes from last year you said…” emails.

prototype 4
The future work section of my paper talks about visual metaphors for FRP. While I do think this is quite important in order to “democratize visual intuition” (Penrose), I wonder if it’s necessary. What if we take normal FRP haskell-ish notation as a starting place and simply augment it with LIVE-ness, such as an interpreted environment, showing data, and evaluating as far as possible even when there are holes (Cyrus Omar’s work). Geoff Litt and Paul Chiusano suggested that expressions with holes are just functions with those holes as parameters, and we could put a slider or examples values in there. Always concretions, never pure abstractions.
Here’s another idea I’ve been toying with: Jason’s Brennan’s notion of a programming environment on an endless canvas, like in Sketch or Photoshop. One thing this could enable is a structure-less structured editor - in that you could put together pieces of expressions in various places and combine them later. I guess this would be similar to Scratch or Blockly… which I don’t love… One possibility is to use the layer metaphor from Photoshop as a programmatic abstraction, but I don’t know what that would mean exactly yet.
My first thought was to build this as a FP thing first and build my way up to FRP. It could be the data slice-and-dice ninja thing, starting with JSON/CSV slice, dicing, and joining – this is related to datafun.
But then I went ahead and did a drawings for it as an FRP platform:




Accepted to REBLS 2018!
Very exciting, getting my first paper accepted. Got a bunch of feedback to read and then incorporate. Will read it this afternoon, take notes, put them here, and then meet with Jonathan Edwards about it as well.
New framing of my work
(This is related to the new /about page Kartik has inspired.) Software is never really ever started but only incremented, added to, improved upon. Thus the key is to shoot for customize-ability, modify-ability, change-ability, mold-ability - I want to evoke clay, play-doh, etc. This would truly catalyze the computer revolution because regular people would be able to modify the software they use. (The killer app for this language/platform could be a build-your-own-email-app thingy. I can imagine a world where top-level execs hire college grads to help them customize their email app workflow.)
In order to achieve this, we need the two pillars of comprehensibility (understand what’s up quickly) and composibility (plug and play with existing pieces).
Functional programming is great but we need solid abstractions to fully liberate it from the Von Neuman architecture (Out of the tarpit, Conal). For example, Reflex > Redux (my paper), but we need to make FP and FRP usable with LIVE and other visualizations.
Currently, I’m working on drawing out various prototypes. I want to stay in this phase for a while, making sure I know what I want to build, getting feedback on it from Jonathan and other smarties. Next step is to scope it down to a reasonable prototype and to go code.
New framing open questions:
- would JetBrains MPS be hepful here as a way to build a structured editor for live-ness?
- can I use an existing language or do I need to start that from scratch as well…?
Todos 9/26/18
- Get replit.com sponsorship started (draft copy)
- Fix up Explicitly Comprehensible by Sunday
- Edit Nadia Eghbal podcast
- Read all of Kartik
- Re-do my /about page
- Continue with prototype 4 / new framing of my work…?
- Organize FoC Thinking & FoC Research lists from Google Inbox
added episode 30, james koppel
FRP Morning 9/11/18
- From Debugging Towards Live Tuing of Reactive Applications
- Beautiful Conal Quotes
- Feyman Method to Solving FRP Notation
- Blur the line between front & backend
- Next steps 9/11/18
From Debugging Towards Live Tuing of Reactive Applications
I was sent this paper by Jonathan Edwards for feedback to the authors. It was recently accepted into LIVE. It was right up my alley. It’s the notion of taking the DAG visualization of a FRP app, but making it editable at the visualization level, similar to a node-and-wire environment, such as Facebook Origami. It was a fun read, and I gave a few notes to the authors.
Beautiful Conal Quotes
There are a few things Conal said that have really stuck with me, so I took the time to transcribe them and put them here. But I’ll paste them below as well because they are just so wonderful:
It’s important to me that you cannot look in a behavior and say like “when does it change (change in the sense of events)?” Because in order to answer that question One would need a more complex semantic model. Now, many or most so-called FRP systems I see out there do have some notion of “when does something change.” And every one of those breaks the semantic model.
It’s like you have arithmetic, right? So FRP is arithmetic for time-varying quantities of all sorts of types. By arithmetic, I mean some algebra, some set of operators that have nice laws, nice properties. And imagine if you thought of arithmetic as about compositional structure or about the express that you evaluated.
If you added 3 and 4, can you tell tell the difference between that and what you get by adding 2 and 5? It’s very important to the laws of arithmetic that you cannot tell the difference. If you could tell the difference, then what you would have would not be a type of numbers with a nice set of operations. It would be something more like a type of trees or something like that. And there would be no interesting equational properties. And you’d have something very complicated. And you’d have to talk about your API instead of talking about… You wouldn’t be doing math, you’d be doing data structure manipulation.
For instance every time you hear somebody talk about FRP in terms of graphs or propagation or something like that, they are missing the point entirely. Because they are taking about some sort of operational, mechanistic model, not about what it means.
And what I see happen over and over is not only do people generate a complex model but they don’t know it’s complex because they haven’t looked at it precisely. And they thwart most attempts to do nontrivial optimization’s because they’ve exposed too much information. So I want to make it as abstract and useful as possible, so it’s simple for somebody to think about, and I can do radically different sorts of optimization experiments.
Of course, this doesn’t mean that a “debugging engine” can’t break these abstractions to keep track of these things so as to aid you in understanding. The key is that the programmer cannot break this abstraction at the semantic level, so we can do creative optimizations, etc. In other words, I can write 3+4=2+5 and we can talk about each of those four numbers indepdenently. They don’t immedialy collapse to 7=7 the instant I write them down.
I also love this beautiful quote about functions as boxes and values as flowing across arrows:
It’s an inherently first-order visualization. In other words, the visualization itself makes a hard visually syntactic distinction between functions and values. What’s great about functional programing is that functions are values… [with] visual arrows, with every composition, you get something more complex than what you had before. Complexity grows and grows and grows. Visual langauges are very sparse, rather than a dense notation. So pretty quickly you get swamped… You use up a lot of space not saying very much.
Feyman Method to Solving FRP Notation
The method is:
- Write down the problem.
- Think very hard.
- Write down the solution.
Here’s what that looked like:

What I decided was (for now) to give up on wires and arrows to visualize flow and depedencies. Instead I want to be more creative about showing those things, such as spatial arrangement, labelling (including colors, words, and on-hover interactions), etc.
I then pseudo-coded a few classic GUI problems. (I may steal other problems from 7GUIS.)
What I discovered here is that the classic notation of FP isn’t all that bad. (That’s not quite true. For example, Conal’s original bouncing ball is tough to read. More on this in the todos below…)
The problems are:
1. Expression construction made “live” & “concrete”
You want to be able to construct these expressions in any order, such as:
A) Start with an widget, like a button, and then derive some state from it, and then plop it back in itself.
B) Start with a notion of some state (you haven’t yet defined), and build up a widget from that state, which then can be defined in terms of the widget.
Self-referencing makes this possible more difficult, but nothing a structure-y editor couldn’t solve.
2. See the dataflow behind behaviors & events
I dont see any reason why this shouldn’t be possible as an “overlay” of some sort on top of the classic FP notation.
I can also imagine an on-hover interaction to functions that allow you to visualize how they transform their inputs into their output, such as this one.
It’d be neat to have an over-arching shape of an application so you can visually get a sense for how it fits together, but I don’t know if anyone’s done that yet. Node-and-wires don’t tell you much: they tell you less than regular FP syntax, and often in more confusing ways.
What’s the type of FRP Widgets?
I’m not clear on what the “type” of widgets should be – that is, what they “return”.
Are they a “structure” of some sort that you can then get various event streams (such as click) “from”?
Or should they simply return the (or a list of the) event stream(s) that they “contain”?
Blur the line between front & backend
In the past I called this idea “higher level HTTP requests” or “HTTP = JQuery”. Here are some thoughts I put on Twitter along these lines yesterday:
Next steps 9/11/18
- pseudo-code more GUI problems, possibly from 7GUIS, building up to ToDoMVC
- think about what and where traditional FRP syntax is difficult (such as Conal’s original bouncing ball), and also more modern syntaxes… re-check out PureScript in this vein
Candlewood Lake Vacation, etc
As expected, I haven’t gotten much done here the past few weeks. I was on vacation and wanted to do more freelance stuff, which I did. I’m also reading a great series of novels by Robin Hobb which are distracting. However, I’m excited about all the chatter around my podcast, tweeters, on the Slack group. Thanks to all that listen, and especially to those that write in - even just to say hi!
Foundations
I’ve been thinking a lot what we take for granted, and questioning everything. So why not the foundations. There’s the Turing Machine (wah ich is the epitome of inelegant) and Lambda Calculus (which is a million times better by comparison). But can we do better? Are there other alternatives? I did some Wikipedia-ing, but didn’t come up with much interesting. Here are some links:
* https://www.reddit.com/r/AskComputerScience/comments/78wnv4/is_there_an _alternative_to_lambda_calculus_as_a/
- https://en.wikipedia.org/wiki/Process_calculus * https://en.wikipedia.org/wiki/Category:Term-rewriting_programming_langu ages
I’m going to this whacky workshop in Italy next month that will hopefully encourage me to think outside the box on these topics. What even is a computer program?
Misc links
- Datafun - functional query language! Very cool. Along the lines of the question I’ve been having about why we have different data structures in databases vs in our languages.
- Wolfram on Math Notation - very good. Thought provoking!
OAP - open authorial principle
I’ve been having fun Twitter conversations with Antranig (who I think lives in London!). He has a really cool paper on this OAP, which is very similar in spirit to r0ml’s notion of “liberal software.” Many of the examples were in about object inherentance in Java which I am allergic to, but I love the idea of formalisizing this ideal.
What are the key actions that need to be enabled for this principle:
- Finding/understanding all relevant sections in the code. (This is related to my recent work.)
- Making the change (including previewing it)
- Managing various versions
I also had two other interesting, random thoughts:
- The “Settings Menu” is a list of global variables you can set to range of pre-defined constants
- Where does composability play into the OAP?
Todo 9/8/18
- “Future work” - better “notations” for higher-order streams (as in Reflex). I should be able to get 5-10 hours here this week. That’s the goal at least.
- Organize “FoC Thinking” - I’ve been collecting a list of things to
think about in my inbox, but I’d like to get that somewhere public.
- at the top: https://eugenkiss.github.io/7guis/
- Organize “FoC Research” - same idea but more for things to read for
inspiration, like papers
- at the top: https://github.com/hypotext/notation
attempting to add directory listings...
fix frp paper header typo
London, REBLS, & future plans
- Moving to London!
- Submitted to REBLS 2018!!
- Next two weeks (8/20/18-8/31/18)
- Future research directions
Moving to London!
Last week I got the Exceptional Tech Talent Visa which means I’m moving there on Oct 1. Just bought my plane ticket. Hope to be there for a year or two.
Submitted to REBLS 2018!!
Last night I submitted my the the submitted PDF version of the paper to REBLS! It took ~10 hours to translate the blog version to the PDF version! I had a lot of trouble with LaTeX, so I fiuged I should put up the full LaTex code and associated files in case it’d be helpful for future independent researchers. Turns out they extended the deadline for another two weeks just now (probably because they didn’t get enough submissions), but it’s nice to have it behind me.
Looking at the cost of flights to Boston from London, it seems pretty stable, so I don’t need to get it yet. I can also register for SPLASH up until Oct 1 for $100 off. I hear back if I get in on Sept 25th.
Next two weeks (8/20/18-8/31/18)
Next week I agreed to write an essay about Dynamicland. Also, I’m visiting Boston for a few days to visit my programming research friends! I’d also like to do more work for First Round Capital next week. So I don’t think I’ll have much time here.
The following week will be more vacation focused with my parents, brothers, and grandparents. I may do a bit of work for First Round and Dark, but not likely work here.
Future research directions
Here are a few ideas. I’m going to chat with Jonathan Edwards in Boston next week so maybe we can review this together.
1. Comprehensible FRP’s Future work
I’m actually very excited about this section. Here’s basically the plan. Take the Reflex TodoMVC diagram from this paper and tweak in in Figma a bunch. At the same time, work on getting this stuff to compile in JavaScript somehow. The goal here is very explicitly a language / visual environment. If it’s good, I win. If it’s bad, maybe I turn it into a paper.
2. Anti-IO Monad
This is a neat line of inquiry but I don’t have a very concrete next step here. It’s very related to the ideas in this tweet storm:
And the lovely replies:
Interesting.
— Ivan Reese (@spiralganglion) August 10, 2018
2¢ — I think when you push for extreme reductions, throwing away ever more context.. you eventually run into the Berry Paradox (https://t.co/4ULmDa7DPt)
sounds like church encoding https://t.co/4Md0GECpXo
— Mariano Guerra (@warianoguerra) August 10, 2018
3. Slice-and-Dice Data-ninja playground
This is very much jumping to an entirely different problem. It’s intriguing, but not as likely.
4. Liberal Software
From a motivation/vision perspective, this is important. I’d love to collaborate with r0ml on this.
Incorporated Jonathan Edwards feedback on frp draft 2
As usual I received some prompt and insightful feedback from Jonathan Edwards yesterday:
Abstract scalable->modular, larger->entire “this paper shows how higher-order and cyclic streams can improve comprehensibility.”
✔
Introduction they depend => they depend upon
✔
Elm architecture Elm is more like ML than Haskell Defer mentioning higher-order/cyclic streams till later when you define them. Instead: “user interfaces are inherently a cycle of alternating input and output, which is reflected in the Elm architecture”
✔
Reflex Show the types of button and display
✔
Note how the do notation is implicitly assembling the view as if by accumulating side-effects from button and display, unlike the explicit construction in Elm.
The view is very explicitly assembled in Reflex - the vertical order of statements is the explicit order of the view. The “side-effects” we get from button and display are their event streams, which are also explicit. It is unfamiliar to use do-notation to construct an event propagation network, instead of how it’s normally used for imperative code, but that doesn’t make this code imperative.
Is it easy to hierarchically compose views in Reflex?
✔
delete “we here”
✔
The price we pay for this explicitness is that events are abstracted from the single values in Elm into a time-stamped stream of values. In Elm we write a global state reducer function that pattern matches on these events. In Reflex we use stream combinators to define the model and view as streams of values of each other. The single global I/O cycle of Elm becomes a number of cyclic definitions between model and view streams in Reflex.
✔
Diagrams Finding them a little hard to understand. The top level is the big yellow boxes, but what exactly are they? Categories of some sort? I’d expect the top level of the Elm diagram to be Model, View, and Messages.
This is a great question. I think this makes it clearer:
removed error commit message from log and rss
Do ✔ emojis render properly?
draft two finished, minus some graph questions
finished draft 2, minus abstract and final readthrough
general editing and added more code explainations
I think it’s shaping up!
Also added some fun new images:
- highlighting all the relevant actions in Elm (which I created with the amazing Chrome Regex Search)

- flowchart diagram
Added more example code to FRP essay
I added a lot to the essay today. It really feels close, and like it’s shaping up. I am aiming to get a completed Draft 2 to Jonathan Edwards by this upcoming Monday.
I added counter button examples to explain Elm and Reflex, and then some ToDoMVC code from each to get into the comparison. I could definitely come up with better example apps (larger would be better), and another way to improve the comparison could be to articulate the Elm Architecture in Reflex (which is supported) in order to keep the syntax more uniform, but I don’t have the time for that, especially considering how impossible it is to code in Reflex - at least with the set up I have.
I had a VERY FUSTRATING hour or two today when I was working with ghcjs and Reflex and emacs in my remote shell. My god I hated it. I had to take a break because I felt upset afterwards for an hour or so. I wasn’t prepared for how annoying it all was. Such a slooow feedback loop. And so fustrating using emacs! For example, copying and pasting code doesn’t work because the formatting gets messed up. Just one example of how everything takes longer.
In terms of what’s left, I have to finish explaining the meat of Reflex TodoMVC, and then maybe explain one other part of Reflex ToDoMVC (should only take another 3 hours), and then write out the “is the cure worse than the disease” section (~2 hours), and tie it all together with the related work, conclusion and a final read through and edit (~2 hours). I should be able to spend some time tomorrow and Sunday on this, so we’re in good shape for getting it done by Monday.
(In other news, last night at 11:30pm I had some exciting ideas for a future research topic.)
started adding some realreflex frp types to essay
edited frp essay, and reorganized todos
Back at the FRP essay!
The changes I’m comitting now were actually done this past Friday. It’s not a ton of work but it wasn’t pulling teeth - it was fun. And I’m excited enough about it that I actually made my girlfriend listen to me read it to her - she was a great sport. The langauge is a bit technical / high level. There’s a lot I need to expound on / elaborate in there, and I imagine that some ambiguity in the essay are weak spots I need to explore more.
Yesterday I had a lot of fun comparing and contrasting TodoMVC in Elm and Redux. I printed out the code for both on paper and wrote all over them. I have a lot of questions about the types of things in Redux that I’ll have to investigate next.
One idea I had is that to make the comparison more apples-to-apples, I could write TodoMVC in Redux but with the Elm Architecture - this is possible but not the reverse. However, that is a bunch of work considering how slow my Reflex/ghcjs feedback loop is. Another possible task is implementing focus on input elements, localstorage, and url hash get/set in Reflex to make them truly equal - but that’s not really the point so it may be more work than it’s worth.
I only have two weeks before I have to submit to REBLS. I think I have enough for the paper in progress section, but I want to make it as best I can before that date. However, I also have work for Dark and First Round I should do this week - as well as taking some time off to spend with family that’s around this month. It’s a lot going on!
Dark research
I spent 3 hours this morning compiling lists of various interesting progrmming environments. What I’m most excited about is my list of classics that I’ve never played with:
- Hypercard
- squeak / etoys / morphicjs / pharo / http://gtoolkit.org/
- Labview
- apl
- Self
- Forth
- Prolog
- Sketchpad
- Matlab / simulink
- Yahoo pipes
As well as a few I keep haering about:
- prograph
- paxmsp and pure data vvvv
- JetBrains MPS
- emacs org mode
- TLA+ / Alloy
- Sonic Pi
- R
- https://www.blender.org/
- Godot engine
- Qt
- Chalktalk
- http://mbeddr.com/
- http://openendedgroup.com/field/OverviewBanners2.html
added log.rss for Stefan
Less FRP essay excitement
Hard to figure out why this happened, but I’m less pumped about this these days. I think I’ll give myself a break and do other work and hopefully I’ll naturally get re-excited about coming back to this. Yesterday I spent 2 hours reading the Reflex documentation. It felt like a useful two hours. The key thing I figured out is that it does cyclic updates via an “event propagation graph”, but I wasn’t able to figure out much more details than that.
Some interesting links:
FRP Essay, draft 2 started
Relaxing reading on Friday afternoon
I didn’t feel like working on my computer, so I printed out my essay, Jonathan Edward’s feedback, and grabbed a few papers to re-read I felt would be relevant. Turns out they really were!
From What’s Functional Programming All About?
The core of Functional Programming is thinking about data-flow rather than control-flow.
it’s about managing the same complexity in a way that makes the dependencies between each piece of code obvious, by following the graph of where function arguments come from and where return values end up.
From Out of the Tarpit:
There is in principle nothing to stop functional programs from passing a single extra parameter into and out of every single function in the entire system. If this extra parameter were a collection (compound value) of some kind then it could be used to simulate an arbitrarily large set of mutable variables. In effect this approach recreates a single pool of global variables — hence, even though referential transparency is maintained, ease of reasoning is lost (we still know that each function is dependent only upon its arguments, but one of them has become so large and contains irrelevant values that the benefit of this knowledge as an aid to understanding is almost nothing).
Out of the Tarpit turned me on to Dijkstra’s The Humble Programmer:
A study of program structure had revealed that programs —even alternative programs for the same task and with the same mathematical content— can differ tremendously in their intellectual manageability. A number of rules have been discovered, violation of which will either seriously impair or totally destroy the intellectual manageability of the program. These rules are of two kinds. Those of the first kind are easily imposed mechanically, viz. by a suitably chosen programming language. Examples are the exclusion of goto-statements and of procedures with more than one output parameter.
Argument four has to do with the way in which the amount of intellectual effort needed to design a program depends on the program length. It has been suggested that there is some kind of law of nature telling us that the amount of intellectual effort needed grows with the square of program length. But, thank goodness, no one has been able to prove this law. And this is because it need not be true. We all know that the only mental tool by means of which a very finite piece of reasoning can cover a myriad cases is called “abstraction”; as a result the effective exploitation of his powers of abstraction must be regarded as one of the most vital activities of a competent programmer. In this connection it might be worth-while to point out that the purpose of abstracting is not to be vague, but to create a new semantic level in which one can be absolutely precise. Of course I have tried to find a fundamental cause that would prevent our abstraction mechanisms from being sufficiently effective. But no matter how hard I tried, I did not find such a cause. As a result I tend to the assumption —up till now not disproved by experience— that by suitable application of our powers of abstraction, the intellectual effort needed to conceive or to understand a program need not grow more than proportional to program length.
(Bold is mine.)
Reading Dijkstra was a revalation. This quote almost makes my part of my first FRP draft look like plagiarism for not attributing this idea to him!
the intellectual effort needed to conceive or to understand a program need not grow more than proportional to program length
Honestly, I didn’t know! But know I do.
What my FRP essay is really about
I’m realizing that much of my essay need to be deleted, which is sad, but its important to be ruthless about “killing ones darlings” when it’s time to. I went ahead and deleted it all and started afresh in the same file, but I expect that I will be coming back to the first draft a lot to copy and paste various elements.
I see now that my essay is less about the importance of explicit dependencies, but more about how Elm doesn’t have them, but Reflex does, and the reason is higher-order and cyclic streams. I worked on this essay for ~90 mintues today and it was a bit pulling teeth. I’m not sure if it’s because I’m in a new setting – the NY Public Library instead of home – or if I’m sad about the mass deletion, or distracted by my other part time work, or whatever, but I’m going to stop working on this essay today in favor of other part time work, and start again tomorrow morning.
It's been too long!
- FRP Draft Feedback
- Future of Programming Meetup
- Interesting links
- My growing Anti-IO-Monad Obsession
- Now until 8/17/18
I’ve been busy with my part-time jobs! I spent the first two days this week working for Dark, and the rest of the week working for my new gig at First Round Capital. I found two other gigs (another one at Dark and one at the Jain Family Institute), but pushed off their start dates for a month to give me some time to get this FRP essay done. However, I do expect to be splitting my time 50/50 for $ and research going forward, and if-anything leaning more heavily on the $-side of things because I want to make sure things are moving forward there. It’s exciting to not have to worry about money as much! I wonder if I’ll get sick of this context-switching at some point like Paul Chiusano did and want to go full time on the research.
FRP Draft Feedback
After completing the first draft last week, I sent it over to Jonathan Edwards for feedback. It was truly excellent feedback. I kept reading it over and over again. He was able to highlight the parts of my essay that I was most concerned about, and give very on-point suggestions. Here is his feedback and my thoughts underneath each point:
“modular comprehensibility” is a heavyweight phrase, and modularity has many meanings. Maybe “locally comprehensible” is lighter and more precise?
Agreed. “module” is a loaded word in tech already. Another phrase could be “piecemeal comprehensible”. Or how about “self-contained comprehensibility”?
A metaphor I find helpful is the difference between a novel where anything can happen to anything at any time, and you have to read it sequentially and completely, vs an encyclopedia, which is referential in that you can just look up what you care about (and the entries it specifically references) and be done. So another possible phrase is “referential” or “definitional” comprehensibility.
“implicit dependencies and side effects decrease modular comprehensibility” Is the problem being implicit or non-local? Would non-local explicit dependencies be OK?
Really great question. I totally agree that I don’t make this point well, because I’m partially confused by it myself.
For one, it’s important to not only list what the dependencies are, but specifically how the dependency affects it’s dependent. It’s not “this term depends on x”, but “this term is precisely 2x + 17”.
At the end of the day, I want “data = …”, which is an explicit definition. If the definition of “…” lives in a different file, I don’t care because we can build an automated tool to bring them together for visualization purposes. Explicit-ness is the key, and side effects lead to implicit-ness.
In the essay I complain about “action at a distance”, but I think you are correct in pointing out that that doesn’t really matter. It’s more the implicit-ness that’s the problem.
The graphs are larger than needed to make your point. It took me a minute to figure out what you were doing with the edge adjacencies. Probably should explain in figure captions. It might be clearer to make this point with different syntaxes for representing the graph.
Ok, good to know.
“count is constant in the sense…” is asking for an argument. Is a lazy stream really a constant? You don’t need to pick this fight.
Ok, good to know! (Didn’t realize it was a fight.)
The reflex example needs more detailed explanation. What does foldDyn do and what is its type? Show how the stream is higher order. Also note the dependence on lazy evaluation (which is also the reason for space leakiness)
Agreed, will do.
You need to show todomvc in reflex to compare with the Elm example and show how locality is improved. This is the crux of your argument, and you stopped before you got there!
Ah, ok, will do! I think this will help me articulate some of the questions in your comments.
Don’t credit Glen with inventing live programming. Best citations are Steve Tanimoto and Chris Hancock.
Ok good point, will look them up.
You should address the counterargument that your cure is worse than the disease :). Isn’t the bottom line really the cognitive effort to understand the code? Evan says the Elm architecture is no longer FRP and is easier to understand http://elm-lang.org/blog/farewell-to-frp. FRP can get hairy - do you end up just trading non-local dependencies for convoluted semantics?
Totally, totally agreed. I used to have a section in this essay that referred to Elm’s Farewell to FRP, but removed it. I’ll bring it back!
Some might argue that the data flows are just as complex topologically, you’ve just encoded them in a very terse and abstract way. You propose building code viz tools to help. But perhaps we could also add assistance for understanding the non-local dependencies in Elm also.
Really on-point question. I think about this myself too. One way to phrase this question is: can we build an automated tool to parse an Elm project into a Reflex project?
I fear that the Elm Architecture is functional in the same way that passing around global state as an explicit argument is functional as they articulate in Out of the Tarpit:
There is in principle nothing to stop functional programs from passing a single extra parameter into and out of every single function in the entire system. If this extra parameter were a collection (compound value) of some kind then it could be used to simulate an arbitrarily large set of mutable variables. In effect this approach recreates a single pool of global variables — hence, even though referential transparency is maintained, ease of reasoning is lost (we still know that each function is dependent only upon its arguments, but one of them has become so large and contains irrelevant values that the benefit of this knowledge as an aid to understanding is almost nothing).
Future of Programming Meetup
We had a fun meetup on Monday of this week. It was great. There were 8 of us at the Work-Bench offices, which was a great location. The way we ran this meeting was that different people showed what they were working on and got some feedback. Nick from Windmill showed a terminal app that runs compile processes in a more visual way. Sam and Rodrigo from Hopscotch showed interface ideas for linking between projects. Steve and Joe from Universe showed a new on-boarding flow that teaches the interface, which reminded me of this article that I needed some help from Twitter to find.
Interesting links
Functional Programs That Explain Their Work
I found this link on lamdu.org. So great! The motivations are very similar to my own FRP essay but they take a very different approach. Their goal is:
allow the user to selectively focus on parts of the execution to help their understanding
Which sounds a lot like my goal to make reading proportional to comprehension.
Story Generator Redesign
Glen sent me this link after an email exchange we had. It’s a very thought provoking short demo essay thing. It provides evidence for the “we need lots of little visual domain-specific environments” argument.
Seymour: Live Programming for the Classroom
Crazy I haven’t read this yet. Really wonderfully written. Of course I am a bit tired of trying to visualize imperative programs, but this is an interesting take on it. This is a bit more advanced than PythonTutor, which they reference in the essay.
Academic Pensieve
Found this article via a Michael Nielsen essay. Turns out my experiment in publishing all my work in progress isn’t so new. This guy has been doing it since 2008, and says that it’s called Open-notebook science.
My growing Anti-IO-Monad Obsession
My new motto (from I don’t know where):
Imperative Programming is doing
— Steven Krouse (@stevekrouse) July 27, 2018
Functional Programming is being
My favorite picture (from What’s Functional Programming All About?):

And my new obsession (from Can functional programming be liberated from the von Neumann paradigm?):
move I/O entirely out of our programming model into the implementation of a denotationally simple model for whole systems
HTTP = JQuery
Here’s an example of moving I/O out of the programming model. You have a beautiful FRP app. No IO required to render your app. That’s what libraries like React are for. They are like JQuery as a service. You tell it what things should look like it and it does the imperative I/O (virtual-dom diffing and patching) below your level of abstraction.
But what about some arbitrary HTTP requests that your app needs to make to some backend service? How do we get this IO out of our code?
My first thought was that we should use a stream of some sort to abstract over the request. But that feels a whole lot like what we already have with JavaScript Promises, and is still very imperative.
Then it hit me (in the shower, as it always does). HTTP requests are like the JQuery DOM queries and mutations. We have to disallow arbitrary HTTP requests in favor of a more holistic abstraction (that will do HTTP under the hood).
I’m not firm on the specifics yet… but the idea is that you would declaratively say which data are needed on the frontend, and others should be persisted on the backend. Potentially, the way to do this right is to blur the front-end and back-end to a single codebase that speaks in a higher-level abstraction, which is then broken up when the app is compiled – maybe like Meteor. This could help solve many of the issues with trying to the front and back ends.
Another HTTP example
Let’s take another HTTP example. Let’s say you have two services that you want to keep in sync with a third server. Each one sends you webhooks when their data updates. Then you go to the other and update the data there.
Let’s say service A notifies you of a change via a webhook. You go notify service B with a POST.
All is good until service B hits you with a webhook (because you just changed it’s data with a POST and it’s letting you know that it’s data was changed). You could go update A with the changes, but that’s a bit crazy because A already has the changes - it was the one who first propagated the changes.
In order to prevent this craziness, you’d need some way at your server to remember what each service knows so you don’t send them redundant updates. However, that feels kinda dirty. Shouldn’t your service be stateless…?
Here’s my take on the no-IO solution to this problem:
--------------------------------
-- Functions we need to define
--------------------------------
stateView :: State{serviceA} -> State{serviceB} -> State{internal}
serviceAView :: State{internal} -> State{serviceA}
serviceBView :: State{internal} -> State{serviceB}
------------------------------------------
-- Virtual States for diff and patching
------------------------------------------
initialState :: Service S => State{S}
stateReducer :: Service S => webhook{S} -> state{S} -> state{S}
diffState :: Service S => state{S} -> state{S} -> diff{S}
patch :: Service S => diff{S} -> [HTTP{S}]
Our job is to explain how our internal model of the states join together, and then explain how that model should be persisted in each of the views.
Under the hood, our library will pull the initial states from both services (hopefully not the entire states but just the relevant parts), and maintain it’s internal model of each service’s data (the virtual-state), and when there’s a diff in what is and what should be as specified in our model, it’ll do the diff and patch with the appropriate HTTP requests.
One thing to note here is that in the virtual state diffing and patching, I’m using the “Elm Architecture” of a reducer thing, which I normally don’t like. In an ideal world, it wouldn’t be a global reducer like that but more like how I argue in my FRP draft. However, it hurts my brain to think about how to do it that way… Anyways, it’s an implementation detail so it doesn’t matter too much either way.
Now until 8/17/18
I am angling to submit my FRP draft essay to REBLS on 8/17/18, so I’ll be mostly working on that, along with my Dark and First Round work, over the next three weeks.
As far as the essay goes, I have plenty of work to do as specified in Jonathan Edward’s comments above. In particular I need to get clearer on what’s problem (implicit dependencies or non-local dependencies) and also make the case that the solution isn’t worse than the disease.
Oops forgot to add essay last commit
I also made more changes this morning. I think it’s really coming together!
Turning FRP essay into real paper
I found some solid advice on Twitter for writing a research paper and it got me excited about turing my article into a real paper. I gave it a shot and like it so far.
Create recurse-center-application-07-13-18.txt
edited frp draftinto more of a traditional paper format
Draft 2 of FRP Essay
I got started this morning at 7am and worked until now (4pm) with only two breaks, a 90-minute and a 30-minute one, which means I worked on this for 7 hours today!! I’m very proud of myself. I’m also excited about how the piece is coming together. I feel my understanding of these topics deepening as I research them more fully in order to write the piece.
One thing in particular that I came across is the imitate method in CycleJS’s xstream, which makes me wonder how far I can get with an FRP framework in vanilla JavaScript… It’d be neat if I didn’t have to build a whole runtime!
I was only planning to work on this until noon-ish, then run, and then work on my UK visa application, but I didn’t do it that way. I’m going to go run now. If I have energy after that, maybe I’ll do my visa app, but if not I’ll do that tomorrow. I also have to do my Dark work for next week tomorrow, because I’m going to be out of town this weekend, so I likely won’t work on this again until Monday, or more likely, Tuesday of next week.
Plan for July 2018
Yesterday I had a wonderful conversation with Jonathan Edwards, which helped me figure out my focus for the next month, and possible beyond. I feel very lucky to get his advice.
I updated him on my progress, that I was able to solve DOM Recursion Problem with Reflex, but haven’t made much progress on the UI part of visualizing the stream operators yet.
He was able to give me really great advice here, because he’s potentially the original guy who’s been insisting that we need to work both on the model and the UI at the same time - as opposed to PL people who only work on the model and Bret Victor people who only work on the UI. It’s called co-design, desigining two different pieces towards each other.
He suggested that before I work on the UI, I should write a blog comparing Reflex to Elm, why I like the Reflex semantics as a model better, why the UI of Haskell is hard to use and why we need a better UI, and only vaugely hand-wave about how I think the UI will look.
This essay will be a great foundation to build off of. I’ll share it on social media, HN, etc.
I started the essay today here.
Then, I should pick a few very specific and small examples, and draw out by hand and Figma what they should look like from a storyboarded perspective, not worrying too much about the general case. I can then publish this as a follow up essay. However, Jonathan warned me (and I agree) that this will likely be difficult, possible where this research thread comes to an end, so we’ll see…
However, if I am able to get something that looks promising, I should, in effect, concatenate the two essays into a single narrative and submit to either LIVE or REBLS at SLASH on Aug 17th. In particular, Jonathan noted that I should explain in my submission the “technical challenges for building this for real.”
If I don’t make it in time for SPLASH, the next relevant workshop would be PX at
refactored 'past research' to 'essays' section
Added Reflection 12
It’s been a while since I reflected on my work here. Part of me things that reflection text should really show up in my log… Maybe I’ll add that feature one day, but until then, you have to click on the link above.
Also, maybe I’ll turn this reflection into a short podcast update episode. I could tack it onto the beginning of a podcast interview, like Sam Harris does, but I feel like that’s a bit disrespectful to my guest, who doesn’t really want that nonesense before their interview, especially if they’re going to share it with their audiences.
Yesterday’s Slice-and-Dice Data Ninja Playground
- Let’s visualize all the FP list operators!
- How about Luna-lang?
- How about a spreadsheet?
- What about Flowsheets?
- What about APL?
- The grass is always greener - yet again
- Todos 7/6/18
While watching fireworks the night before last, I couldn’t stop thinking about Flowsheets, my fuzzyset refactor, my ideas to improve ObservableHQ, and for my own reactive playground.
Here’s how I put it to my girlfriend: “Glen and I are working on the same problem - code comprehensibility - and with similar approaches - visualizing the live data - but for different types of code. He’s working with normal batch code (mostly static input, mostly static output), like data processing, while I’m working with reactive code (which responds to inputs over time), like user interfaces. So my problem is strictly more difficult - possibly even a superset - and is ever harder, because I want to allow higher order streams (streams of streams).
So it occurs to me: why start with the harder problem? We still as an industry haven’t solved the easier problem. If I want to do simple data processing, I don’t have any satisfactory options. The easiest to use is probably Excel / Google Sheets, but that’s a pain and limited. And then there’s Jupyter or ObservableHQ, but those are a nightmare in all sorts of errors and slow feedback loops.
Let’s visualize all the FP list operators!
My first thought was to create metaphoric and live visualizations of all the FP list operators in Figma, such as map, filter, fold, find, some, etc. My thesis here is:
All list (or stream) operators have highly visible structures that programmers have to simulate in their heads. Why don’t we bring those mental visualizations out onto the computer screen as the actual interface? WYSIWYG for list manipulation!
For example, here’s map:

This is literally how functions are taught in school to children. They are a mapping from a domain to a range. Arrows from one list to another. And you could imagine actually writing the map function on any of the arrows and seeing the data update through the arrows.
For the fuzzyset problem I’m working on, the visual representation I have in my head is something like:

(It was prettier in my head.)
However, I was discouraged when I went to the lodash documentation to see how many of these I’d have to make. Part of my thesis is that there are only a few key primitives you need to do anything you want with lists. (While this is technically true because all you need is fold, it’s likely not true when you consider our mental visualizations of these operators: they are more specific. For example, it’d be difficult to detect that I’m doing a map with foldr (\x xs -> x+1:xs) [] [1,2,3] to get it to expand to the arrows viz above. Ditto with filter, etc.)
However, this isn’t a showstopper. Just because there are a couple dozen (maybe even ~100) operators doesn’t mean I should go home. It’s actually a simple-ish project if I want to commit to it. Here are a few questions I have:
- What about nested combinators? A filter inside a map? A map inside a fold? What about both? Look at this crazy code:

-
How do you visualize the current values of computations within the body of lambda functions? Maybe this isn’t a real problem (as long as you have concrete data to flow through), or maybe it’s the same problem as (1) above.
-
What about user-defined functions? Do they write their own visualizer?
-
Are the FP combinators the essence of list (or data) combinatorics? What about APL? Sometimes nested lists and maps within lists seem cumbersome. What about SQL?
How about Luna-lang?
I did not have fun with Luna, despite it being squarely centered in all the things I’m into: Haskell, visual coding, live data. For one, Luna only visualize dependencies between values, which are much less rich than I’m thinking in terms of specific metaphoric pictures for each combinator.

Secondly, it’s not nearly as live as I’d want.
How about a spreadsheet?

It was easy to normalize the string (except the regex wasn’t compatible, so that part needs work).
There’s no range(10) function, so I had to create the series by dragging down +1 of the previous number manually, which won’t scale. I’m not sure how to get around this.
I was surprised to see that there are named ranges now which are similar to variables. The names don’t show up on the sheet (I had to add them manually above as a label) but you can use them in formulas. I did this with value, normalized, and gramSize, but got bored and stopped after a certain point.
Splitting into grams as a mapping was very straight forward (except that there’s no substring and I had to use LEFT and RIGHT - it’s a bummer there’s no function creation either).
Grouping and counting was funny - I actually used the Query function which is very SQL-like. It worked like a charm, except it didn’t keep the original ordering, which was a bummer. (You can see the query in the bottom of the sheet.
In order to try to keep the order, I pulled the counts back up into the original grams list. This works, but then there are duplicates of course. I guess I could first remove the duplicates and then join with the counts, but I didn’t do that.
Overall, it’s possible to do stuff in a spreadsheet, but:
- the cell position references are the worst (always breaking things)
- you need to dynamically creating ranges (not by dragging down)
- you need user-defined functions
- you need to see both the data and the formula at the same time
- you need to be able to visually see the relationships between cells without looking at formulas
- you need to be able to export your process to code that can run as a library
What about Flowsheets?
I haven’t had the chance to play with it myself, so I don’t really know, but it looks great. I’d prefer a FP language instead of Python, but doesn’t really matter. I’d be curious how it handles nested data structures.
What about APL?
I spend ~3 hours yesterday on replicating this code in APL. God it was hard!

Here’s a link to it on tryapl.
It took a very long time, it was very frustrating, I barely understand how the code works, and I am still not quite done. I haven’t figured out how to abstract over arbitrary word inputs which would allow me to remove the ‘-mississippi-‘ string and hardcoded 11’s and 3’s.
One of my biggest complaints about APL is the documentation. It’s like it’s written in another language! And I wasn’t able to find great Stack Overflow support.
I’ve printed out Iverson’s Turing lecture on APL so maybe reading that will help. I’m dying out here!
The grass is always greener - yet again
I tried to jump ship (again) to a different problem. I thought maybe it would be easier and help with my intended problem, but surprise it’s difficult in its own right.
Todos 7/6/18
I’m not sure where to go from here… I’m feeling as lost as I did in my last todos.
I guess learning Reflex and building visualizations for it (in Figma to start) is a good next step.
(As an aside, I spent about an hour yesterday learning about PureScript which was fascinating. It compiles to readable JS! It does this by not being lazy. The author has a FRP library called Behaviors that’s just ~100 lines of code. It’s neat but not as firm an abstraction as in Reflex, which I prefer. And so I’m stuck with Reflex. But now I know that maybe I can use ghci to get better type instrumentation this time so maybe it’ll be better.)
It may be a couple days (or even a week) until I can work here again because I have visa paperwork do to (I may be moving to London) and work for Dark to do. (On the other hand, maybe I’ll procrastinate on those things and be back here sooner.)
Lots of blogging on the 4th
- Rant about abstraction haters
- A Human-Readable Interactive Representation of a Code Library
- Continued Casual, comprehensible, visual essay
Rant about abstraction haters
I started the day off with a rant about abstraction haters, which was fun. I’m waiting on some notes from a friend before posting it around.
A Human-Readable Interactive Representation of a Code Library
I needed a break, so I read through Glen’s new essay, in part because its topic is excitingly similar to my own. There’s a lot he says that now I no longer have to say myself - I can simply quote him. In fact, I think this essay could provide me with the “intellectual cover” from which to begin my own essay - which would allow me to do away with contexualizing why code comprensibility is important.
I also had fun converting some of his code to an FP style, which allowed me to make some points about why the model is important, along with shwoing the data. I’ve included the email I sent to Glen:
Email to Glen, Fuzzyset & FP
Hey Glen,
I took some time today to dig into your Fuzzyset explanation. It’s wonderful! In particular, I love the little details, such as providing links at the very button numbers that show the calculations of the dot product and magnitude in a popup.
The second interactive section of your essay, “Turning a string into a vector”, features some code that incredibly difficult to comprehend, even with the explanation and GUI beside it. As an exercise I removed the incidental complexity in the code (in other words, converted it to a functional style) to clear things up:
Now you can better follow the logical flow of the code - as opposed to the control flow of the computer. This includes eliminating iteration variables, in fact all mutable variables, which eliminates bugs, such as a 5-line section that doesn’t appear to do anything. (Please correct me if I’m wrong.) It also is shorter now: the core of the code is 13 very clear lines (excluding comments).
Additionally, in this form, you don’t need your comments on the side (about normalizing the string and adding dashes) because I’ve added them in context, which makes it even easier for a user to tweak them.
And perhaps the best part of the functional style isn’t captured by the code: it’s quite visualizable in a way that doesn’t require console.log. Each line of code is a constant value, mapped from a previous value. In it’s current form I can imagine it being directly converted to something like Flowsheets, and you could marry the abstract symbols and concrete values even further. Dream, here we come!
Best, Steve
Continued Casual, comprehensible, visual essay
Here’s the current status of the outline. It’s tough. It’s pretty messy. As I said above, I may use Glen’s essay as a starting place and just jump into comprehensibility and reactive programs, and not contextualize why those things are important. At the end of the day, my vision of everyone constantly improving and customizing the software they use as the use it for free, while very compelling for me, is less so for others who have less of the picture in their heads.
Added 26, Glen Podcast
It took me ~1 hour to edit the podcast and ~20 minutes (I timed it) to put it online, including uploading it, writing the description, links, etc. This is one of my favorite conversations so far!
A tad lost in FRP Land
- Fall 2018 conferences
- A fourth vision-y essay
- Casual, comprehensible, visual essay
- Reading & Watching on 6/2/18
- FRP Visualizations
- FRP flavors
- Next steps 6/2/18
Unfortunately, Thursday was a bit of a bust. I went to the Games for Changes conference but didn’t get inspired. I imagine that’ll be the case for most conferences - unless they’re nonferences, which is basically a conference without talks and focuses on peer-to-peer interactions.
Fall 2018 conferences
Speaking of nonferences, the tickets for CycleJSConf 2018 go online today and they only have 40 spots so I should decide about that ASAP. It looks like a long an expensive flight, so I’ll have to think on it… As an aside, my girlfriend and I are thinking about moving to London in the next few months, in which case it’s cheap and a 2 hour flight. But then it’ll be harder to get back to the States for Splash in Boston in early Nov…. These conferences are complicated and expensive!
- Sep 26-28 Strangeloop (and elm-conf) St. Louis
- Oct 17-19 CycleConf Copenhagen
- Nov 4-9 SPLASH Boston
A fourth vision-y essay
I spent 2 hours on Friday (before I had to go to Philly for my grandfather’s birthday) on yet another vision-y essay. This one is about how the smallest unit of improvement a person can make in technology is an app, and how that’s too big, especially when people mostly just want to add on to existing apps with a feature or customization.
Casual, comprehensible, visual essay
At this point I have 4 such essays:
- Apps are too big as a unit of improvement
- People will (learn to) improve software if it’s not too hard
- Software needs to be casually improved
- In order to be casually improved, it needs to be visual
And starting on Wednesday, I’ve been maintaining a Workflowy nested list of the “outline” of this massive essay / thought dump. Workflowy felt like the right tool for this because I’m making a linear argument with a lot of tangents and nested points, and I want to be able to zoom in and out on the sub-points as well as collapse arguments to see the broader shape. The Workflowy is not on source control, so I put the current version of it in this gist, and here’s a link to the live one.
For better or for worse, these ideas keep metastasizing and gobbling up other projects into their purview. For example, on Friday I re-read the final STEPS report as well as Guido’s Computer Programming for Everybody, the second of which I found from watching @roml’s Liberal Software. All three projects were highly related and I copied and pasted lots of their text into the Workflowy for reference.
I also sent an email to @roml, asking for help articulating the vision for “liberal software.” It’s a fascinating vision. In particular, I want to clarify how it’s different from the Smalltalk, Lively Kernal, Morphic, STEPS, Boxer vision of a unified computing environment. Maybe it’s not different from those, but it feels different. For one, I’m more concerned with web-based tools, while those are more OS based. For another, I care a lot about the visual polish of the end software, while those almost deliberately seem to not.
I’d love to zoom in on a sub-topic of my outline and write / polish that concept well so I can publish it, get it out there, but I am finding that easier said than done. I’m also becoming cognizant of how long this writing is taking me, and am worried that it’s not the best use of my time… Maybe I should go back to the problem as opposed to motivating and contextualizing the problem.
On the plus side, I’ve become skilled enough in communicating what I’m working on and why that yesterday I was able to explain it at a party (in conjunction with Nadia’s Independent Researcher article). Additionally, both Jonathan Edwards and Paul Chiusano sent me a shockingly relevant paper that came out a few days ago, discussed below, which is a great sign that people understand where my head’s at.
Reading & Watching on 6/2/18
I worked from 9:20-2:00 today, had a 45 min break for lunch, and have been working on this write up for the last hour or two. Productive day! (Although it doesn’t really feel it because I don’t have much tangible to show for it.)
Debugging Data Flows in Reactive Programs
This is the paper both Paul and Jonathan sent me, which came out a few days ago. I haven’t felt this sinking feeling of “oh shit someone already beat me to it” in a long time, which is a great sign.
On note I’ll make up front: the reasoning in this paper feels backwards to me. It’s saying: people use FRP, it’s hard to debug FRP with imperitive debuggers, so let’s make visual debuggers. However, I feel that the visualizations are the key to why FRP should be used in the first place, and the fact that we don’t already have good visualizations for it crazy.
They focus on the rxjs library in this example. To be honest, I had considered doing something similar myself, so it’s great to see this before I did that. This means that they do visualize streams of streams, but not cyclic streams.
They also focus a lot on the user interviews, which I find silly, like they’re pretending to be a different kind of science than they are.
I speak more about their visualizer, rxfiddle, below in the “FRP Visualizations” section.
I find it hilarious that they include a reference to StoryFlow, a tool to visually track the evolution of a character in a fictional story. It’s funny to be because I’ve been using the metaphor of fiction as an example of how it’s difficult to follow state in imperative languages.
They also cited a bunch of papers at the end of their paper that extolled the importance of seeing runtime values in order to comprehend programs, which fits into my thesis nicely. Currently you have to instrument your code manually or set debug breakpoints to inspect. I want you to be able to look with your eyes, mostly, and interact only a bit to see what’s up in a program.
Functional Reactive Programming, Continued
After reading the above paper which focuses on rxjs, I felt my understanding of “true FRP” shaken a bit. I often find it hard to keep them all straight in my head, so I read this article in part to see if I could figure it out.
This was an arrowized paper. It helped me get back into the mindset of FRP, but no great insights here.
Monadic Functional Reactive Programming
I was in the groove, so I continued on. This article was fascinating, but a bit hard to read because I’m slightly allergic to monads. It was interesting to see that he explicitly says he wasn’t able to do “mutually dependent signals.”
Practical Principled FRP
Forget the past, change the future, FRPNow!
This paper is apparently the basis for Hareactive/Turbine (discussed more below) and builds upon Monadic FRP. It seems to solve space/time leaks with some clever restrictions about what you can and cannot depend upon. However, as many monadic interfaces do, this feels very imperitive to me. They have a Now monad for goodness sake!
At the end, they make an tantalizing point that “synchronous dataflow langauges, such as Lustre, Esterel and Lucid Synchrone” … never have a issue with leaky abstractions, even for higher-order dataflow, because they are more restrictive than traditional FRP” - but he doesn’t say in which ways they’re more restrictive.
Ryan Trinkle - Reflex
Fascinating talk! In particular, I loved the way he explained why FRP is the best:
- equational reasoning, which I’ve been calling “definitional”
- local reasoning, or understanding apart from context, which I’ve been calling “being able to rule out parts of the application you don’t have to read”
Another key point I got from the video is that if you want to use ghci with reflex-dom, you can, but then you need to use the ghc binders, which requires a desktop environment to see stuff with. Or something like that. Maybe it means I can use ghci to do more than I thought I could…
In the talk, he shows this tutorial on building a reflex library through building a terminal library. Looks fascinating!
I also skimmed another video, which had a great example and quote about declarativity. He shows dynamic list, whose dependencies are all explicitly listed inside of it. Only one place to (recursively) look. This epitomizes why reflux is the only library I am still excited about.
I reached out to Obsidian, the Haskell dev shop he runs, to see if they’re still hiring. I could definitely see spending some time there, which I can’t say about almost any other company.
FRP Visualizations
Before I found the FRP Debugging articles, I was saying something along the lines of: we need visuals that support casual understanding of large, complex software programs. FRP support this because the metaphors are very visual. Just look at rxmarbles.com and the cyclejs devtools. If you wanted to visualize imperitive programs, the best you could do is Python Tutor, which merely helps you “play machine in your head.”
It turns out, I’m not the only one to want to provide more live visualizations for FRP:
rxfiddle
My inital reaction to this tool was “neat!” But upon closer inspection, I’m not impressed:
- the high-level graph in the middle of the screen is confusing. It’d be best if you could zoom in and out on the same structure for high and low level views.
- clicking on data points is confusing
- the fact that they show opaque green dots instead of raw data is dumb, especially when it’s a number
They try to vertically align data points. This is a reasonable strategy but doesn’t scale super well for complex flows (maybe better layout could solve this). One idea I had would be to use color to show the lineage/causality of events.
One point they make is that more work needs to be done for combinators that modify flows in a less merge-y way, such as filters, folds, etc. Another point is what to do with a high-frequency event. One idea is sparklines, but there are many ways to compress data.
Additionally, I find it useful to have both representations of streams: a lazy infinite list, and also a single value that changes over time.
One final note is that they only show acyclic graphs, which is insufficient for my purposes as discussed elsewhere.
rxviz
These are fun. I like them a lot more than rxfidle. They do a great job of showing higher-order streams. They don’t, however, show how streams combine to make other streams. They just show one output stream or stream of streams.
For completeness, here are some other links on visualizing FRP programs:
FRP flavors
This is a problem I’ve struggled with for a year or so now. There are so many flavors of FRP out there, with different points on the design space, it’s hard to keep them straight.
Andre Stalz has some interesting things to say on this topic here and here.
Jonathan Edwards suggested I make a survey type doc for them. Neat idea. FRPZoo already exists but doesn’t quite capture what I want. Also, I don’t care so much to compare them all. I want to simply find the one model I want and go with it.
Turbine
Seems like the most Conal-based FRP in JavaScript.
However, you add stream on-click handlers in UI elements, which isn’t for me.
CycleJS, Elm, Redux
All have the same singleton state + reducer architecture I don’t like.
However, it is possible to do CycleJS without the singleton state as I did in this Flappy bird about a year ago. The question is: 1) can it do cycles? and 2) how do we like the devtools?
Reflex
I haven’t done much more with this, despite watching the videos above, but it remains the only library I still like, despite the annoying type quantifiers and ghcjs nonesense.
Purescript
Paul Chiusano suggested I see if Purescript has anything I like in FRP land. Maybe it’d be easier than Reflex.
Next steps 6/2/18
There are a few social things to figure out:
- fall conferences
- the next FoC meetup in NYC
- a possible meetup in Boston with Nicky Case and Glen
A few other next steps:
-
update my Workflowy with notes from today’s reading & watching
-
cyclejs with non-singleton state - can we do cycles? what do the devtools do (particularly as compared to singleton state)?
-
look for PureScript FRP library
-
continue learning Reflex. I found this tutorial
What am I driving towards?
- An essay about comprehensible programming
- A comprehensible & casually editable ToDoMVC
- Tufte-inspired (show data, show comparisons, etc) visualizations (and editor) for cyclical, higher-order, GUI streams
Anxiety about speed, focus
I wish that it was more obvious what I should work on next or focus on for this week. I am feeling a bit anxious about getting to a polished published piece of work that I can point to and be proud of, similar to my Visual History of Eve in that it is polished and got attention, but more impressive and meaningful, like a Staltz or BV article.
However, while today wasn’t particularly directed, it was definitely quite productive. It took me ~2 hours just to write up all that I did today. I just have to trust in the messiness and hope that a smaller piece of a project will appear and provide itself for polish and publish at some point.
As far as tomorrow goes, let’s start by re-reading this entry and going from there…
Another vision-y essay
I started another essay today. This isn’t a great sign that I keep creating new essays, instead of editing the old ones…
I’d like to find a way to release something, which means I’ll have to cut down the scope as much as possible. The essay I worked on today does a good job of that. It’s just trying to make the point that live modify-ability is a great thing. It’s trying to sell the vision.
The other two essays: visual and casual and more about why FP and FRP is neccesary, and how we’ll make it work. I’m stil not sure how to combine or seperate those essays.
Even worse, I’ve been collecting a large number of notes to add to these essays, and I don’t know where they go…
- include referneces to http://glench.com/LegibleMathematics/ in my visualizable essay and also talk about how visualizations are key. they’re already in our heads even if we don’t know it.visual metaphors. maybe quote the monad guy. quotes about mathmaticians who see things.
- also I can clarify that when trying to improve understandability of programming you can either improve the model or the interface, and how I’m working on both dimensions at the same time (paul chiusano leverage, glench is only on UI where I used to be, etc)
- comprehensibility: model + interface…steps proj, Nile + Bret’s visualizations
- Haskell note from rattray: compiler knows more than you do
- declariative langauges stink but they allow for foundation for visual tools such as squarespace and looker
Started visual programming essay
Prisma yesterday
I spent yesterday researching GraphQL for Dark. I combined a few pictures on their website to explain Prisma. It’s a little complicated, because it’s solving a GraphQL problem with more GraphQL, but I think this photo explains it pretty well:
One graphic to explain @prisma, the #GraphQL ORM-like layer pic.twitter.com/8jaq2ayUGK
— Steven Krouse (@stevekrouse) June 25, 2018
The Software Elephant
I was inspired by a wonderful conversation this morning with James Somers (of The Coming Software Apocalypse and many others) to write up my thoughts on how visualizations will save programming. I somewhat-recently read Fred Brook’s No Silver Bullet where he very eloquently argues that software is “inherently unvisualizable.” What makes Brooks so great is that he gives you such a wonderful structure for your arguments, including great metaphors. I actually can’t believe my metaphorical luck: in a relevant quote he refers to software as an “elephant,” which is perfect because it allows me to reference the story of the blind men and the elephant. I ‘m pretty pumped about the rough draft / outline I’ve come up with in the last 2 hours.
I’m not sure how this essay relates to Casual Programming. Maybe it’s a replacement? Maybe they’re somehow complimentary?
Next steps 06/26/18
I’m pumped to get this essay polished and published before continuing trying to understand Reflex, etc, etc. I think it’s useful to take a break to explain the why of what I’m doing before spending more time doing. This post might be similar to my first (and favorite) Andre Staltz post, which is similar in that its a mile-marker on his way to creating CycleJS.
DOM Recursion Problem Solved by Reflex
As I wrote in The Model-View Recursion Problem in FRP:
In “Experience Report: Functional Reactive Programming and the DOM”, authors describe a “recursion between FRP and the DOM” problem: “…the DOM tree in an FRP application can change in response to changes in FRP behaviors and events. However such new elements in the DOM tree may also produce new primitive event streams… which the FRP program needs to be able to react to. In other words, there is a cycle of dependencies…”
You start with two buttons. The first button doesn’t respond to clicks. But the second button, when clicked, adds two more buttons to the page, where again the first button doesn’t respond to clicks, but the second button can add more pairs of buttons on click.
… I believe … the solution is mutually recursive like the code in AFRP, and looks something like:
clicksCount = count $ merge $ map (\[b1, b2] -> b1.clicks) nestedButtons
nestedButtons = repeat clicksCount [button, button]
buttons = flatten nestedButtons
Turns out the Reflex library allows me to neatly solve this problem. The core of the code looks like:
rec
countedClicks <- foldDyn (\a b -> if evenButton a then b + 2 else b) 2 clicks
clicks <- listListView (ffor countedClicks (\n -> [1..n])) (\ _ x -> dynTextButton x)
And it only took me ~5 hours to write those two lines. No joke. I use a few helper functions of my own creation. You can see the full code here. And the live version here.
And that ~5 hours is not including the ~3 hours it took to get reflex set up on my chromebook. Cloud9, AWS, Digital Ocean, and Codeanywhere all didn’t work for different reasons. Eventually I got Google App Engine to work but I didn’t realize the version I used would delete everything I install over night. So I created a more permanent instance on Google Compute which works as well and lets me SSH in using the browser. I just have to remember to turn it off when I’m not using it (which I am pretty sure stops the billing), otherwise it costs $100 per month because I’m using a big box.
I’m getting better at emacs which is fun. I install haskell syntax highlighting and am using the shell from within emacs to compile the code in a different window. And I have sudo python -m SimpleHTTPSever 80 so I can see the code after I compile it with ghcjs. I can’t use a lot of the really cool emacs haskell extensions because I’m using ghcjs instead of ghc and ./try-reflex instead of cabal or stack, but I’m doing OK now. It took me a while to get used to all the fucking types in reflex, but I’m getting the hang of it.
Next steps… I’m a little lost in terms of what’s next because this problem, along with Reflex ToDoMVC minus a few features seems to already be solved. One idea is that I can go through Reflex ToDo MVC, line by line, expression by expression, and type-annotate everything and add a bunch more comments. There are definitely parts of it I don’t understand, such as the def keyword, &, and .~.
In a vague sense, I’m working towards building a “CycleJS devtools dataflow diagram” experience for Reflex, so another step would be to draw pictures for each type, or a way that I’d display it on the screen and show the values flowing through. And another good step that comes to mind would be to figure out how to get ahold of Reflex internals so I can get a sense of the network and hook into the different event firings.
What am I even working on again?
Jonathan Edwards very generously offered to give me some comments on what I’m currently working on if I would take the time to write it up. I spend most of Monday and Tuesday (like 10 hours) on it. My first attempt spent a lot of time explaining the context for why I found this particular sub-problem (the DOM recursion problem) of the sub-field (FRP) interesting.
But I did away with all that in the version I sent over, because that’s what researchers do: they explain their problem in its context and attack it. They don’t need to sittuate the problem in the broader context so much, because readers of technical papers often already know that context.
This exercise was challenging, fun, and very worthwhile, even before Jonathan gave me any comments. It’s great to be getting some clarity on what I’m doing. I am proud of the document I sent to Jonathan.
Jonathan Edwards made some great comments. He suggested that I polish it up and submit to the REBL track of SPLASH 2018. I have until Aug 17th to submit. The workshop is Nov 4th. Dominique Devriese, one of the authors of the Experience Report: FRP and the DOM, is on the organizing comittee. Maybe emailing him would be a good next step!
Casual Programming - first draft
Armed with the newfound clarity around my research, I tried to explain my what I’m working on to two other programmers yesterday. It didn’t go well. First of all, I wasn’t able to get across the why of my research at all. I didn’t motivate the problem well - neither of them agreed with me that a problem existed there in the first place. Secondly, I didn’t do a good job of defending the uninteresting parts of my solution. My solution is to use a form of functional reactive programming, so I need to explain why FRP is the right tool for the job.
So I spent ~4 hours today on a draft of [Casual Programming][./essays/casual] (a phrase Nikolas Martens used before me) to contextualize the problem I’m working on within the vision of the world I’m working towards. It’s a rough draft, needs a lot more fleshing out and examples. Also I’m not entirely sure who the audience is, and what it’s explaining to them. It’s definitely not to be submitted to REBl, because they already get FRP and the problem. So I guess the audience is the programmers who are interested improving programming, but don’t know all the academic stuff. The goal, I gues, would be to produce a blog post of similar caliber to Andre Stalz or David Nolan.
Todos 6/21/18
-
Continue working on [Casual Programming][./essays/casual]
-
Continue working on the academic version of Casual Programming, which I’m calling The Model-View Recursion Problem in FRP . In particular, formalize things up, probably by using an existing FRP library, maybe arrowized, to test things in, maybe on the browser.
-
Email Dominique Devriese
That’s it! Much last list of todos has either been completed or no longer feel relevant now.
Mon 6/4/18 - Fri 6/15/18
- Fedex Kinkos to Brother printer
- FRP Reading
- Functional Reactive Animation
- Genuinely Functional User Interfaces
- Denotational design with type class morphisms
- A Fifteen Puzzle in Fran
- Two-handed Image Navigation in Fran
- Push-Pull FRP
- Asynchronous Functional Reactive Programming for GUIs
- Experience Report: Functional Reactive Programming and the DOM
- Monad Reading
- Other Reading
- Todos as of 6/16/16
Apologies for going dark here the last two weeks. On the bright side, I have been quite productive, but in an analog sort of way…
Fedex Kinkos to Brother printer
Two weeks ago, I spent 3ish hours reading Functional Reactive Animation on my phone. I was finally able to make it all the way through, reading every word, and understanding ~80%. I was very proud. But, I didn’t love reading on my phone - I wanted to print some papers out. I didn’t have a printer at home – I hate printers, they always break, and cost a bajillion dollars to buy ink for – so I went to kinkos to print out most of Conal’s papers:

But here’s where I felt like a stupid idiot: it cost $75 bucks to print all that! So I learned from my mistake and went on amazon to buy the printer with the cheapest cost per page, and found a Brother printer that fit the bill. It cost $70 itself, and will print ~500 pages before needing more ink. It’s a 10x price reduction!
FRP Reading
Functional Reactive Animation
Finally able to make it through – this was probably the 3rd or 4th time I attempted to read this paper.
Bouncing Ball (solved)
As it turns out, Conal solved my bouncing ball problem in this paper. And I don’t mean that he gave me hints towards the solution. I mean that he actually gave the code to solved the same exact problem. And it’s beautiful:

It’s very similar in spirit to what I created. Of course, there are no graphs or visualizations in the code, which is where I want to take this. FRP lends itself really well to live values and graphs.
Genuinely Functional User Interfaces
Also great. Also was able to read every word and understand closer to 90% this time.
Arrowized FRP is when you use signal combinators, not signals as first class. This is supposed to help with spacetime leaks, as well as modularity. But of course, they are two-sides of the same coin, and it’s easy enough to translate from one to the other.
Paddle Ball is beautiful
The hardest parts of this definition are xvel and yvel, but it all makes sense when you read the paper and look at it for long enough:

Denotational design with type class morphisms
Harder and slower. I probably got closer to 60% of this one, but I do feel like I have a much, much better grasp of what programmers mean whey they model programming concepts with mathematical objects, and what semantics means.
A Fifteen Puzzle in Fran
Read like a tutorial, explaining how to code an example project. Interesting and helped cement the ideas of FRP. Fascinating how he explained the structure of signal combinations in pictures:

Two-handed Image Navigation in Fran
Another tutorial. A bit harder to follow.
Push-Pull FRP
I’ve been having trouble with this one, so have been putting this one off for now, but hope to get to it soon. It’s a prerequisite for a number of other papers I want to read.
Asynchronous Functional Reactive Programming for GUIs
I skimmed through this one. I wasn’t terribly impressed with Elm. I can see now how it’s Haskell-lite and FRP-lite. It’s definitely more synchronous in spirit, taking some interesting ideas without super-solid foundations and running with them.
Experience Report: Functional Reactive Programming and the DOM
Really wonderful read - very easy for me to assimilate because I’m so familiar with the DOM. It also helped me see how much of the trouble of FRP comes from not properly and completely abstracting over the imperitivity of the DOM.
Recursion between FRP and the DOM
They do a good job of specifying this problem:
…the DOM tree in an FRP application can change in response to changes in FRP behaviors and events. However such new elements in the DOM tree may also produce new primitive event streams… which the FRP program needs to be able to react to. In other words, there is a cycle of dependencies…”
The easy solution to this is to give elements names, which we can then use to filter the event stream, but that doesn’t feel quite right.
Ultimately, the problem is referential transparency: I want to be able to create two buttons that look identical but when I put them next to each other, they emit two different event streams. How is this possible if they are identical? They are not identical! When they were put next to each other, the position of one of them was changed in the layout function, and thus they emit different event streams! Of course in order to preserve modularity (so we don’t only get event streams at the top level, when everything is being laid out), we need to use a trick I learned from Conal where you translate the event stream going into a “component” with the inverse of the translation you used on its position. (I haven’t entirely worked out this scheme, but I feel it’s promising.)
Monad Reading
What we talk about when we talk about monads
From Jonathan Edwards. Great recommendation!
Be careful about the “romance of mathematics”. It’s perfect-ness is illusory. Yet despite this, I still feel like math is our best way to reduce incidental complexity.
This definitely made me even more skeptical of monads! He showed cases where people put the word “monad” in the title of their papers when it had no business being there - just to show how cool they were.
Monads and input/output (section 7 of “being lazy with class”)
Fascinating to learn about. Moggi introduced monads to structure the denotational semantics of state and exceptions, but “a denotation semantics can be viewed as an interpreter written in a functional language” and “Wadler used monads to express the same programming language features that Moggi used monads to describe.
Can functional programming be liberated from the von Neumann paradigm?
I printed this one out and re-read it for the 7th time. It’s so fucking brilliant.
“Programming is more about the middle than the end, i.e., more about composition than output.” And quoting Roly, “What looks like imperative output can be just what you observe at the boundary between two subsystems.”
We need imperativity in our functional code (usually structured with monads) when we haven’t properly abstracted that particular API into a functional interface yet. For example, think about putChar and getChar from the terminal. How fucking imperative is that?! But FRP (even React) shows you that you don’t need to put and get characters from the screen imperatively. Instead you can describe the UI input and output declaratively - no monads required! The way to get rid of monads is by abstracting over imperativity (databases, file systems, operating systems, etc), one by one.
Other Reading
Tangible Functional Programming
I enjoyed the beginning, but also had trouble sticking with this one, but hope to get back to it soon. It’s so up my alley!
Promise of Live Programming
This was a fun one. Live programming provides a rubric through which to rate a programming system, but not to come up with a programming system.
What’s Functional Programming All About?
This is one of my favorites! These recipe diagrams are just devine! He really makes the case that functional programming is about explicit data dependencies, and it’s gorgeous.
Destroy All Ifs
Really great. He goes even further than I do when thinking about this topic: instead of inputting booleans (or union types) into functions, we should add lambdas, which are semantic explanations of what we want done.
Todos as of 6/16/16
I’m continuing from the last todos in this journal (without the completed or no-longer-relevant ones):
-
Follow up with Jonathan Edwards with my research direction, current problem(s), next steps, ask for relevant papers, schedule next chat, and send him Woof code
- Read the papers I’ve printed out, including
- Other things to read
- Simon Friis Vindum, including Let’s reinvent FRP, Hareactive, and reach out to chat
- Re-read Elm goodbye to FRP. Maybe I’ll understand it now. Or soon.
-
Update the plan, possibly stealing stuff from the never published plan v6
- Reach out to Sean McDirmid, and maybe read this paper he referenced
redirect notes to github as index (for now)
added episode 25, kevin lynagh
Friday 6/1/18
The Mythical Man Month
I was a bit exhausted from coding last week, so I let myself relax with The Mythical Man Month. I had started it a few weeks ago, but I finished it on Friday.
First of all, it’s shocking to see how many key phrases in this field come from this book:
-
The Tar Pit (which is used by the famous “out of the tar pit” essay)
-
No Silver Bullet
-
The Mythical Man Month
-
Essential vs Accidental complexity
Much of the book is still relevant today, even though programming has changed a ton since the 60s, and of course many is just hilarious reminders of how much has changed.
No Silver Bullet
As you may expect, the “No Silver Bullet” essay was the most relevant to me, and I LOVED it. Very, very thought provoking.
The premise of the essay is this: there will be no single magical solution that will drastically improve the beast that is programming. Instead there will be a myriad of small incremental improvements that will over time tame the beast.
A wonderful analogy he uses to illustrate the premise: Before germ theory, we held out hope for magical solutions, such as the fountain of youth, to solve all of our problems. Germ theory, however, told us that no magical solution was coming. Instead we have a long term, tedious war, that will have to struggle against for decades and decades, making slow slow progress. Yet, once we accepted that and stopped wasting all our time looking or waiting for magic, we were able to get to work on making the necessary incremental progress, and look where we are now.
Inherently Invisible (bullshit!)
Thus it’s time to change our focus from the accidental complexity (of hardware limitations, etc) to the essential complexity of ameliorating the inherent difficulties of software development, which are its complexity (so much more intricate than other engineering disciplines), changeability (software is changed rapidly as compared with cars, for example), and invisibility (not naturally mapped onto a 2d visual plane).
Ok, I’ll agree with him the programming is indeed harder than other kinds of engineering for greater complexity and change-ability. While fast changes are hard to deal with, version control in git and GitHub is pretty good, and I and others have a few ideas on how to improve this. Yet if it is indeed also inherently un-visualizable, than we are going to be hard pressed to address all the complexity in code.
But of course I strongly disagree that software is inherently un-visualizabe. I think if Brooks looked at the work of Bret Victor and Edward Tufte, he’d see that through innovative design work, we can increase the visualizablity of just about anything. While we might not have great visualizations today, have hope! Many visualizations that seem obvious now were not obvious before they were invented – and it was in no small part data graphics that led the scientific journal revolution.
We don’t even know what’s essential
Additionally, I deem much of what Brooks refers to as essential difficulties in programming as accidental to how programming is done today, and not at all essential to solving the problems at hand.
Thought experiment: how long would it take for you to describe Twitter, the entire application, from the consumer’s perspective, down to every interaction and pixel? Maybe a couple dozen hours, maybe a hundred, at the outset. Yet thousands of engineers are working on it every day. Why? 99% incidental complexity.
Of course, you may argue that to simply describe Twitter in English is not a fair test because English is not precise enough. So what language do we have that’s 100% essential complexity, 0% incidental? My thought is that math is just such a language. It talks about conceptual objects and relations, not at all about how such things are computed (unless that’s what you are talking about in math). And of course this is why I’m currently working on (as you can see in the last few entries below) describing UIs with only pure maths / piecewise functions with dynamic piece breaks.
Communication and composibility are key
100% agreed. So much of what stinks about programming today is that folder-and file interface of code. Impossible to navigate and communicate how things are built and run. I think a key way to overcome this is to build a sounder model for computation that lends itself better to communication and understanding (such as definitions only depend on explicit dependencies, and nowhere else).
Composibility is also key, particularly for re-using code and collaboration.
Object-oriented programming
I haven’t thought alot about OOP in a while. It’s always felt lame to be, particularly because I learned it in Java and it was mostly about inheritance.
Yet there’s one idea about it, encapsulation, which is kinda neat. The idea is restricting the mutation of state to a higher level operation, hiding the implementation details, and also limiting the number of pathways that can change state. Of course, in practice, objects often become dumb data structures and people just mutate their fields willy nilly with no encapsulation.
I think what OOP is missing here is being explicit about who can access those pathways under which conditions. In other words, being clear about what can effect certain pieces of state, what it depends upon, as opposed to the protocol by which it can be ordered about by.
GoTo Considered Harfmul
I can’t believe it’s taken be so long to read this. It’s just 1.5 pages. It’s so great. Makes me think that even more of what we do to program is also harmful in a similar way. As I’ve been saying recently, everything but mathmatical expressions are harmful. A new thing that I’ve been against recently is dynamic scope and lexical scope. Names are super dumb. Content hashing is really the only way to go. I saw a fun Twitter argument on this this morning with Joe Armstrong.
Tweets with tools_for_thought
I had a lot of fun tweeting with Michael Nielsen on Twitter via his tools_4_thought account: https://twitter.com/stevekrouse/status/1002604633209131009
I also had success tweeting a Fred Brooks quote: https://twitter.com/stevekrouse/status/1002614810780094469
I find it hilarious how great Twitter is for this community!
A Bouncing Ball Graph
After banging my head against the ball for an hour or so trying to get Newton’s method to work in JavaScript, I bailed for the Wolfram Language which, as you’d expect, has excellent primitives for solving equations, both analytic and computational.
However, I did really get fed up with constantly re-evaluating old cells to make their definitions update. This was glitchy some of the time too, making me thing there were bugs when it was that I was looking at older version of expressions.
Wolfram Bouncing Ball
Anyways, it took me a 3-5 hours, but I finally got a piecewise, pure, mostly-non-recursive function which can be infinitely expanded of a bouncing ball. Let’s look at the code:
sim[0] = <|start -> 0, end -> 0, vel -> Function[t, 0], pos -> Function[t, 0] |>
sim[n_] := sim[n] =
With[{start1 := sim[n - 1][end]},
With[{previousV := sim[n - 1][vel][start1]},
With[{vel1 := Function[t, -previousV*0.9 + -10*(t-start1)]},
With[{startPos := sim[n - 1][pos][start1]},
With[{pos1 := Function[t, startPos + ((vel1[t] + vel1[start1])/2)*(t -start1)]},
With[{end1 := First[t/.Solve[{pos1[t] == -473 && t > start1}], t]},
<|start -> start1, end -> end1, vel -> vel1, pos -> pos1 |>
]
]
]
]
]
]
piece := Function[n, {sim[n][pos][t], t < sim[n][end]}]
Plot[
{Piecewise[Map[piece, {1,2,3,4,5, 6, 7, 8}]]},
{t, 0, 100}
]
Which gives us the glorious result:

Top-level explaination
This code isn’t at all read-able, even by me, a few hours after I wrote it.
First a top-level explaination: the code is creating a piecewise function. Every time the ball hits the bottom (-473), we need to create a new function to represent it’s motion post-bounce.
What’s tricky is that each piece of the function depends on the previous piece’s end values (when the ball bounces, we need it’s old position and velocity). So we construct this recursive function sim which will generate us parts of bounces.
Line-by-line explaination
sim[0] = <|start -> 0, end -> 0, vel -> Function[t, 0], pos -> Function[t, 0] |>
sim[0] represents the initial conditions, lasting 0 seconds (as the start and end times are the same).
sim[n_] := sim[n] =
We define sim[n] here and also let Wolfram know to (memorize the results of prior runs to sim so it doesn’t need to recompute the results)[http://reference.wolfram.com/language/tutorial/FunctionsThatRememberValuesTheyHaveFound.html].
With[{start1 := sim[n - 1][end]},
Here I begin a nested series of With statements. They are nested because the computations depend on each other and Wolfram With statements aren’t smart enough to figure out how to handle that.
Some of the variables defined in the With statements, such as start1 above are eventually placed into the association (it’s like a dictionary or object) below. I didn’t name this variable start (as you would in another langauge), because Wolfram would then then I wanted the key to be the value of the start variable, such as <| 4.34 -> 4.34, ... |> – so that’s why there’s a 1 after certain variable names.
And now to the meat of this line: it says that the start of the current piece is the end of the prior piece. Pretty straight forward.
With[{previousV := sim[n - 1][vel][start1]},
Here we calculate the final velocity of the previous piece, which we do by evaluating its velocity function on the starting time of this piece (which as we calculated above is the ending time of the previous piece).
With[{vel1 := Function[t, -previousV*0.9 + -10*(t-start1)]},
Here we calulate the velocity of this piece:
- We reverse the end velocity of the previous piece, because the ball should bounce up with the same speed it hit the ground
- But not quite the same speed because balls never bounce as high as they did when they were dropped, so we multiply the speed by 0.9
- And then we changing the speed by -10, which is our acceleration, every second after the starting time of this piece.
With[{startPos := sim[n - 1][pos][start1]},
The starting position of this piece is the position of the previous piece at the end time of that piece (which is the starting time of this piece). This is the same way we found previousV.
With[{pos1 := Function[t, startPos + ((vel1[t] + vel1[start1])/2)*(t -start1)]},
Then we calculate position:
- starting at the initial position
- then taking the average of velocity at the current moment and the velocity at the beginning of this piece
- and multiplying the average velocity by the time elapsed in the current piece so far
With[{end1 := First[t/.Solve[{pos1[t] == -473 && t > start1}], t]},
And here we calcuate the time at which this piece hits the floor which I set here to be -473. The meat of this line Solve[{pos1[t] == -473 && t > start1}], t] simply asks to solve for t where the position is at the floor and the time is after the starting time of this piece. First[t/. is just extracting the computed solution out of the result.
<|start -> start1, end -> end1, vel -> vel1, pos -> pos1 |>
And here we boringly compile the results of our hard work into a single data structure.
piece := Function[n, {sim[n][pos][t], t < sim[n][end]}]
This function turns the nth simulation into an array suitable for the Piecewise function. It’s first argument it the function to be plotted and the second argument is the domain over which it should be plotted. In this case, the first argument is simply the position and the second argument is that the time shall be less than the ending time of the piece.
Plot[
{Piecewise[Map[piece, {1,2,3,4,5, 6, 7, 8}]]},
{t, 0, 100}
]
And here we plot 8 pieces of the simulation, resulting in the beautiful graph you saw above.
But why?
I’ve been talking a lot about piecewise functions these last few days, to my mom and my girlfriend, and they both think the idea is kinda neat, but don’t understand why I’m doing this. I don’t have a great defense. Instead of spending 4ish hours making this graph, I could’ve done the same thing in WoofJS in 9 lines of very readable code in under 60 seconds (I timed it):
var circle = new Circle({})
circle.v = 0
forever(() => {
circle.v--
circle.y += circle.v
if (circle.y < minY) {
circle.v = circle.v *-0.9
}
})
I want definitions to be definitional goddammit!
I want that when you define something it stays defined. I’ve had enough of these mutable reference cells that you can read to and write to at any time. I’ve had enough of playing Turing Machine!
Redux isn’t all that different than global state we had before. Sure it’s easily serialize-able, which gives you undo and redo, and time travel debugging, but that’s not all I want.
I want to be able to look at a piece of code and know that the only things that can affect that code are written in it. A piece of code should depend on its dependencies. Nothing else should be able to change it. In this way you could understand a small section of your code without having to understand the whole thing. Without this we are doomed to read all our code if we want to understand what’s going on.
I don’t know much maths beyond high school, so I wonder if my salvation lies in a more powerful structure than a piecewise function. If any math geeks out there are reading this, please let me know if you have any ideas!
Mitigating thoughts
Possibly these explicit formula and the Logo/Woof implicit, recursive formula are just two sides of the same coin, and we could allow programmers to write in the more intuitive (change the position by X every Y) and then take the derivitive of that to get the explicit form. (It seems like there are ways to get explicit formula for any implicit or recursive formula, so this seems likely…)
In the same way, I wonder if we can convert a codebase where any mutable cell can be changed by anyone, and statically parse all the places in the code that could possibly have an effect on that value, and bring them all together so you can see you things are tangled. (I am doubtful of this because 1. which values are being modified can change dymaically so we can’t really assess well statically, 2. I bet this would be such a gnarled mess that it’s not really useful expect to show us all the folly of our entangled ways.)
There are just a whole bunch of bad things I know about
1 - Control flow of any kind seems like a terrible idea all around. You should just describe the system and the system shall determine which lines of code to run when. Non-monadic Haskell does a great job of doing away with this.
2 - Mutable variables seem like a terrible idea, as discussed above.
3 - The global state reducer from actions also feels like a terrible idea. I don’t want anything to be able to emit an action that can change any part of the system. If you look at a piece of state, how are you to know which actions could affect it? I also feel like it’s too much power, allowing the system to change itsellf based on the past value of itself.
But how are these piecewise functions any better, you ask? Great qusetion! As you noticed, when a new piece of the piecewise function is being created, it depends on the values of the last piece. It has the entire state of the app to do what it wills with. Yeah I didn’t like this either, but I wasn’t able to thing up a way out of it. We really need to know the final velocity / position of the prior piece to start the next bounce. But I’m not terribly beat up about it: maybe allowing pieces to view prior pieces on piece transitions isn’t so bad…?
As far as the first cricism of Redux from above, that the dependencies of a piece of start aren’t listed in the state, I haven’t yet dealt with that because I haven’t built “prototype” to also work with unpredictable input, such as mouse clicks. But the idea is to allow mouse clicks to trigger new pieces to be generate at the time of the mouse click. Only time protoyping will tell if this new framework has any merits at all.
Part of me wonders if I need to build an interface for this prototype because exisiting ones (such as Wolfram and Woof) just don’t cut it. And part of the whole point is that I’m just constructing transitions between pure mathmatic functions, so should it be super easy to visualize the state of all my functions as graphs?!
At the very least, I’m glad I was finally able to articulate above my dislike of the current frameworks: you can’t tell what’s going on at X by just looking at X and asking for its dependencies.
Added old /journal entries to /log
This closes #66, get /journal entries into /log.
Notes on ObservableHQ
I did it in ObservableHQ here, which was really fun and fustrating, both!
- It took me 5ish to do this task in JS in ObservableHQ, when it wouldn’t have taken more than 1 hour to do by hand (as there were only 68 elements).
- I both hate and also love ImmutableJS. It provides an API like lodash which is great. It’s annoying because the values don’t yet display well and I needed to add lots of printLine statements below my code
someImmutableValue.toJS()just to see what was happening. Also I’d sometimes forget about it and use the old syntax and things would silently break: very fustrating! Also a bit annoying when you’re doinga.something(b)and you want to switch the arguments - lots of typing! Probably lost an hour on ImmutableJS alone, but it was definitely worth it for the API, speed, and not having to worry about mutability ever. - I found the way that code was hidden by default (unless you pinned it open) was counter to what I wanted most of the time. I think I’d probably prefer the reverse: to collapse code when I’m done with it.
- I lost another hour trying to use simple-markdown which was waaaay more than I needed, given that all I needed was to split the string on a simple regex. Another hour or so gone there.
- Maybe a half an hour was lost screwing up with momentjs, which would fail silently on me. So annoying! Give me an error goddamn it!
- But the most fustrating loss of time came from writing functions: you can’t see intermediate values and the debugging support is lack-luster. So the main benefits of a reactive tool is lost the second you want to abstract over a list! I was constantly creating a function and testing in on various elements, and then changing the index one at a time to see how it worked:
someFunction(someLIst.get(5)). What’s the point of putting my code in cells a whole function is just one cell?! You loose all the benefits of the cells and intermediate results because functions are just a textbox! Not entirely sure how I’d fix this but I have an intuition that it should be possible within this paradigm. - I really wish I could’ve also hid the output of a computation, for example the text of the journal which was really long.
- You can’t search through the code with ctl-f because it’s mostly hidden.
- You can’t see (without reading) which cells depend on which other ones.
- You can’t drag cells into other orders.
- It’s a bit annoying navigating object hierarcy trees - it’d be better if it defaulted to a table or something maybe.
It’s interesting to note how few operations I used:
- A TON of
map,filter,some,max,findand other Immutable list and map operators - regex
- date parsing and diffing (momentjs)
- importing the file over HTTP
- downloading the result JSON as a file
For regex, I used regexr.com to live show me the output right on the data I was using.
For date parsing and diffing, I was constantly screwing this up and had to instrument my own code by hand to figure out in which ways. It definitely feels like there should be a regexr-like environment for this too.
Ditto for the list operations: no reason that any of these shouldn’t show you the results in a more immediate way, and where you can see the intermediate values too of course. As said above, not 100% sure how to do this but I feel like it’s not too tough.
As for importing and exporting data, not difficult once you find the example somewhere. I think those sorts of primitives should be easy at hand.
Speaking of easy at hand, I spend a TON of time switching tabs (ObservableHQ doesn’t work great in half-screen) to look at the Immutable, Moment, simple-markdown, and various other documentations. It was annoying. They really need autocomplete on variable properties – but also with documentation, preferably with examples!
And of course, I think everything would’ve been beeter with stronger types. I wasted so much time thinking that everything was OK when it wasn’t and banging me head against the wall. I want to know when things fail!
And if you can do it with no syntax errors, that’s pretty amazing too!
Project idea: functional, immutable, strongly-typed notebook?
This all makes me think that there’s a neat prototype opportunity here. All my prior protyotype ideas in this space have been very visually-focused, almost like spreadsheets. Very much like Glen’s FlowSheets. But what if we don’t need the interface to be a spreadsheet (because variables (as opposed to column and row reference) and nested data structres are nice), but just a vertical series of cells (and cells within cells within cells for nested levels of abstraction)? Syntax errors aren’t so bad (considering I haven’t yet met a projectional editor I prefer, maybe save Scratch), but let’s definitely get some strong types, solid primitives (data structure, string, date, HTTP, importing), and inline documentation.
removed colons from page titles to mollify jekyll a la https://github.com/jekyll/jekyll/issues/549
Math and physics as code
I’ve had this intuition for a while now: wouldn’t it be neat if you could somehow “copy-and-paste” your physics equations from your textbook and drop them into your computer and that be the code?
Let’s describe a bouncing ball.
Works great to start:
const a = (t) => -9.8 /* meters per second sq */ * 10 /* px per meter */
const v0 = 0
const v1 = (t) => v0 + a(t)*t
const p0 = 0
const p1 = (t) => p0 + (((v1(t)+v0)/2)*t)
But what about the bounce? There are two problems:
1) We need to reverse the velocity (multiply it by -1) 2) We need to know at what time the bounce occurs
How about a piece-wise defined function? For starters, let’s just hardcode the bounce intervals at 3, and 9:
const t_bottom1 = 3 // p1(t) === 0, solve for t
const v2 = (t) => -v1(t_bottom1) + a(t)*(t - t_bottom1)
const p2 = (t) => p1(t_bottom1) + ((v2(t) + v2(t_bottom1))/2)*(t - t_bottom1)
const t_bottom2 = 9 // p2(t) === 0, solve for t
const v3 = (t) => -v2(t_bottom2) + a(t)*(t - t_bottom2)
const p3 = (t) => p2(t_bottom2) + ((v3(t) + v3(t_bottom2))/2)*(t - t_bottom2)
const p = (t) => {
if (t < t_bottom1) {
return p1(t)
} else if (t < t_bottom2) {
return p2(t)
} else {
return p3(t)
}
}
Ok, let’s abstract this so the ball can bounce forever-ish:
const eq0 = {
t0: -1,
v: (t) => 0,
p: (t) => 0
}
var equations = [eq0]
const intervals = [0].concat(range(3,1000, 6)) // [0, 3, 9, 15, ...]
intervals.forEach((t0, i) => {
var eq = {}
eq_last = equations[i]
eq.v_last = eq_last.v(t0)
eq.p_last = eq_last.p(t0)
eq.t0 = t0
eq.a = (t) => -9.8 /* meters per second sq */ * 10 /* px per meter */
eq.v = (t) => -eq.v_last + eq.a(t)*(t - t0) // NEXT: can't decrease by 0.9 because then 6 second hardcoded intervals are fucked up
// THUS: how do make dynamic
// MAYBE use something like http://algebra.js.org/ to solve the equations
// WHICH would eventually lead to allowing mouse click generated invervals
eq.p = (t) => eq.p_last + (((eq.v(t)+eq.v(t0))/2)*(t - t0))
equations.push(eq)
})
function eqI(t) {
const eqNext = equations.find(eq => t < eq.t0)
if (!eqNext) { return equations.length-1 }
const eqNextIndex = equations.indexOf(eqNext)
return eqNextIndex - 1
}
const p = (t) => {
const eq = equations[eqI(t)]
return eq.p(t)
}
Full code to be found here.
As said in the code, next steps are:
1) make the intervals dynamic (so we can decrease the speed by 10% each bounce), maybe using something like http://algebra.js.org/ to solve the equations 2) see if we can additionally generate intervals by non-predictable user-input, such as mouse clicks 3) …turn into flappy bird?
Some notes:
- It was really annoying to code this, because math can be annoying especially inside JS. I wonder how much better it could be in the right kind of environemnt that supports this kind of maths with rapid feedback. I worry that expressing things in this explicit, closed form, with partial equations will be too awkward for people and the gains of mathmatical purity, expresivity won’t be worth it. Regardless, I want to follow down this rabbit hole and see where it goes.
- To really show why it’s neat to do things in this closed form, I should probably add a time travel debugger thing, that also shows the positions and velocities and accelerations at different points in time, and change when you tweak the params. Probably would be a neat demo.
added episode 24, nick santos, windmill
The rabbitholes never end!
- Artist-Centric Programming Tools
- InterState
- Finished re-watching Tangible Functional Programming
- Some interesting links I found along the way:
- Open problems as of 5/21/18
- Todos as of 5/21/18
Artist-Centric Programming Tools
Friday night, Twitter sent me a notification to look at this tweet:
https://t.co/nqIwhoOc39
— Jennifer Jacobs (@jsquare) May 18, 2018
Recording of our presentation on Artist-Centric Programming Tools at #chi2018
First of all, I’m amazed and super grateful that Twitter was smart enough to let me know about this.
I only got part-way into the thesis, but I’m pumped to finish it. I got distracted by one of her references, InterState…
InterState
In an earlier entry, I wrote:
how do Facebook’s Origami, CycleJS devtools, and statecharts somehow fit together?
This protoype seems to answer that question! I was so excited that I sent it over to the StateCharts community!
Finished re-watching Tangible Functional Programming
Really wonderful! I missed the beauty here in the first watching. Notes here.
Some interesting links I found along the way:
- Concur - a new FRP library - Found by searching “Elm Fudgets” after reading about Fudgets on Conal’s reccomendation.
- Forms/3 - I’ve heard of this before but checked it out after seeing it referenced by Conal, and it’s cooler than I remember.
- Links Lang - I found this after re-reading “What next?” by Graydon Hoare. So cool! Unifies all layers of the stack into one language. Excited to check this out soon!
Open problems as of 5/21/18
As I was falling alseep last night, I thought about the core problems with existing languages:
-
Redux, Elm, and CycleJS are a pain to code in. Small changes require big refactors. More importantly, emitting actions that can edit state in any way feels similar to the global mutable state we started with, that Andre Staltz argues against in his arrow post.
-
IO (and async) in an elegant way. Monads and streams kinda stink and feel imperitive the same way Redux does. (Conal agrees.)
-
In order to build a solution to these problems, it also needs to be somehow inter-operable with existing web frameworks. Relevant questions include whether its interpreted or compiled, etc, etc.
-
Another open questions is what the backend should look like in order to handle authentication, permissioning, persistance, etc.
-
Another open question: if you want to add phsyics to an object in your code, why not add the equations from your physics class to your program? In other words, how mathmatical and high-level can we get? What’s the highest-levle we can get and still have something computable (with good performance) at the end? Additionally, can we make a declarative langauge that’s readable and debuggable? (The Seymour Papert’s distinction between LOGO’s first-person
FORWARD 1, RIGHT 1, and math’s third-personx^2 + y^2 = z^2, and how they are really just two sides of the same coin via the derivitive feels relevant here.) -
Soundness of the type-system from a Scott, Strachey, and Elliot perspective also feels relevant here. I don’t want leaky or infinitely-complex abstractions.
I’m not even sure if these problems are truly problems, or just things I don’t yet understand. Yet, it feels very relevant to continue down the Conal Elliot, FRP rabbithole. I hope that the more I understand Elliot’s and (also Hudak’s Arrowized) FRP, the more I’ll be able to explain why I dislike Redux, Elm, and CycleJS. (Yet, I am a bit nervous that I won’t like any implementation of FRP out there. What then?!)
Todos as of 5/21/18
I still haven’t found a better way to manage these than listing them every log entry. Here are the remaining ones:
- Prototype TodoMVC in InterState, and read the paper, and reach out for a conversation
- Finish reading Jennifer Jacobs’s Dynamic Drawing, and reach out for a conversation
- Edit (or throw out) plan v6
- Hareactive
- Simon Friis Vindum, including Let’s reinvent FRP, and possibly reach out for a conversation
- Facebook Origami Community
- Stratchey denotational design
- Conal’s Denotational design with typeclass morphisms, Fran, and basically everything he’s done
- Verlet and ConstraintJS
- Sean McDirmid (and these papers he referenced)
- Reach out to Jonathan Edwards
- make a better system for todos, things-to-research (FoC Research label in Inbox), ideas-to-ponder-on (FoC Thinking label in Inbox), projects/blogs-to-consider-doing
added episode 23, brent yorgey
Back at it, reading and emails
- Jonathan-Edwards-inpsired Reading
- Graydon Hoare-inspired reading
- Todos of 5/16/17 in no particular order
Besides the readings below, I cleaned up my inbox, which I haven’t done in about a week, so that feels good to be back in integrity.
Jonathan-Edwards-inpsired Reading
I meant to reach out to Jonathan Edwards today (but didn’t), and found myself on his twitter, where I found some amazing gems:
- Against functional programming
- Near Future of Programming Languages by Stephen Diehl
- This comment amazing comment: “Imperative programs, on the other hand, always have a ready axis for decomposition: time. You break your program up into tiny time slices, and then work backwards to find procedures that that get you to the first one, then the second one, etc, until you hit the end of your program.” on this Gradual Programming
- Conal Elliot: Can functional programming be liberated from the von Neumann paradigm? - This article makes me so happy. Monads, and every other approach to IO in a functional language, stinks. We need to keep looking.
- Why program with continuous time? - good summary of the key points of FRP
- “What next?” by Graydon Hoare, creator of Rust. Holy shit this article is amazing. So many gems! I want to read this article again and again. Would love to email him and get his advice on where to apply my efforts towards improving programming.
Graydon Hoare-inspired reading
- From Graydon, I was sent to learn about algebraic effect handlers in Eff, which didn’t really impress me to be honest. Their pitch of “you know how much you like exception handlers? Let’s have more of those” doesn’t resonate with me because I never liked exception handlers. Feels to procedural, contextual to me. I much prefer it encoded in the types, such as a Maybe or Failure type.
- Koka makes a little more sense to me, labelling functions based on whether it can raise an exception, possibly not terminate, and be non-deterministic… but I only skimmed the beginning.
- I was VERY EXCITED to see [Frink](https://en.wikipedia.org/wiki/Frink_(programming_language) and “units of measure” in F#. I’ve both sad and excited that this exact idea I’ve had has already been had. I claim independent invention!
Todos of 5/16/17 in no particular order
- Finish re-watching Conal’s Tangible Functional Programming and try to read the paper, Maybe I should print it out to help me focus…?
- Also, don’t forget the other ToDos of last week, especially reaching out to Jonathan Edwards and possibly Sean McDirmid
- Possibly reach out to Graydon Hoare or at least learn more of what he has to say, including re-reading his “What next?”
- Find a better way to manage these notes and todos so things get less lost…?
- Edit (or throw out) plan v6
Notes From Last Week
- Repl.it dev, Mon - Weds
- Thursday 5/3/18
- Friday 5/4/18
- Devtools, not programming languages
- Some ToDos I scribbled down last week
- Less passion
- Foundations
- Vision: semantic and cannonical
Repl.it dev, Mon - Weds
I spent Monday - Wednesday last week working mostly on Repl.it. It was quite fustrating, but in a motivating way: there’s so much about programming that needs fixing!
To give you a taste, I’ve worked 23 horus at Repl.it. The first 4.5 hours were spent setting up my dev environment, then another 2.25 hours debugging my dev environment, and ~2 hours fixing linting or flow type errors. And I believe most of the productive hours I spent were wasted waiting for webpack to recompile all my code for every little change. Sometimes I’d have to wait 10-20 seconds to see even a small change. Very fustrating and very slow! And, of course, so much of my time was spent understanding complex code, React/Redux abstractions, and funneling scope and state, etc, etc. So much garbage!
For the 10ish hours I wanted to work there, I clearly was not being productive enough to justify them getting me up to speed on their stack. As of yesterday, we parted ways, so now I’m down to the 1 part-time gig with Dark (and another one in the works, but it’s touch-and-go if it’ll close). As explained above, this work fustrated me so I’m happy to have it off my plate, but I also got enough fustration to re-spark some motivation in a positive way.
Thursday 5/3/18
I read from 10am to 3pm. It was interesting but also difficult to stay focused.
- Lucid Synchrone - skimmed
- Sean McDirmid’s Live Programming Video - Awesome! I want to review more of his work.
- Conal Elliot Haskellcast video - So great. Took notes here.
- Typeclassopedia - read for a bit, then skimmed.
- History of Haskell - read the first half, then skimmed.
- Haskell was created to solve the “tower of babel” problem around all lazy langauges sprouting up. Purity and typeclasses came later.
- I/O was intresting too: streams, contiuations, world-passing, and Monads
- Can Programming Be Liberated…?
- No variables or substitution! Just one input functions and function combinators.
Friday 5/4/18
I wasn’t so motivated on Friday, so I mostly read Understanding Comics (reccomended by Conal and BV), and did some part-time work for Dark. I also had a group call with Dennis Heihoff, Shaun Williams, and Ivan Reese, which was fun.
Devtools, not programming languages
I’ve realized that “devtools” is a better way to describe the field I’m in that “programming langauges”. Pretty obvious in retrospect, but took me a while to realize this.
Some ToDos I scribbled down last week
- Stratchey denotational design
- Conal’s Denotational design with typeclass morphisms
- Conal’s Fran
- Simon Friis Vindum, including http://vindum.io/blog/lets-reinvent-frp/
- Verlet and ConstraintJS
- Sean McDirmid (and these papers he referenced)
- Reach out to Jonathan Edwards
Less passion
I haven’t been super productive or passionate about stuff in a little while. It’s been a bit of a slog getting myself to do research.
Part of the reason is that I’ve becommed obsessed with The Wheel of Time series on audibook and am making my way through. Almost to the end!
Foundations
I find myself increasingly curious about foundations, mathmatics, precision, abstraction, etc. I’ve always been on the fringes of the strong types community, and proving program correctness. These things were what the professors were up to a Penn while I was there. But I’ve never seen the need to dive in before. I think it was Conal’s comments in the Haskellcast video that got me:
1) Those that don’t understand FRP are doomed to re-create inferior versions of it 2) All the FRP implementations out there are more complex than their creators realize because they broke abstractions 3) You don’t truly understand how good or complex a design is until you describe it mathmatically, precisely
Music to Paul Chiusano’s ears, I’m sure.
Vision: semantic and cannonical
Why am I so insistent that programming can be better? It’s hard to put into words. As I was falling asleep a few nights ago, I was struck by how a two words kept coming to mind: “semantic” and “canonical”. But what does that even mean? I have a fuzzy image of mathmatical expressions in the sky, with a white background behind them, and you can select different parts of the expression and get interesting information about the node, because it’s a living object that can be manipulated…
added episode 22: philip guo
Morning FRP readings, and next steps
Morning FRP readings
Flapjax
I started the morning by reading the paper on the Flapjax language/library. It seems to do FRP in much the same way that CycleJS does: stream combinators. It’s kinda neat in how it makes things higher level, but just as with CycleJS, I found it quite difficult to parse the code. However, it is crazy to think that this pre-dated CycleJS by a decade… I guess this goes to Bret’s point about aiming higher than “improving programming.”
“Real FRP”
I’ve gotten tired of Haskell people talking about “real FRP”, so I spent a few hours re-reading the Fran tutorial and re-watching two of Conal’s talks on it (1 and 2). Finally, I feel like I have a clear understanding of what people mean by “real FRP.” I don’t think I had seen enough of the “fake FRP” when I first watched the video to understand the distinction:
Real FRP is (mostly) about continuous time, in the same way that vector graphics are about continous space. In other words, “resolution independent time”, or “time as a function from the real numbers”.
Real FRP is also about denotational design, of which I feel slightly closer to groking, but likely still a hundred hours of Haskell away from. One day I’ll memorize the Typeclassopedia and everything will make sense.
Next steps
Hareactive
This is a JS library for “real FRP”, and I’m excited to play with it a bit.
Sean McDirmid
I’ve been seeing his name pop up a lot recently, so I’m excitd to check out this Live Programming Experience video. Maybe I’ll reach out too…
Callbags
I’m excited to check out Staltz new article on Callbacks.
Facebook Origami Community
Another thing I want to do is continue to investigate how far I can push Facebook’s Origami. There are a few interesting threads in the FB Group I want to either look into or reply to, along with posting a question myself about updating complex centralized state.
- https://www.facebook.com/groups/origami.community/search/?query=createElement
- https://www.facebook.com/groups/origami.community/permalink/1180492722049608/
- https://www.facebook.com/groups/origami.community/1419542018144676/
- https://www.facebook.com/groups/origami.community/permalink/1577202409045302/
Jonathan Edwards
He’s also been saying interseting things on Twitter recently, so I’ve been meaning to reach out…
Synchronous programming langauges
Apparently, this is a interesting family of languages, including Lucid and Esterel, etc. I wonder where to start… This article on Lucid Synchrone looks good.
Prototype a better text-based dataflow langague
As in re-write the logic for a game I made yesterday for fun in WoofJS. Maybe I could re-write it in Hareactive or just prototype it on paper (without a library to back it up).
More centralized place for todos
It’s a bit crazy to put them in a log like this… Maybe /now or /todo would make sense…
Dataflow reading
Inspired by my conversation with Brent Yorgey yesterday, I spent ~2 hours reading a 30-page survey paper on data flow programming langauges, with an emphasis on visual data flow langauages, such as LabView. It was fascinating!
A good next step would be to find a similar kind of survey paper but for functional reactive programming. While I could just start with Conal’s Fran paper, I expect it’d be more fun and a better use of my time to get a more modern and broad perspective – if it could include ReactJS and other JS libraries too, even better!
Booleans are too generic - proofs are better
Brent reccomended a great article in a similar spirit to my “booleans are too generic” idea. The main idea here is that truth shouldn’t be a data type, but should be a proof, as it is in math.
That’s a bit different from my idea which proposes to create a lot of new, more specific data types to replace True and False, such as Equal and NotEqual, which would be pattern matched against, not branched at like an if-statement.
Notes from Friday 4/13/18
I didn’t have time on Friday last week to write up my log entry, so here it is now…
Dataflow links
On Friday I ended up opening more links than I had time to actually read.
- I found this wonderful stack overflow answer that lists a bunch of dataflow programming langauges
- There’s a similar list on Wikipedia
- I also found a paper that is doing a good job of explaining the history of dataflow programming languages
Other links
- I really need to take the time to read BV’s Climate Change essay
- Mentioned in random passing in that article, BV links to ActiveSheets, which seems similar enough to Streamsheets to warrant a reading.
Murukesh
Fascinating conversation on Friday of last week. Notes in this google doc. Maybe I’ll turn it into a proper article. It’s fascinating that there’s so much progress in this space in both the past and in industries that we ignore.
He sent me two amazing videos of the NeXTSTEP development environments that Steve Jobs made. Unbelievable. It’s like Smalltalk. Really makes you scratch your head as to why we don’t have development environments like this today.
repl.it
I had a great call with Amjad of Repl.it last Friday as well, in part from my Eve article. I’m going to follow up with a few ideas for improving their IDE interface, and then possible begin developing for them part-time. I’m very excited about this! It makes me feel much more secure to have a second part-time gig running, as well as that it’s starting to feel like finding these part-time gigs at developer-tools companies are repeatedly find-able. Content marketing - who knew?
Chores and reading
Today I wasn’t really in the mood to do much hard thinking, so I spent a few hours in my inbox catching up on things, doing random chores around the house, and finally brining myself to do some reading relevant to the research topics I’ve been thinking about lately.
I started with reading Ian Horrock’s UI with Statecharts, but to a break to go directly to the source (Harel’s Statecharts), and then back to Ian’s book. I read parts and skimmed parts of both. They seemed semi-relevant to what I’m trying to do. As far as I could see, neither referenced the management of complex, nested state. They seemed to assume that non-state data (such as the currently displayed value on the calculator screen) was stored somewhere magically.
I then read a series of Andre Staltz posts. It turns out my link to his post on Friday was actually the incorrect post. I meant this one. He had a lot of other interesting posts, but I found myself not excited about the conclusions he drew. In particular, I didn’t like his discussion of hot vs cold observables because I don’t love his conclusions, although I couldn’t find any fault with his logic. It’d be a bummer if there wasn’t a more elegant way to model this distinction. It really seems like an incidental complexity type of thing. I also came to realize that I find stream-based programming a bit annoying. While it’s kinda cool, I wonder if it’s overly abstract, the way Haskell can get sometimes.
I then re-read (for the 10th time), Elm’s Farewell to FRP. Again, an article that feels profound but that I don’t like for some reason, mostly because there are a lot of concepts in it that I don’t quite understand, but don’t like the conclusions reached. It feels similar to when I had to learn AngularJS. I don’t really know what the concepts mean, but I can tell somehow that they are less elegant than they could be.
From there I found my way to Lucid Synchrone, but stopped after a few paragrahs, and just like with statecharts decided I wanted to go to the source, so I started reading Lucid. I’m actually a little shocked that I haven’t read this before. There’s so much here that I was slowly coming to on my own, but it feels like they’ve brought it all together for me. And, of course, Bret Victor is a big fan of it I’ve heard, although I wasn’t able to find his thoughts on it anywhere on the internet. My next steps are definitely to read through this, and maybe the Synchrone Experiment.
And as much as I want to avoid it, it seems like I may have to get my hands dirty with all this theoretical stuff. Read the Fran paper, other Conal Elliot stuff, maybe read Evan’s Elm thesis, as well as other Elm blogs, etc. I imagine all of this stuff could provide interesting conversation topics with Brent next week…
Origami inspired prototyping
Origami
Over the last week, I’ve fallen smitten for Facebook’s Origami prototyping tool, which was originally built on top of Apple’s Quartz Composer, but is now a standalone Mac app. It suprised me because I don’t usually expect much from node-and-wire coding environments. I think the main feature that got me is that you can see the live-updating intermediate values of all computations. It’s amazing. It makes looking at static code unbearable. Additionally: there’s no run button - it’s hot-realoading. And they have a great way to add nodes (they call them “patches”) via the keyboard.
Node-and-wire prototyping
This morning, I had the idea of prototyping the Origami UI in Woof. I had a fun few hours doing it: http://woofjs.com/create#origami
I had to come up with techniques for managing lots of things I’d never had to do before in Woof, mostly around nested components and layout. Stuff that HTML and CSS does for you in annoying ways. Turns out it’s pretty annoying to calculate widths and paddings manually too…
Thoughts on a new language…
The idea in my head is that you have a dependency graph of all the values. The trick, of course, is sequential evaluation and events. Mostly events.
Pure expressions
These are simple. They should always have live-updated values.
They are normally things you’d want nested internally (which is a common complaint of node-and-wire tools), but when “proccessing” a thing, you want vertical or horizontal sequencing, such as in Elm.
Sequential evaluation
I think we can do away with it entirely. If you actually need it, you can model it explicitly as I show in this demo.
Events
Can we do without and just have reactive values? Clicks are reactive list of all clicks, and you can get last one and check timestamp a la http://futureofcoding.org/prototypes/streamsheets/.
Potentially, this will be too conceptually difficult, for the same reaons it was to do CycleJS Flappy Bird without centralized state and we’ll need a reducer. But maybe nested state via statecharts could save the day.
Follow up questions
1 - What do I not like about cyclejs and elm (and what’s the difference again)?
1a - Is the main reason that it’s terrible to code in streams and elm, and thus streamsheets?
1a1 - Idea to make cycle better: swap it: make value be values and have a history function that gets the stream on it?
2 - Is the main difference explicit modeling of time and explictly listing all state?
2a - We don’t really need explicitly listing state, just reactively defined
2a1 - What is reactively defined state? wont it eventually bleed into everything depends on everything else and we’re back where we started? in other words, the reducer thingy seems stinky for some reason … it’s annoying to use, but making it easier to use just gets rid of the benefits of using it
2a2 - Can we make a calculus for how we want this to work to simplify things? Such as what I was trying to do with Reactive Woof … Or is this a cyclejs data structure?
3 - How to statecharts keep track of state…? .. go to Ian’s book
3a - Can you do statecharts without events?
4 - Difference between hot and cold streams?
5 - At the end of the day, can we really realize my perception of Anre’s vision in this article that all things contain all the ways to modify that thing? Or is it impossible because we want to branch in too many ways in our code, not sequentially, but just with nested cases? Would it at all be possible to define things in one place only? Or would that just hurt our brains even if we could do it?
Thoughts
Eve Success
I was a little surprised to see my Eve project stay on the front page for basically a whole day! It got 150 points on HN and up to #6. I got over 10k people on the page, and around 500 on my website homepage. However, I didn’t really get anything material out of this experiment.
It does pass my “do they spend more time on it then you do test”, because I only spend 10-ish hours here, and even if the average time on the page was 1 minute, that’s over 100 hours of time they spent on it.
Offline morning
This morning I decided to work with my notebook for 2 hours offline, thinking about other projects to work on. I got a bit excited about a WoofJS refactor plan, but ultimately was most excited about an FRP Scratch tool that is similar to Facebook’s Origami (which is based on Apple’s Quartz Composer) in that you can see all the intermediate values flowing through, immediate updates, etc.
Unproductive afternoon
After lunch, I was lazy and watched a few hours of TV. Then I got myself on my computer to look at my Cycle and Elm Flappy Birds for inspiration. I was quite fustrated with how awful coding in Cycle and Elm is compared to Facebook Origami, and also a bit inspired by that, too. However, I feel lazy today, so I’ll have to pick up on this thread later.
Thoughts for next week
- Scratch FRP prototyping
- how do Facebook’s Origami, CycleJS devtools, and statecharts somehow fit together?
- WoofJS refactor plan (start with docs and a build tool)
finished eve tribute
Continuing Eve tribute
Apparently, shooting for quantity over quality leads to better quality, so I’ve decided to complete a small project: the tribute to eve I started last month. Today I finished adding all of the images, videos and links to the page.
What remains:
- I need to decide if I should include the other links somewhere in the page, including other dev diaries, other Chris blogs, or Chris’s other videos.
- The story to the page. If it’s a “thanks for your hard work” or more of just an archieve, etc.
- Better CSS to make it sexy. Potentially, I’ll want a better timeline-y format where the dates are given higher visual priority than they are now.
It’d be neat if I could get this out in the next few days, maybe on HN, Twitter (send a note to the Eve guys), and reddit on the approriate thread.
Few resources for understanding Nile
In the “Linked representations” section of Bret’s Thinking the Unthinkable talk, he has a video of a tool he built to understand Nile. You can find these links:
- https://cdn.rawgit.com/damelang/nile/master/viz/NileViewer/demo_beziers.html
- https://cdn.rawgit.com/damelang/nile/master/viz/NileViewer/demo_points.html
- https://cdn.rawgit.com/damelang/nile/master/viz/NileViewer/demo_reals.html
- https://cdn.rawgit.com/damelang/nile/master/viz/NileViewer/demo_shape.html
- https://cdn.rawgit.com/damelang/nile/master/viz/NileViewer/demo_test.html
I learned a bit about beziers, as well as more about OMeta and Ohm which was useful. Mostly looking through Viewpoints stuff just made me feel overwhelmed, out of my depth, and sad.
Struggling to settle on work…
Might move on to Dark work this afternoon, or possibly return to my statecharts rabbit hole. Another slightly tempting project is the Eve tribute, in that there’s a clear end in sight for it, and people might actually find value in it…
Next steps
- Time-box a project
- Continue down the statecharts rabbit hole
- Zoom out and pick up past research or projects
I’m excited to get to work today, but also a bit anxious about picking something interesting and worthwhile to work on. Some thoughts:
Time-box a project
The idea here is to pick a well-scoped project, so that I can finish it in the next few weeks and publish something that would hopefully be suitable for Hackernews. An example here would be my tribute to eve.
Continue down the statecharts rabbit hole
I still have a few more resources remaing from my jump down this rabbit hole last week.
Zoom out and pick up past research or projects
CycleJS, Fran, Streamsheets, FRP for Scratch/Woof, Morphic etc.
In re-reading my plan, I came upon something I’ve wanted to do for a while now: struggle to understand STEP’s Nile. Let’s get that a shot…
3/22/18 scattered notes
What I read/watched today
I got a reply from Kevin Lyangh which first sent me to this video on statecharts
Then to I stumbled onto a few David Nolan talks, which I thought were interesting mainly because they referenced “Two Cultures of the Scientific Revolution” (which I recently read and didn’t think much of), as well as Out of the Tarpit (which I also recently re-read and enjoyed).
I then got pulled into Rich Hickey’s Value of Values which provided some good counter-arguments to my thoughts about specificity. Echoing what I just heard from David Nolan, he mentions that we almost always choose bad abstractions and that they often get too much in the way. This point really stuck with me, because abstractions and math seem so elegant, yet maybe their overapplication, like with class inheritance in Java, is what gets us into trouble. On the other hand, simple primitives are portable and easy to understand.
Then I read almost all of the articles on The world of statecharts, read most of the threads in the chat.
Rosmaro (and medium posts)
https://sverweij.gitlab.io/state-machine-cat/
I also read the first few chapters of Ian Horrock’s Constructing the User Interface with Statecharts.
I also took some silly notes on how I’m beginning to view much of the “evil” in programming due to historical accidents that have remained with us long past their usefulness. (Side note: I think it’s probably fruitless to look for “the root of all evil” in programming, be it historical accidents today or primitives yesterday. There are two ways to replace this persuit: 1. Be more explicit about trade-offs, and the contexts under which you’d choose between alternatives, and 2. Look for a positive philosophy of what programming is, almost in the John Dewey sense.)
What remains
- Finish reading Ian Horrock’s Constructing the User Interface with Statecharts after page 49.
- Read xstate’s docs and maybe bulid something in it
- Read the final two pieces of The World of Statecharts that I haven’t read yet: one and two](https://statecharts.github.io/how-to-use-statecharts.html) * (read more about rosmaro guy’s no if and no boolean, as well as the anti-if campaign)
- maybe post to the statecharts chat
- read this research paper about statechart UI building
Yearning for real-world problems
After watching all of these videos, I was left with a sense of blah. What do I do with all of these thoughts? Is this method or that method better? Under which circumstances? My thinking became so divorced from any concrete problems that I felt impossible to compare the trade-offs between alternatives.
And so I had an idea: what if I use coding on WoofJS as a way to explore many of these ideas. More specifically, what if I use refactoring WoofJS to explore some of these ideas?
The tantilizing idea would be to start small, maybe just one boolean flag, or one function, and slowly refactor the app back to some sort of sanity. Of course, we still are left with the problem of determining what is sane and what is insane. I don’t want to simply move WoofJS from VueJS to some new platform, like CycleJS or Elm or xstate, and just have similar-ish problems but in a new framework. That’s a very expensive way to try out a framework.
Yet on the other hand, I fear that re-building simple apps, like a button that counts how many times it’s been clicked, or even ToDo MVC will not expose me to the truly intricate and sticky problems that would expose whether an approach is good, and also motivate alternative approaches to solving such real-world problems.
A relevant thought here is to bring in Alan Kay’s advice to Samantha John: make a list of a few complex applications you want to be able to create in a framework to test and motivate its generality. This is reasonable advice. Some that come to mind:
added Constructing UI With Statecharts by Horrocks
Fun, fustrating, little progress on killing primitives
Part of the problem doing work on the computer is that I’m too plugged in. Whenever I get stuck in my thinking, it’s almost too easy to google around for related work. There are many benefits for struggling through the problem myself, not least of which is that it’s quite fun – I did it last week via pencil and paper and it was a blast.
Today was 6 hours of FoC work. 0 hours of Dark work. Very productive! Tomorrow maybe I’ll do 1.5-3.5 hours of Dark work, and then 3ish hours of work here. In particular, I’m excited to explore xstate, statecharts, David Piano, and maybe email him to invite to chat on the podcast.
6th plan
Spent a few hours this afternoon thinking about this project from a meta level. Wasn’t so much fun, nor particularly productive, but I did get some things off my chest I think.
On the one hand, I want to spend less time thinking about the work I’m doing, and just do the work. On the other hand, if I just let myself get pulled in interesting directions, I end up falling into internet holes, like I did this morning, and then feel unproductive. Hard to find a balance here. One thought is to set up time-boxes for free-flowing thought vs thought about a specific topic vs building time, etc. Potentially I could do it without a computer or without wifi to focus.
I am going to spend the next hour or so actually doing the work that I’m curious about: primitives (booleans, ints) too generic and lead to overloading, etc, etc.
Interface design research
Pure UI
I picked up today where I left off yesterday, reading about Pure UI and Pure UI control. Excited to continue exploring this way of thinking, and statecharts, David Piano, etc, here: https://statecharts.github.io/use-case-statecharts-in-user-interfaces.html
Kevin Lynagh
I then clicked on Kevin Lynagh’s name in the Pure UI Control essay and fell into a hole about him and Subform, some notes here.
Excited to reach out to him for the podcast. Ditto with Adam Solove. Will reach out now…
Twitter research
Inviting people to the podcast
I looked at this list of potential guests, invited my friend Nicolae Russan as well as his friend Simon last to the podcast, and reached out to Brent Yorgey as well.
I really enjoyed reading Brent’s slides on Explaining Type Errors through an interactive interface where you click on a series of questions. However, it did make me recall Bret Victor’s “interaction considered harmful” point, and I wonder if there are ways to build a context-sensitive graphic for explaining type errors without any interaction nor a block of text. Maybe with colors? Maybe with shapes? Definitely in the context of where the error is occuring, and not in the console.
xstate
I then took to my Twitter list for more inspiration, where I stumbled upon xstate, which seems quite similar to CycleJS, particularly now that they can generate state diagrams from your code. I’m quite excited to read:
- https://rauchg.com/2015/pure-ui
- https://medium.com/@asolove/pure-ui-control-ac8d1be97a8d
- https://statecharts.github.io/use-case-statecharts-in-user-interfaces.html
I also stumbled across this neat tool. “Dynamic layout meets direct manipulation.”: https://subformapp.com/
Goodness! There are so many people building cool things in this space. It’s difficult to find a balance between research and novel work.
added paper jonathan edwards recommended
Newfound excitement
- Direction lost
- Dark (Paul and Ellen’s new startup)
- Fuck the learning curve
- Working on Woof
- Overloading
- Thoughts about where to spend time
Direction lost
After my visit to Dynamicland at the end of Jan 2018, I decided to pause this project. I think there are a few reasons I lost direction here:
- I saw a lot of really smart people that I look up to have a hard time in this space (Bret, Alan, Chris Granger)
- I felt that my chances of success were dim
- I found it difficult to explain what I was doing to friends, family and strangers at parties
- I lost track of who or for what use-case I was doing this work
So I started looking for full time work as an engineer. Got a job offer. Turned it down. Then found some part-time work…
Dark (Paul and Ellen’s new startup)
Paul Biggar (of CircleCi) has started a new company with Ellen Chisa. They reached out to hire me to do some consulting work for them part time, like 5-10 hours per week. It’s actually been amazing, potentially exactly what I needed to get re-invigorated here. I started working with them in early Feb, doing analysis of developer companies, like Eve or Luna. Would love to get some of this work on here in a productive way.
It’s actually been really heartening doing this analysis. I am beginning to see how companies like Eve made mistakes that I could avoid, such as spending years iterating on visual programming interfaces or overly optimizing for beginners right off the bat.
Fuck the learning curve
In other words, I am finally beginning to come around to Paul Chuisano’s view that learning a new system is a one-time cost. Of course we want to onboard users as fast as possible but it’s not the most important thing to get right on day 1, and it’s definitely not the thing to optimize for. Instead, let’s fuck the learning curve and optimze for the producitivity in the medium-term. (We can always build a better interface later, maybe even a syntax-less one, but text is great for iterating quickly.)
Working on Woof
However, probably the thing that has got me most excited about returning to this project is the work I did on Woof last week. It took me ~6 hours and was mostly super fustrating, but also fun and addicting, like a video game. It reminded me how much I both love and hate programming, and hinted at how amazing it could be with the right abstractions.
Overloading
A few weeks back, r0ml was kind enough to give me a guided tour of both APL and Squeak Smalltalk. Both were incredibly fascinating and inspiring!
While the APL overloading and concise mentality is admirable in some respects, I also wonder if it could be the root cause of much evil. The thought goes something like this: if you use the same concepts for multiple different contexts, you end up artifically boxing yourself in unneccesarily. Instead if you could be more specific about the “shape” of your app, and all possible semantic states it could get it, you could more purely represent your app as a system of relationships, and then understanding and extending it would be greatly simplified.
This builds upon my ideas of the past such as “booleans are too generic,” to include such ideas as “integers are too generic.”

Thoughts about where to spend time
I think I need a new framework for this work. I made a list of the type of activities that I do here:

I wonder if it would be better if I structured my work around publishing stuff and trying to get views or upvotes on HN. I like it because of the social proof and it would feel good, but I am worried it’s too much click-bait-y and focusing too much getting attention.
Another thought is to focus my attention on a really small problem that I think I can solve well.
Another thought is to find a mentor or some structure in the context of other people.
Another thought that gives me solace is that this stuff is really deep and complicated and the key is optimzing for long term productivity and excitement, so I need to find a structure that lets me have fun here for a while, while staying productive…
Throw out HTML, CSS
And a final thought is to pick a big ambitious project to spend most of my time on. One idea that I keep returning to is “throwing out the DOM (HTML, CSS) and starting over on the canvas,” including building input boxes, etc, from scratch. This project is quite similar to Morphic (more specifically, morphicJS) so I’d start with research there, and try to find other attempts at this vision. Potentially, the canvas is not the right compile target and something more modern or cross-platform would be better, like openGL.
I really admire Elm (and Fran, but need more research here). Also Brent’s Diagrams is interesting for inspiration. The dream would be a very mathmatical language, one in which centering stuff, laying it out, would be super simple. Ditto for animation. All maths and relationsihps. All very pure. And cross platform is by default because so abstract. And reactive by default because canvas is immediate mode already. Also, it will be “turtles all the way down,” like Smalltalk, in that there’s no browser magic elements, like . Everything is hackable. Don’t just change the CSS: change the actual thing or whatever.
Started Eve Tribute
(I acutally did this work a few weeks ago and forgot to commit.)
added ep 21, aidan cunniffe
add dynamicland recap
Journal break
Given how Bret Victor is the main inspiration for this project, it was really really fascinating to spend so much time around him last week. One of the biggest things I took away was that “improving programming” is a difficult goal to shoot for directly. The biggest improvements to programming happened when someone from a different field were shooting towards a bigger, more abstract goal. They also never came from young people. I’m going to have to think through how these new ideas influence this project. Potentially I will put it on pause for a while.
Interviews tomorrow
I haven’t done any interviews this year, but I hope to rectify this with two interviews tomorrow. I’ll release one either late this week or early next week, and the other either late next week or early the following week.
don't forget to tweet videos
dynamicland, day 5 recap
dynamicland day 5 prep
dynamicland, day 4
dynamicland, day 3 recap
day 2 recap; day 3 prep
reflection 11
Boom - started and finished in an hour. If I reflect often enough, and don’t try to be comprehensive about it, I think I can put up with this.
prep for dynamicland, day 2
Dyanmicland visit, day 1
Rushed BV deep dive
Quick progress
Quick & dirty progress with little to no note taking was made today on a number of BV things:
- Media for Thinking the Unthinkable
- The Future of Programming
- Seeing Spaces
- RESEARCH AGENDA AND FORMER FLOOR PLAN
- The Humane Representation of Thought
As well as a few selected references that he linked to from those (or the notes for those), but you’ll have to see my notes in this commit for all that jazz.
Remaining things
Thought I didn’t get to them today, I think it would be useful to me to read both Bret’s 2013 links and What a technologist can do about climate change before I show up at Dynamicland. I have plenty of time for both of these things before Monday at 1pm PST, but it’s also not a tragedy if I don’t get to them.
As far as my BV deep dive goes, I’d say that it’s as done, if not more done, than the deep dive I did into Alan Kay. There’s more to be looked at for both men, for Alan there are many videos, and for Bret, there are past websites, projects, and journal entries. But I suspect that after next week, I will feel content in my knowledge of Bret Victor for now, and would be more happy spending time with his sources, than with him directly. And of course, re-reading and re-watching is always useful so I can always comes back to this if I need to.
Self-directed masters program
On a trip to the bathroom, I picked up Richard Rorty’s Philosophy and Social Hope and was blown away by the first few pages. He alluded to being able to dissolve my current paradoxical thoughts on the distinction between inventtion vs discovery. It feels like Rorty might do for Dewey what Deutch does for Popper.
Anyways, I have a stack of books in front of me ranging from Piaget to McLuhan to Raskin to Vygotsky to Brooks to Rheingold to Minsky to Hofstader. And I have at least another dozen such books elsewhere that feel like essential reading for me to live a fufilled life. Thus had the thought to structure all of this reading and reflecting into an organized structure of some sort, which I am currently referring to as a “self-directed masters program.” Here are some of the tasks (unordered) that represent my current thinking of the next steps here if I choose to continue planning in this direction…
-
look into how other masters’ programs, PhD programs, or other programs of study are organized, such as Open Masters and Steph Jang’s post
-
think about the topics / questions / goals (in other words, why do this over getting a job or starting a company, or any other possible thing?)
-
will there be a thesis or end product, one or many?
-
mentorship?
-
physical location?
-
time
-
budgeting
Plan for 01/12/18
Media for Thinking the Unthinkable
I spent the morning watching Media for Thinking the Unthinkable, again without taking notes, but still making an effort to read sources, which in this case included The Unreasonable Effectiveness of Mathematics and An Ill-Advised Personal Note about “Media for Thinking the Unthinkable”, the ladder of which had a few wonderful gems, including:
Any concept, technique, or tool that is specific to software engineering is guaranteed to have a short shelf life, at least on any time scale that I personally care about. (Which is totally fine if you’re into that, but this is my ill-advised personal note, not yours, and I personally care about mattering 100 years from now.)
Wow, that’s fascinating. Makes me wonder about where this desire to attain a lasting legacy comes from.
Rest of today
I’m going to take an the next hour for lunch and mayge get a haircut, so that puts me at 2pm, and then I have to leave for dinner at 7pm, so I have 5 hours for work. Given that this is my last real work day before visitng Dynamicland, I’d like to get through the following things:
- finish the last ten pages of Visual Display
- finish reading No Silver Bullet
- finish my BV deep dive, which includes:
- The Future of Programming
- RESEARCH AGENDA AND FORMER FLOOR PLAN
- Humane Representation of Thought
- What a technologist can do about climate change
Will probably have to go much faster than usual to make it through. No problem.
Reading Tufte
The Visual Display of Quantitative Information
Today I read 178 out of the 190 pages of Tufte’s Visual Display. It was While I have recently been writing copious notes while I read, today I simply read without taking any notes, despite of course, this adorable note:
My girlfriend's cat hates it when graphics get order but not magnitude right. He's a big @EdwardTufte fan pic.twitter.com/aSGoFp9CPk
— Steven Krouse (@stevekrouse) January 11, 2018
It was interesting reading. When I turned the page and found the beginning of the next chapter, I would intend to take a break, but figured I might as well read first read the first few lines of the next chapter just out of curiosity. But then my curiosity would be so piqued that I’d find myself going chapters at a time without breaks. It was a good 4 hours of Tufte today.
Given that I don’t have any immediate concrete, practical use for these skills, I’m not sure how useful it felt. As a study in where ideas come from, it was interesting to see many Bret Victor ideas I’m familiar with in their original context. For example, I recognized sparklines, a Tufte invention, from BV’s work (although in a quick web search, I am unable to find an example of this…) This speaks to the question of pre-loading vs just-in-time learning. I feel like most of the value in my reading today will be in knowing where the answers to questions about data visualization will likely be found – and that there are answers here at all – rather than the actual rules or techniques that I read given that I am likely soon to forget them in the absence of applying them anytime soon.
Steve’s Search for Meaning
Recently I’ve been talking a lot about meaning, asking questions about the value of earning money, status anxiety, and company mission statements. Given that this is not the first time my brain has wadded its way into this territory, I am suspect that these concerns are “real” concerns, in that I don’t actually care about the answers to these questions. I feel that it’s much more likely that I am feeling unsettled for some external reasons (such as having less contact with people given all the reading I’m doing, or having less structure in my life), and am then looking for logical questions to focus my and others’ attention on to explain away my unsettled internal state.
When I shift my attention away from these questions, and back to my current plan of pickling myself in ideas, I feel much less anxiety: as long as I read a lot, and reflect on my reading, I’m following the plan. Another thing that abates my worries: the books and essays on my to-do list are first-class. In fact, it’s difficult to find any to remove, and sometimes feels impossible to prioritize. My disquiet disappers entirely if I simply focus on enjoying the pinacle of pleasure that I have the luxury to enjoy by simply being allotted the time to dive into books that are interesting and potentially useful to me. That is, if I stop justifying, and simply enjoy.
Good meetings and reading
Questioning the idea of crusade
I’ve been doing a lot of questioning these days. Today I did my questioning with Omar Rizwan and my cofounder Eli. Maybe Bret’s importing of the idea of “cause” from social activism into engineering isn’t such a great idea? Maybe it’s more fun and useful to solve problems for real people on their own terms - without having a bait-and-switch reason why.
Finishing Learnable Programming
Technically not 100% finished, given that I need to read all references, and I’m not entirely done with No Silver Bullet.
Big long day of BV deep dive
Still making my way through Learnable Programming, making sure to read all of the footnotes and refernces, as well as fully articulate all of the relevant other thoughts I have while I read. This is probably too much writing, I’m beginning to realizing, but I am indeed almost done! With this one essay. Then there is much to do read and re-watch before heading out to Dynamicland.
I also got my first Tufte book, the Visual Display, and would love to get partway into that at least as well.
more LP notes
add section about chat bots
BV deep dive: learnable programming
Did some good reading and writing this morning! As ususal, I wrote much more than I read. Fun fun!
finished reflection 10 (finally)!
Shortcut to github issues
Now futureofcoding.org/issues will link to https://github.com/futureofcoding/futureofcoding.org/issues
And futureofcoding.org/issues/3 will link to https://github.com/futureofcoding/futureofcoding.org/issues/3
This works for arbitrary issues because I wrote the code in the 404 page for this repo, which here acts as a router.
Update for this week
Plans to visit Dynamicland!!
I’m very excited to be visiting Dynamicland in two weeks! I’ll be there Jan 15-19 2018. I’ve heard, read, and seen so many amazing things from there, and I’m pumped to see it all firsthand and play with it all. Hopefully I’ll have some fun videos, writings, and/or podcasts for y’all from there soon!
Where have I been this week?
I have not committed to this project/log/journal at all this week, which is directly contradicting my policy of contributing every day, except when otherwise specified. Part of the problem may be that it’s unclear where I specify which days I have on vs off. Food for thought.
Anyways, I’ve really taken this past week for vacation. I took my girlfriend to waterski on Monday, spent the day with my grandparents on Tuesday (six hours of grandparent technology help was fun!), and spend what was supposed to be my last day in FL with my mom and brother on Wednesday.
We were supposed to leave Thursday morning, but our flight was cancelled because of the snow. I spent the day packing and then unpacking my things and on the computer and then phone with Spirit airlines. Very fustrating.
However today I have been working! I spent the morning on email, then had a fun chat with Paul Chiusano about education, and now am here. I plan to spend the next 90ish min here, then workout, then have dinner.
Given how unproductive we’ve been this past week, my girlfriend and I are considering spending this weekend (tomorrow and the next day) working too, so stay tuned on that front. No promies.
Reflecting on reflection 10
I am overwhelmed by the size and scope of reflection 10. It’s both too much to think about and also not fun to think about.
And it’s just plain embaressing, really indefensible to not get any work done because you’re blocked on a reflection time. Apparently there was wisdom in the setup that I had before: Monday’s are reflection days. You can only spend as much time as you have on a Monday. This is good because it forces me to not include all sorts of tangents.
So my current idea is to spend the next 90 minutes finishing reflection 10, of which the goal is to come up with a plan for the next two weeks before leaving to visit Dynamicland.
Cleaning up reflection 10
Make the BV deep dive section short. No re-reading of notes.
Remove the Alan Kay / possiblitiy and income sections.
Keep misc updates.
Think about priorities.
Let’s do it!
glen call notes
continued working on reflection 10
changed 404 page to markdown
add episode 20 jason brennan
Started Reflection 10 yesterday
At first I tried to write the reflection entirely in a commit message. There were a few problems with that:
1) I was scared of losing the data because it’s not really saved or commited anywhere.
2) I wasn’t able to commit my work halfway done. Or if I did then I’d have to copy-and-paste it again into the next commit which would be annoying for readers.
Thus I came up with the brilliant idea of creating a file in a new folder for it: /reflections/10.md
Even though I finished my 10-day course of 3x antibiotics every day, I am still not feeling 100% better. I’ve been very tired, so I’ve been sleeping a lot, which makes me feel better, but also doesn’t leave much time for work, particularly because I’m with family and want to spend time with them as well. Hopefully I feel better soon so I can finish this reflection, finish my Work Plan (if the time is right, which it feels like), and finish my BV deep dive before visiting Dynamicland sometime in Janurary (still don’t have dates yet).
added files changed to log
Reflection on reflections
Running out of space
I just spent almost an hour freeing up space on my Cloud9 instance. I had over 20GB on this machine - and the max size is 10BG! First I deleted all the large directories that I no longer use. Then I tried to figure out how to shrink this directory down.
First I installed Git-LFS and tested it out on a single file. However, that file wasn’t easily reachable in github pages, so that solution was out. And besides I think that was solving a different problem than the one I have.
Then this article helped me delete unneccesary files with git sparse-checkout. I still have a 350MB .git directory because they are probably storing those large files.
However now I have 7GB of space on this machine and that should last a while if I just add text here from now on. Potentially I’m going to want to git clone --shallow this repo from scratch. The problem there is that I have to remember to bring over my config files in the .git directory. (It is a bummer that those files aren’t more portable!)
Brief rant on “overthinking”
One of my least favorite words is “overthinking.” I firmly believe that whatever someone’s problem is, thinking too much can never be the problem.
We all know people, maybe even ourselves, who have thought themselves into circles about relatively simple decisions. Clearly this person has a thinking problem, but the problem isn’t that they are thinking too much: it’s that they aren’t thinking well.
Let me prove it to you by contradiction. Say you are worried that you are overthinking an issue in your life. How in the world are you supposed to be able to evaluate this claim? The only way is meta-cognition: thinking about your thinking process. Through meta-cognition you may come to the conclusion that you have been doing too much unproductive thinking. But it would be impossible to say that you were doing too much thinking because the only way you were able to determine that you were thinking too much was more thinking!
This word “overthinking” feels appropriate when someone is doing too much of unhelpful kinds of thinking. Thus I propose we replace it with a new word. Let’s say, you’re “thinking poorly.” Ok, that’s a bit harsh. Maybe “thinking in circles” is a better metaphor.
Cons and pros of my current schedule
Now that I’ve gotten that off my chest, let’s do some reflections on my process of reflecting.
I set up this research schedule for myself 4ish months ago. I’ve learned a lot about how I work in that time. For the most part, I’ve liked this schedule. Let’s reflect on what I don’t like:
- non-informative logistics around post production and publication for podcast episodes
- feeling pressured to reflect, record, edit and publish reflections all in the morning on mondays
The pros of my current process:
- re-reading my last reflection and journal entries from then until now is really useful
One question
What value does recording, editing, and publishing my research recap podcasts provide for me? (Not counting the reflecting I do to prepare to record.)
None, save when others listen to it and then contact me to be friends.
In other words, I gain all of the value from simply doing the reflection in text, minus the people that listen to the podcast that wouldn’t read my bi-weekly textual updates. Recording it on audio is simply for audio-only people.
I wonder how many of those there are. I get about 100 downloads on most episodes. I’m not sure how many people actually listen to them after downloading. I used to have listeners contact me, but that has stopped. And I suspsect that many would’ve contacted me from the conversation episodes alone.
Here’s where podcasts shine: two-person conversations. A two person conversation requires little prep time and I usually learn a lot from the conversation. And the person I interview has an audience to spread me around to. (Although that hasn’t really ever lead to much yet.)
I’m thinking it makes sense to go to a 1 episode every other week as an interview plus Sam-Harris-style “housekeeping” section in the beginning if I have other things to say. For example, I can start my interview with Jason next week with housekeeping notes that I won’t be doing research recaps any longer.
What about people who want to read my bi-weekly reflections / status update?
A few options.
A) They can read them in the reflections/ or updates/ folder.
B) I can create a TinyLetter bi-weekly newletter like Glen Chiacchieri.
Let’s start with (A) for now and see if anyone asks for a newsletter.
One final question: what’s the plan for tomorrow’s reflection?
First of all, I won’t be starting tomorrow’s reflection until I finish my personal life reflection (which is private). I estimate that taking 1-4 hours tomorrow so I may not have time to do a reflection here until Tues or Weds.
I definitely want to re-read the last two weeks of journal updates.
I also want to read the prior reflection.
I also want to re-read my plan.
I feel finally ready to finish my work plan. It’s basically what it is now plus this section of my journal.
Let’s try and finish my reflection first and publish it. Then I can decide what to do next: continue to BV deep dive, do “deep thinking”, other “FoC research”, or write the plan.
removed git lfs; doesn't work with github pages
Learnable Programming & video games
Productive morning
Really excited to be back in the swing of things! Woke up at 7am, snoozed the alarm for 20 mintes, then set up my workspace for 20 minutes (adjusting the chair and computer heights), and got into it!
This morning I reviewed Evan Miller’s Don’t Kill Math which was fun.
Shower outline of “climate change for conservatives”
This outline shows how much I’ve internanlized both Nicky Case’s know your audience and Scott Adam’s persuation techniques. In short, as someone who’s been skeptical of the left’s portrayal of climate science, I communicated to people like me about ways to assimilate climate science into their existing mental models.

Learnable programming
After the shower, I pushed myself to re-read Learable Programming. I was at first resistant because I’ve read it 2 or 3 times now, and the last time was only a few months ago. Almost immediately I realized that I definitely need to read this article again!
The things about it that surprised me this read:
- Video games as a vector for powerful mental models. Aligns incentives well in for-profit: people pay for games. Will Wright is a boss. Need to research Minecraft. Maybe go work for Will Wright or some amazing game maker. Or team up with Nicky on a game.
- I want to re-write Learnable Programming. I’ve already put down some thoughts about the re-write. It’s mostly a more coherent and justifying able framing, as opposed to explaining the importance of a seemingly random assortment of virtues Bret specifies at the top of the article.
Reading vs writing polished work
Given that I’m producing outlines for two pieces this morning, in addition to all of the other content that I’ve been meaning to produce in a polished way, not to mention the backlog of blog ideas I have stuck in a Trello, I am beginning to wonder how I will balance my time as a reader and writer. Right now I’m in reading mode. I think the balance of writing as a form of note-taking is great during this mode. It will help in writing mode for sure. I wonder when I will feel the impetus to switch to writing mode. At the current moment it feels like there’s so much for me to get into my head, including:
- Alan Kays videos
- re-reading Seymour Papert
- Mountessouri
- Marshall McLuhan
- Piaget
- Chris Granger
- Nicky Case (again and more thoroughly)
- John Dewey (I’m becomming obsessed with this guy)
- F.M. Alexander (feels relevant to this project too)
And then I have a dozen books in my apartment that are begging to be read, such as:
- The Mythical Man Month
- Two culture of the scientific revolution
- Show your work
- Society of Mind (minsky)
- Theory of Fun for video game design
Given my current pace (assuming I’m not sick and continue to mostly read and not protoype), I feel like this reading will take more than a month but less than a year, which is very reasonable. The only worry is that the more I read, the more I will want to read because I’ll want to continue walking the tree up to influence of influences of influences, eventually getting up to Plato or even the Torah.
Pickling my brain is a lot of work!
As Feynman says, there are no miracle people If you want to be smart you merely have to do what smart people did to become smart. It seems like smart people do a lot of reading. What they’re actually doing is assimilating models into their heads. Then when they’re not reading they are playing with those models.
It’s a blessing and a curse that there are so many amazing models out there today. It’s a blessing because we can be so much smarter than any person in history. It’s a curse because if we want to be one of the smartest people of today, there’s a lot of pickling to be done!
The next time someone implies that I was born this smart, I will need to give them a piece of my mind: “Do you know how much work it takes to be this smart?! Day in and day out I read and write and read and write. Just like an athlete trains the body, I train my mind every day, all day.”
Joesph Campbell:
I would get in nine hours of sheet reading done a day. And this went on for five years straight… Reading what you want, and having one book lead to the next, is the way I found my discipline. I’ve suggested this to many of my students: When you find a writer who really is saying something to you, read everything that writer has written and you will get more education and depth of understanding out of that than reading a scrap here and a scrap there and elsewhere. Then go to people who influenced that writer, or those who were related to him, and your world builds in an organic way that is really marvelous.
(Wow, reading more of this snipet is amazing stuff! Now I’m excited to read this whole book where I found this quote!)
It’s interesting to note here I was already following this strategy before knowing about his advice. It’s quite vindicating to know that this strategy worked for someone else. And if it takes me 5 years, that’s ok too. I’ll just have to find some way to make it financially sustainable…
continuing BV deep dive
fix joseph typo
added omnystudio embed 19 joe cohen
added Building Universe: Joe Cohen to homepage
rename & publish 19 - Building Universe: Joe Cohen
added shower notes photo
Back (again)
^ I wonder if the above generates a table of contents in the markdown.
Sick (again)
It’s deja-vu all over again. I fell back off the horse again for the same reason. It looks like I’ve had strep throat, on an off for the past 2 months. We’re not 100% sure but our prevailing theory is that my girlfriend and I keep passing it back and forth to each other, which is how I still have it even after taking 10 days of antibotics. Now we’re both on antibiotics so I feel confident that we’re kicking this sickness for good this time.
Getting back into things (again)
It’s definitely tricky going from sick-mode (which is similar to relax-mode) to work mode, or vice-versa. Once in a mode, it’s easy to maintain it, but the transitions are tricky, particularly when they are un-expected. Usually the transition goes smoother when you admit that you’re transitioning.
For example, last night I stayed up to midnight, watched too much TV, had too much to eat for dinner, and had too much snack food after dinner. I woke up this morning feeling almost hung over. I was tired and everything hurt. Contrast this with how I go to bed when I’m in work mode: asleep before 11pm, eat a reasonable meal, none or a small dessert, 1 or 2 episodes of TV, maybe reading, definitely not a movie.
Scattered thoughts
As happened last time I got sick, my thoughts seem to have scattered and I feel quite directionless. I feel like I’ve forgotten why I’m doing a Bret Victor deep dive, as compared with all of the other branches of the tree I could go down.
Chat with Stefan
It was really helpful to chat with Stefan Lesser this morning for a few reasons:
-
He was very bright and optimistic, almost cheery. I got a very warm feeling from him. I wonder if it’s related to him listening to my podcast because I get a similar feeling from Aidan.
-
We think in very similar ways. Talking to my girlfriend about these ideas is like pulling teeth because we don’t speak the same languages. She speaks the artist langauge and I speak the programmer langauge. But Stefan and I can communicate very fluidly. More than that we agree on so many points. It’s very validating. I imagine that’s part of why working in a research lab, like PARC or Dyanmicland, is so inspiring. Shared vision. Fast communication.
Shower Note Session
I was overflowing with thoughts to such a degree, and I was cold to such a degree, that I decided to do one of my famous shower brainstorm sessions. This was definitely one of my more scattered ones:
.jpg)
There’s almost too many thoughts and directions in all of those notes. While it was fun and energizing to write them, I am now intimidated by their quantity and scope and don’t feel like engaging or proccessing them now. Content overflow is definitley one of my main themes of this project.
Looking ahead
Things on the horizon:
- I have ~3 hours today, ~8 hours tomorrow, and ~3 hours Friday
- On Friday I go home to Florida for 3 weeks
- Jan 8 - 12 I will hopefully (just applied) be at the 1-week Recurse Center program
- Jan 19 - 26 I plan to visit Dynamicland in Oakland
- I have 2 years of runway before I need to get a job (living in NYC)
Thoughts on /plan v5
I felt much more centered after re-reading my most recent plan this morning. My thoughts are:
1. Justify cause/crusade framing
The cause/crusade framing feels so obvious to me, but definitely not to many others. I want to dig into these feelings a bit more. Think about why prinicpled, conscious, purposeful creation is “better” than simply doing stuff for money or more whimsical reasons.
2. Still blocked on philosophy
How do I know that I’m still blocked here? Because I can’t make decisions. I had a great call with Jaime Brandon yesterday. It was very easy for him to diagnose this problem in me because he’s faced it himself, as well as seeing it at Eve. When you’re too broad, when you don’t have good priorities or boundaries, you agonize over each decision, and constantly want to walk up and down the tree. A good project can easily see what it is and what it is not, and doesn’t spend much time thinking about paths it didn’t take in the tree because that is not what it is. A thing in the world defines itself by the path it takes. What it is and what it is not. Staying up in prototype/research land is refusing to do that. Even within prototype/research land, I feel constant agony about what is the priority to research or prototype or communicate or build.
I feel my brain wanting to escape this proccess. I feel it looking for the easy out. Looking for a quick answer it can sub in here so we can get back to more structure, a more easily optimizable game. On the one hand, I applaud my brain for this strategy, because the less unknowns you’re working with at one time, the better. Yet on the other hand, I feel like if I took an easy route such as getting a job at a company, I would immediately wish I was back here, working on my own philosophy, as opposed to actualizing someone else’s, which I would constanatly be picking apart.
Thus, the appeal of the ultimate escape hatch on this procecss: go work for someone who’s vision is so clearly better than anything I could come up with at the moment. The candidates for this position are few and far between: Alan Kay, Bret Victor, maybe someone at Bret’s lab, maybe Paul Chiusano. We shall see what happens here when I visit Dnyamicland soon.
Constructing Meaning
I went deep into this rabbit hole in my shower brainstorm. I have defined a crusade as the most meaningful thing I can do. This is explicitly not the most good I can do from the Juan Benet / Elon Musk / Peter Singer perspective. Yet if this is the case, and it’s truly subjective. Then I better be damn sure I know what is meaningful to me. That’s why I started making a list of all of my positive memories that held meaning in my life. (It reminded me that my fustration with Looker was that I can’t remember a single decision any one made because of a Looker report. In my experience, the tool was analytics for analytis sake.)
Then I got into a hole where I realized that the difficult thing with children as customer is that their incentives are so perverse given the structure we place them in. For example part of why I hate tutoring is that either students are un-motivated or motivated for the wrong reasons (grades), or motivated to just get the end product to show off and thus just want me to program it. It’s rare (but happens sometimes) to find a student in the right context: working because they enjoy making something and getting better at making things.
I’m also thinking about the condescending nature of this whole project, particularly the bait-and-switch part, where you sell a product that does X, but only because you have an ulterior motive Y. Sell electric sports cars to accelerate the transition to sustainable energy. Part of me wants to just give it up and go wherever there’s the most money. Stop trying to be so normative. Just let people tell you what it is they want and then deliver it. That’s not to say that you should blindly listen to customers. It’s that you should iterate with customers towards something they will pay a lot for because it solves a big problem for them. Put another way, Looker clearly is solving a massive problem for tens of thousands of people at thousands of companeis. It’s truly software through empathy, as Lloyd talks about. Who am I to tell the world what’s best for it? In other words, I better have a strong and well-thought-out philosophy for how to make thw world better if I am going to try my hand at shaping it through technology. Otherwise, I might as well just go where the market is because that’s garunteed to make people better off (if you assume markets do that).
Priorities for Dec and Jan
1) Life priorities
My main focus for my own health is the Alexander Technique.
For my family, particularly in the context of the 3-weeks in Florida, the focus is making the most of the time, in the context of others. This means that I want to * strategize ahead of time* to set myself up for success, but be content in the moment, even if it feels like a waste of time. In other words, 1) don’t see people just because they asked to see you, 2) go to bed early and wake up early, 3) phsyically seperate from others when trying to focus, 4) calendar sculpt. The main priority here is “peace in the home”, which is a Jewish saying. This is not the time for arguments and figuring things out. It’s a powder keg. This is the time for making nice. Reflect later. Figure things out later.
2) Work priorities (12/13/17 - 1/8/18)
Calm, coherent, patient, doing less. The opposite of frenetic. That’s my goal. Re-reading my /plan embued me with calm and happiness. Meditating, coming back to my journal to reflect. These are the things that add the structure I need in this purposefully unstructured time.
I can’t see any reason to stop my Bret Victor deep dive given that I still have at least half a dozen links to go. I feel like I’ve lost steam on it, but that might just be a momentum thing. Could return when I get back into it.
I don’t want to start doing priority-calculus, seeing if there are other things to read that are slightly more efficient uses of my time.
However, I wonder if I should budget more time in my calendar for “deep thinking.” I set aside a place in my Inbox (Google Inbox) for notes that I should proccess later. It’s the “deep thinking” label. I feel like my time for thinking those thoughts has been crowded out by an urgency to finish the Bret deep dive.
Now that I mention it… while this next thought does go against my intention not to play priority-calculus… I have a lot of links in various places that could use some attention, including /links as well as the “foc research” label in my Inbox. At the very least I could clean this up a bit and figure out a home for them.
Finally, there clearly are top-of-mind topics that I could keep in a prioritized list somewhere. Basically, the next version of /ideas. These are Blockly++, FRP Scratch/WoofJS, StreamSheets, CycleJS devtools, FRP research incl Reflex & Conol Elliot, essay about essays, better wiki tool, etc.
Ok, I need to go eat lunch now. With the remaining 2 hours in the day (given that I spent an hour on this journal entry), I will:
- Get to inbox zero
- Publish Joe Cohen interview
The plan for tomorrow is:
- Deep thinking notes procecssing
- Calendar sculpting for vacation time
- Bret Victor deep dive (unless I come up with anything better)
- Plan friday
stellar 2-hour Stefan Lesser convo
call with jaime brandon
Chat with Samuel Loncar
Why am I talking to a religion scholar? Good question! Sam is a brilliant scholar,. Every time we talk it feels like there’s so much to learn from him. In particular, I love his focus on deeply understanding historical context – he reminds me of Alan and Bret in that way. He was excited to meet me and learn about those guys, because he’s interested in the history of technology, particularly the religiousity of Silicon Valley, epitomized by the Singularity and anti-deathers.
In the course of preparing for this chat, I made the following outline, which I didn’t actually reference in the chat, but looking at it now, I see that it’s a good model for where my head is currently at.
- my career plan
- crusade / cause
- inventing on principle
- We are our tools
- including ideas, patterns of thought, notation
- augmenting human intellect
- copy and paste
- Dynamicland - ergonomics
- democratizing tool generation
- paths
- build
- profit
- Looker, Bubble, Excel
- non profit
- Scratch, Wikipedia
- research
- Victor, Kay, Papert, Engelbart
- Patreon?
- constructing cause
- now: read Bret, and influences
-
Jan: visit dynamicland
- areas of interest
- comprehensible programming model
- CycleJS devtool write
- FRP Scratch/WoofJS
- workflow and version control
- underlying interface library
- LogicHub
- Ten Brighter Ideas?
- All assumptions, including reasoning principles, visible and tweakable, all the way down to “primary sources”
- wiki-like (massively collaborative, structured, inter-connected) platform for science
- A tool for surfacing and ameliorating inconsistencies
- Allows for multiple contrasting axiomatic views (but possible not any mutually inconsistent ones concurrently)
-
Popper vs Kuhn
- presenting old vs researching new?
- work at TCS
- work on Woof (and off-boarding)
-
work on old programming languages
- Doing a podcast?
Sick again. Reading/watching BV
Unlike usual where I read and watch little and write much, today I’m not feeling great so I’m watching much and writing little. Hopefully I remember much so I can resume writing when I’m better.
In case anyone is wondering why I’m sick so much, join the club. My best guess is that my girlfriend and I keep passing strep throat back and forth. Hopefully we figure it out soon…
read BV's Dynamical System and Scientific Communication
fixed typo in media
added inital files for Joe Cohen Universe interview
added michael nielsen links
tired & unproductive today
Writing about, more than reading, Kill Math
Today I wrote ~3000 words about the ~1500 words I read of Bret Victor’s Kill Math essay. Clearly it was thought-provoking. This is slightly misleading because I also re-read Chris Granger’s Coding is Not the New Literacy as well as an article about Kill Math. Yet, the fact remains that I had a lot to say about these thoughts!
Given that I was still feeling under the weather today, I didn’t workout which gave me lots more time today to do things like make a doctor appointments, as well as do a few clearerthinking.org quizes, and a few emails. I’m in a positive, we-can-solve-it-with-science mood now, which is definitely responsible for, or was caused by, all my discursive writing this morning.
I got in about 4 hours of reading/writing here and 4 hours of miscellaneous tasks, which was less reading/writing than I planned for today but the other tasks were useful so I am happy with it. Tomorrow I only have 3 hours for reading/writing here, and also the aforementioned dentist, as well as a podcast interview, and two meetings.
added outline of legal code essay
Bret Victor Deep Dive!
Bret Victor Folder
I created an entire folder inside my notes directory. I took so many notes on just Magic Ink](/notes/magic-ink) that it seemed like a good idea to have a seperate file for each piece of his work.
Tired, and maybe sick
This was a long day! I worked for most of the last 10 hours, and most, at least 7 hours, was reading and writing about Bret’s projects. I am exhausted, partially because my throat is hurting :( I’ve really been sick with this thing for a while now! Let me schedule a doctor’s appointment now for tomorrow… Ok, I got an appointment for 4pm tomorrow.
Trust & doctors
I wish I had a doctor that I trusted, from a philosophical perspective, as much as I trust my Alexander Technique teacher Rebecca. I have trouble understanding the way doctors think, diagnose and cure things – partially because they go through so much formal training that I didn’t have, whereas Alexander Technique was something that a non-medical person created simply from personal analysis.
So many of my ideas
In particular I was shocked by how many of my favorite ideas Bret also wrote about, including a better medium for mathmatics, including for school children, LogicHub, a wiki-like platform for understanding and argumentation with nested sources.
Custom Log
I’m really really excited about the work I did on my custom log file yesterday. That was pure fun. Later in the night, I opened it up just to admire it. Hope to work on that again soon!
Tomorrow (12/6/17)
Should have 5 hours to continue here with the deep dive as long as I am not feeling too sick.
Added omnystudio podcast embed
episode 18, research recap nine notes; also joyjs notes
Almost finished with future authoring
Useful and somewhat fun but also basic stuff for me given how much reflection I already do. I really think this course would be great for those who aren’t crazy journal people like me. All the same, I’m glad I did it for the structure and clarity. Still have 30ish minutes to go so will do that Monday morning :)
Plan v5 is off to a great start
I’m pumped that the table of contents Jekyll thing worked. That’s really beautiful and super elegant.
I think my changes in the diff for this commit speak for themselves. Really excited to come back to this next week.
Plan for next week
Monday is full with the bi-weekly research summary, working out and two meeings. Calendar sculpting is included in the bi-weekly research summary time.
Tuesday and Weds are total open and will remain so, and until 2pm on Thursday and Friday are open as well.
I guess it’s mostly Bret Victor deep dive. Fun!
My first step will probably creating a list of all of his content that I want to get to and then prioritizing it. I don’t want to make the mistake of starting from the first post he ever made in his oldest blog. While good for empathy, I want more of the fully-baked stuff.
Fith version of plan
Very rambly so far. Had to even siphon of a thousand words into its own essay. I found myself unable to figure out where my next header should go or be so I googled around for how to auto-generate a table of contents. The downside to this method I am trying now is that it only works after committing and pushing to Github pages, which I why I am committing this plan in mid-working session. Let’s see what happens!
Future Authoring, part 1
I recently have fallen into a Jordan Peterson love affair, and stumbled upon this course he created, which seems quite relevant to me articulating my goals for this project. I found a free version and have answered the first part of it in not-bold here and am taking his advice to wait until a night or two of sleep before doing the second part. Let me put time on my calendar tomorrow afternoon to tackle it.
It went really well! A lot of it was personal stuff about my life, but readers of my stream-of-consciousness style in this journal are not strangers to that. It feels relevant at times to talk about my life in this journal and this is one of those times. I am a bit worried it may bite me in the butt at some point down the line but that’s just fear talking. I don’t have any concrete worries here.
Crusade Discovery
Well and thoroughly pickled
In particular I think I made a shockingly large amount of progress on articulating my crusade this morning. And the way I came to it is really a function of a week well sculpted. (I love this phrase, by the way, calendar sculpting. A quick google search makes it seem like I have indeed inventing this phrase. I wonder if it’ll catch on.)
For example, starting my week of thinking about how communication works for my “essay about essays” with Nicky Case lead me to Douglas Hofstader’s “Analogy as the Core of Cognition” which was exactly what I needed to read right now, as well as re-reading Seymour Papert’s “Gears of my Childhood”, also exactly what I need to read right now. (Watching Bret Victor’s Inventing on Principle last week also played a big part on my thinking this week.)
Then Wednesday diving even deeper into how the brain works, how people learn, why they’d want to learn to code, etc with my coggle brain mapping was amazing. Really helped me spread out my thoughts in space and get clearer about them and how they relate and build upon each other.
Thursday my brain was on fire reading through the Dynamicland zine the first way through. I’ve only made it 4 pages in the second way through and have written ~3.5k words already. I was able yesterday to really live in the future and imagine what it would be like, without hating or “making wrong” the present. I was able to bask in the possibility while also being grateful for reality. The thing about truly living in the future, while accepting the present, is that you can do it all the time, and it’s only when you live with things as core components of your life that you are able to imagine the next step, how to build on top of them, how they interact together, the 3rd, 4th, and 5th level causes. I was even ambitious enough to explain to both my grandma and then my mom about my vision for the future and how it relates to tools and humans and augmentation, etc. They both got it to some degree and were excited that I was excited and I learned more for explaining these thoughts to lay people.
I also had a great conversation with my buddy Jonathan Leung yesterday where he was excited for me for “not making the present wrong” because he noticed it was something for me to work on when we did our podcast many months ago. We thought about Elon as a crusader and what his crusade is (averting existential threats) and how that compares with Juan Benets crusade (decentralization).
Additionally, yesterday was largely inspired by How to Measure Anything, my new favorite book which is really going to make a scientist out of me and helped me understand the distinction of mesaurement and how it is truly what science is: reduction in uncertainty.
As the zine says (quoting someone), the idea is to immerse myself if brilliant thoughts get pickled by all these ideas, which will in turn lead me to having my own ideas.
Ariculating Crusade
I think here’s what’s profound about the ideas I had yesterday and today:
0) Tools, or technology, includes ideas, ananlogies, physical machines, virtual software. Anything that allows someone to do or think things, either at all or easier, than without the tool.
1) Humans subsume our tools into ourselves, becoming what we were before plus our new tool. The result is a cohesive whole. Removing the tool reduces the human to what they were before the tool, akin to removing a person’s arms.
2) We know a great deal about how the mind works, how our bodies work, how emotions and happiness works, as well as what doesn’t work. We can take all of this knowledge and bring it to bear on the problem of desigining proper tools for humans.
Pause! How does this relate to programming language tools? Well programming langauges are tools for designing tools. Wow. Has there ever been such a tool? Ok, well writing is a tool for desigining tools. The notion of tool is a tool. Ok, so there are plenty. Programming is a tool for desigining tools that can also desigin itself. That’s pretty neat: you can’t make a pencil with a pencil. You can’t make a typewritter with a typewritter. But you can make software tools with software tools.
However it doesn’t feel like the bootstrapibility of programming languages is why I’m so passionate about improving programming tools. Let’s flip the question on its head: am I more passionate about building better tools for programming than, say, science? Or better dinner table conversations? Or more logical thinking? Nope. I’m really excited about each of those problems. Maybe the dinner table one a bit less emotionally but not that much less. The only reason I was so excited about programming tools was that 1) they were problems I had, 2) they were problems my students had, 3) I knew how to code and would have fun solving them. I’m really excited about all tools for thought and how to really embed them inside of people so that people can be augmented, not just be augmented.
Wait is that my crusade? Be augmented. The metaphor is that we are already the bionic man. We already have technology in our brains. We might as well optimize this software as best we can. And make the technology outside our brains optimal as well because that technology exists inside our brains too, just not phsyically. The metaphor for that is 1) my arm isn’t “inside my body”, but it’s clearly me and 2) same goes for my clothes.
Rest of today
I’m going to go workout with Sarah at a barre class now and then grab lunch. The idea this afternoon is to try my hand at another draft of my plan. I think I’ve got a good head on my shoulders about it this time.
However, I think I’ll probably want to come back to it after I finish the future authoring and get through my Bret Victor deep dive. Really, my plan seems like it might be done in time for the new year.
Read Dynamicland Zine (& merge commit)
As you can tell by reading my notes, I was blown away by the Dynamicland zine.
Things on my mind
Markdown headers in commit messages
This is important so that I can link to content via its anchor tag. (Yes this currently doesn’t work because this content is currently not rendered as in the github commits page for this repo. I will need to do that at some point soon-ish.)
This was bothering me so much that I solved it right now. It’s as simple as git commit --cleanup=verbatim and then just deleting everything but the message. Closing https://github.com/futureofcoding/futureofcoding.org/issues/62.
Next steps
It’s becomming clearer that my next steps revolve around Bret Victor and Dynamicland. At the very least I need to spend a few hours there, but I could see it being weeks, months or even a year or two.
This week I worked on:
1) brainstorm “essay about essays” 2) brainstorm “learn to code” essay 3) read and reflect on zine 4) reflect on goals and work on long-term plan (tomorrow)
This was a really great week. However, I’m now seeing my work on the “learn to code” essay as potentially premature. Or not premature, but not quite as urgent as I thought. It’s not like I’m going to forget my hardwon insights from The Coding Space. While I could write something now, I am only going to learn more about these topics as time goes on. And I can always come back to teaching if I need to remember things for the essay.
The “essay about essays” project is also a bit random. However, if Nicky Case would collaborate with me on it, I would drop all my other projects and jump at that chance.
However, if left to my own devices, it feels like its time for a Bret Victor deep dive, much like the Alan Kay deep dive that I did a few months back. (You can read about it in my old journal.) Like my Alan Kay deep dive, this one will likely also take approximately two weeks (12/04/17-12/15/17). Then I go home for three weeks (12/18/17-1/4/18) for the holidays. I might do some (no more than 20 hours) work the week of 12/18/17.
Then it’s time for a visit to Dynamicland! https://twitter.com/mandy3284/status/936284579333156864
I’ll probably go in early Jan, but it depends on when they want me I guess. I’d love to stay for a week or two and work out of the space every day, but I’d be happy to go for even a single afternoon.
All this said, while I have set aside all day tomorrow to work on my goals and my plan, I may cut that short if it doesn’t feel productive to get a head start on my new priority: the Bret Victor deep dive!
notes with aidan
brainstormed essay about learning to code
I continued my theme of brainstorming/mind-mapping this morning, but with a different essay and also a different medium. The essay topic is learning to code and the medium is a neat platform called coggle. In addition to being easy to use, it also is markdown-based, you can see a history of all previous edits, and it’s real-time collaborative. Basically everything I’d want. You can see my mind map here. And here’s a picture of it just in case that link doesn’t work:

Very productive. Really love the medium. One thing I noticed is that part of why mind-mapping software is difficult is that you have to go from abstract to concrete as opposed to being able to list arbitrary nodes and connect them later. I am currently side-stepping this problem by creating a “TODO” toplevel node that I can connect random stuff to until I can tell where they are going to best fit in the map.
Spent 3ish hours on it this morning. It also worked great on my iPad, which was really nice. The downside is that I forgot my ergonomic iPad keyboard so I typed on it too much and now my hands hurt a bit.
I am realizing that unlike Prezi, there’s no notion of “path” to this tool, but I bet I can approximate it by creating a few different duplicates of the base map, and then in the copies, laying out the nodes in various orders. (You can put the nodes wherever you want and the relationships between then will just follow, staying connected.)
I’m going to go get a workout in now, then I have a meeting with someone who wants advice on coding curriculum design with is quite relevant given what I did this morning, and then I chat with Aidan, founder of DropSource.
added episdeo 17 bubble.is emmanuel
essay about essay brainstorm
Given that I don’t have a title for this essay, I thought it would make more sense to create a github issue for it because those are referenced via unique ids as opposed to their changeable names. (Aside: in writing that last sentence, I realized that I could simply create a /drafts/ directory and name each of its children elements the same way github issues does: /drafts/001, /drafts/002. When I settle on a title, I could move the content into the /essays/ directory and reference it via its name, not its id.) However, I want this log to consist of all work I do on this project, even if it’s work outside of a set of changes to files in this directory, so this messages links to my work this afternoon on the “essay about essays”: https://github.com/futureofcoding/futureofcoding.org/issues/63#issue-277535475
Back from sickness and vacation
The past two weeks didn’t go as planned. If you’re following this journal, you’ll notice that I haven’t made any entires or commits for two weeks. This was mostly because I was still(!) feeling sick. Finally I was diagnosed with strep throat, and am feeling a lot better today. Tomorrow is my last dose of antibiotics so hopefully I’ll get back to running tomorrow or the day after.
Note: the entry prior to this one is fairly defeated in tone. This is because (1) I was unexpectedly starting to feel sick (again) and didn’t want to believe it, and (2) I was trying to get too much done in the time allotted. A recipe for defeatedness. I’m feeling much better about things now. Plenty of things to do but one step at a time. Plenty of time to address them all. Most important ones first.
Despite what it says in my plan at the moment, my next step will not be creating a Patreon. This is because (1) the value accrued from having a Patreon up before creating my content probably isn’t that high (look at how Vi Hart raised $6k in just a few days on her reputation), (2) it takes a while to get a strong following on a Patreon so the money wouldn’t mean much, (3) it’s a distraction from focusing on the work the will actually help move me forward at this juncture (planning, reading, writing).
I’m very excited about a potential upcomming collaboration with Nicky Case. On our phone call a few weeks back, I asked him for advice on writing essays and he outline his thoughts in what will hopefully be an essay he and I collab on. That sounds like a lot of fun! It would be great to have a small win under my belt. Despite it likely not being the absolute highest priority right now, it’s in the right direction. In other words, even though my Work Plan isn’t quite done, I still have a pretty strong feeling that this small detour would move me closer to accomplishing it. As I told Nicky, I have ~20 hours this week to work on the essay. But really there’s no rush. I can work on other things this week and come back to that next week.
Another thing on my mind is the unbreakable-links project. This project has taken much longer than expected. Just another opportunity for me to improve my currently highly inaccurate planning skills. The short-term solution is quite reasonable: whenever I want to move or delete a file in this directory, I simply have to think through what will happen to all prior links to that page. I do this well with the now deprecated /journal page.
Ok, so now let me think about my priorities:
- Write 3 different outlines for the “essay about essays” to send to Nicky Case
- Publish the now-very-late podcast with Emmanuel from bubble
- Spend time writing about my goals for this project
- Deep dive on Bret, read the Zine, send him an email
- Write 3 outlines about learning/teaching to code (and learning in general)
- Continue writing FoC plan
- Schedule meetings with key people (Aidan, Stefan, Samuel)
- Migrate other blogs from Trello (including AT essay outline)
- Reach out to guest or two for next week on the podcast
Ok, these are all top priorities that need to happen in the next week or so. The order I do them in doesn’t matter much. Let’s go ahead and put them on my calendar in blocks, so I can visualize what I can get done and move them around as needed.
This is what it looks like now:

I’m feeling happy and aligned with this. I am now noticing that this would be in contradiction with what I told Casey, that I have ~20 hours for this project. Depending on how our conversation goes, I can always bump one of these blocks to next week no problem and manufacture 20 hours here. However this is the plan if he doesn’t want to work on this this week.
You may have noticed that I’m more structured today than usual. This is (1) because I have not been regular about my entries the past few weeks and am feeling a bit adrift, and (2) I fell into a Jordan Peterson YouTube hole last night and he says some pretty straightforward things about happiness, including that you need structure. The first question he asks someone who’s depressed is, “do you have a job?” If the answer is no, then his answer is get one, even if it’s not perfect. It will set you up for success. So while I don’t want to follow the letter of his advice, I do want to add a little more structure to my life to stave off any kind of emotional turmoil from working alone and jobless.
Why is my plan so ugly?
I was hoping to publish my work plan by the end of day today but I don’t like it. My thoughts are all over the place. I don’t like the summary of steps at the end. It needs more work than I can do right now. Let’s not rush.
As crazy as it sounds, I think I want to create a new work plan from scratch yet again. Hopefully it will be the last time. In particular I want to think through the steps of the plan and the timeline.
I’ll also be working on the content for my Patreon in the next few days. I expect that to launch in the next few weeks.
Finally, I am starting to rethink the homepage design. Maybe I’ll add some photos. Maybe I’ll feature certain content. I could think about the “user flow” as opposed to simply listing all content by date.
simplified plan a bit, workshopped steps in summary
edited plan, refactored out principles to own file
rest of nicky case notes
Done (for now) with plan (I think)
I know the title of this commit doesn’t inspire confidence but I think this plan is in a good place. Good enough for me to move on to step 1 of it at least. I’m sure I’ll be back here, rethinking things soon enough.
-
It feels like every time I come back to working on this plan, I delete everything and start over again. That’s not neccesarily a bad thing.
-
It’s such a bummer to me that I have to write these journal thoughts somewhere random and then copy and paste them into the commit message at the end of my work even though I’m now writing them before I get started. Why can’t the commit have a home before you finish the commit?! (Brainflash! I should’ve just commited the above thoughts to the repo without any changes this morning!)
-
Version control is definitely a topic I want to think about more. Really “version control” isn’t the write word for it. It’s more “iterating on software” or “the software workflow”. Managing versions of software is a different problem. The elements of change guy is really the only one I know who’s really thinking about this in a thoughtful way.
-
I’m not sure where my fustration with this plan is coming from: 1) my lack of progress on it the last few weeks because of my sickness and taking too many meetings, or 2) not having enough data to make a good decision here.
continued working on plan, outline, goals, why
added console logs to unbreakable-links
removed extra slash in rawGitLink
added unbreakable-links as non-repo
added unbreakable-links repo inside futureofcoding.org
update unbreakable-links
added unbreakable-links, simply ?version=
Plan for week 11/7/17
I was planning to spend all of today on my Plan, but I was given a list-minute invitation to a conference that seems like a good opportunity for me so I’m doing that instead.
Tomorrow, Wednesday, Nov 8th, I have meetings and other things all day so I won’t post here probably.
Thursday in the morning I will be here to work on my Plan. In the afternoon I will be meeting with Paul Chuisano of Unison, Lloyd Tabb of Looker, and Emmanuel Straschnov of Bubble.is – what a lineup!
Friday all day no matter what will be reserved for my Plan! I’ll also speak with Nicky Case at some point during the day on Friday which will be amazing.
Generally next week is mostly free for work on my Plan it is my intention to keep it that was as much as possible. NO MORE MEETINGS. NO EXCUSES.
Added omnycast embed
added 16 research recap eight notes
fixed typo with 14 research recap seven
Created new outline for Future of Coding Plan
Don’t have time now to explain. It’s a mess in there. It begins with the things I need to do next on this project. Then it’s an outline. Hope to clean it up soon!
Started new version of the Future of Coding Plan
Future of Coding Plan progress
I’m really excited about the direction this version of the plan is taking! There are still a lot of thinking and analysis that needs to happen here, as well as organizing my thoughts, combining them with /about.html, and also doing a bit more research on this topic, and getting feedback on this plan from friends and experts. In particular I am really excited to continue reading Doug Engelbart’s Paper on Augmenting Human Intelligence and seeing the demo — I think that will help me with this plan and also my world plan which I had trouble working on last week, partially because I was sick and partially because it’s probably part-three of my planning series, instead of part-two. This future of coding plan is probably part two. I know this because I was stuck on my World Plan at the Future of Coding section, where if I finish this one first, I can just link to it there in my World Plan. As far as the other sections of my plan… we’ll see what I come up with.
Still Sick
I have been taking a while to kick this cold. I feel bad about missing my first week of the podcast last week. It looks like I’ll also be missing this week’s interview because I didn’t do that last week either. Instead of making myself crazy and trying to rush it all in, while at the same time catching up on the last two weeks, and continuing to get better, I’m going to give myself a pass and take this week off from the podcast as well. If any of my listeners out there are worried or wondering where I am and have a suggestion for a better way for me to communicate that I’m taking weeks off, please let me know. I guess I could release a dummy 2-minute podcast episode just saying that I’m sick and won’t be on this week but that feels strange.
Newfound patience
A number of factors have conspired together to lend me much more patience towards this project — and others in my life — than I had before. There were two main factors that were causing my impatience:
1) when your self-defined job-description is “creating the future” of something, you have to imagine what the future could hold in store, and then bring it back for all of us in the present. However inherent in this is noticing all of the ways the present is lacking and how much we could all benefit from these future benefits now now NOW!
2) I have all sorts of hangups around being a wunderkind. In fact at my last job, that was a nickname they had for me. Now that I’m noticing this pressure, I’m able to have it affect me less.
3) The ideal perspective on changing the world would be wanting the outcome to happen, and truly not caring who accomplishes it or gets the credit. Not only to I want to hold myself to this standard in practice, but deep in my bones I want to be happy when a friend shows me a “competitors” product, not scared or anxious as I feel now. In fact, I want to see all people as collaborators in our shared project of making the world a better place. This is an important emotional reaction to recognize and try to shift. I think it’s similar to the project of overcoming jealousy that I began to undertake as it relates to romantic relationships after reading “Sex at Dawn” which taught me about how romantic jealousy isn’t as natural or positive as I was lead to believe growing up.
Combined with my new love of Essentialism and focus, this newfound patience is giving me better perspective, particularly around the planning fallacy. Instead of assuming things will happen magically in nights and weekends, I now see that I need to allocate the appropriate amount of time for things that are important to me, such as wrapping up my work at The Coding Space and on WoofJS with a neat bow on top, as well as planning my next steps for this project. Instead of thinking I could squeeze these things in in the next few weeks, I am now content for them to take me months or even the next full year.
recovering from a sore throat
I came down with a sore throat this weekend, which was pretty bad yesterday and mostly better today. Yesterday I was planning to do my research recap, meet with Yair from Lamdu and record an episode with him, and go to the Future of Programming meeting. Unfortunately, I was able to do none of that, but I did find the energy to work on https://github.com/stevekrouse/unbreakable-links which is both important to work on and a very fun project for me.
Today I’m feeling a lot better, but I still don’t want to push myself, especially because I want to conserve my energy for the MoMath fundraiser that I was invited to by Pete Muller when I bumped into him at Springsteen on Broadway and he heard that I’m a Mitch Resnick fan, and that he’ll be there tonight! I’ll have to make sure to finish his book in the next few hours…
As far as my main focus, my #1 priority these days is my Planning Series, which starts with “Life Plan”, then “World Plan”, and finally “Future of Coding Plan”. The first two will live on stevekrouse.com and the third will live here, probably on futureofocoding.org/about or futureofcoding.org/plan.
Just Plans
As you may notice, I have decided to stop referring to these plans as “master plans” for a few reasons: 1) “master” is a word with strange slavery connotations (it also makes me uncomfortable to have “master” branches in git but one problem at a time), and 2) it makes me feel less egotistical to have “plans” as opposed to “master plans.”
where I've been
Over the last few days, I haven’t been pushing nearly as much to this as I used to for two reasons:
-
I am working on unbreakable-links which will allow me to more freely edit the structure of the site, which is key because I need to change it.
-
I am master planning. You can read my life master plan here https://docs.google.com/document/d/1tycCeK3FbOVqiz6xcePqr1iE0QTfsqpEgn4XUsXfuRM/edit
this journal is officially deprecated -> /log
This journal is now officially deprecated! If you’d like to continue following my progress, you can do so by following the commit log at futureofcoding.org/log.
added 15 interview with scott mueller
Working on my life master plan...
I feel bad for neglecting this site for the past few days. I’ve been working hard on my master plan for my life and I’ll be back here shortly to continue working on my master plan for this project!
added link to embed podcast for episode 14 research recap seven
added to index.html and switched id to name attribute to make anchor tags work
added episode 14 research recap seven without omnycast link
added andre staltz call 10-9-17
Continued developing master plan
I’ve been making a lot of progress in the past few days, thinking about this project at a high level. I made a lot of progress in the shower this morning:

There are a few next steps:
- Articulate my prototype ideas for StreamSheets, Scratch or WoofJS FRP (and come up with a name for this), generic GUI for langauges, and more if I have them.
https://github.com/futureofcoding/futureofcoding.org/issues/54 https://github.com/futureofcoding/futureofcoding.org/issues/55
- Spell out my design principles.
https://github.com/futureofcoding/futureofcoding.org/issues/9
-
Send my master plan around to friends.
-
Consider the future organization of the website and if now’s a good time to go for it. https://github.com/futureofcoding/futureofcoding.org/issues/53
testing to see what long commit messages look like
Can you see this message?
How about this link?
How about this header?
journal death knoll and streamsheets write up
So as it turns out, I had plenty of productive time on my hands yesterday to do research here while at jury duty. However, possibly because I wasn’t expecting to work, I didn’t default to continuing on Elm Flappy Bird like I was planning to. Instead I began strategizing for this project which I wasn’t planning to do until next week but I’m really happy I got started already! I had some more thoughts in this vein this morning.
Death knoll of this journal
If you go and read those thoughts, you will see that despite my love for this very journal, I acknowledge that while it serves me in some ways, a better organizational structure will serve this proejct better, so this will probably be one of the last entries. I am taking great pains (as you can read above) to ensure that no links to this journal will be broken, so no need to worry about that!
Streamsheets write-up
I spent the bulk of my research time yesterday writing the Streamsheets writeup, which was very fun and productive. I got over 2,000 words in! It was in response to a request from the Future of Programming community:

lowered header predecede of structural editor subheadings
structured editing write up
I had a few fun conversations yesterday, including a reply from @r0ml who agreed to come on the podcast, a Future of Programming meetup, and also an email from Niko Autio (who I hope to chat with soon and helped spur on the Structured Editor writing below) who was sent to me via Andre Stalz (who I will hopefully find time to chat with this coming Monday to kick off my “master planning”).
Structural Editors
Given all the recent Structural Editor (also known as “projectional editor”) conversations I’ve been having, I think now is a good time to write about those, leaving Thursday (as tomorrow I have jury duty, which I make up for by working a double research shift on Friday) to continue the Elm Flappy Bird.
Fustrations with Structural Editors
Inside every cynical person, there is a disappointed idealist. - George Carlin
You may remember that I starting building my own structured editor for JavaScript called Rose, which can you read about at the end of this post and the beginnning of this post, but ended this prototype fairly early. You may also remember my review of Lamdu, in which I was both impressed by what this could become but disappointed about its current state.
You may recall my conversation with Lloyd Tabb where he explains his disillusionment with structured editors because of his failure to build one in the 80s, and his current insistance that text will always win as the interface for programming.
Last night at the Future of Programming meetup, there was a discussion about how excited we all have been at various times about structured editors, but as you can read in the notes, have been disappointed each time.
I’ve recently become friends with Aaron Kent of Isomorf and am quite impressed by their structured editor! However as a “pro user” their tool would still slow me down over text-based editing. (Although it might be faster for a new programmer, but I’m not sure.)
What’s crazy about all this negativity towards structured editors is that its coming from people that desperately want to be positive about it. All the negativity comes from dashed hopes.
This is not to say that some of us don’t think it’s possible to succeed here. (Ok, some of us do think it’s impossible to succeed here. But those that do think this often think it because they spent months or years of their life trying and failing to succeed here.) But some of us are just skeptical of that possibility.
Optimism about Structural Editors
I, for one, am not skeptical of it at all. Despite all this negativity, I think it’s not only possible to succeed in a non-text-based editor (here I’m using a more general term than “structured editor” to include other editor types like block-based or node-based) but probable. I say this from my experience successfully using MIT’s Scratch myself and with students, from my decade of experience using dozens of programming languages, from my experience building on top of Google Blockly and trying to build a structured editor for JavaScript referenced above, and from my experience trying out many such editors over the past year, many of which while leaving a lot to be desired, hint at how amazing they could become with just a bit more development.
After seeing the negative feedback on structured editors from the meeting last night, Yair of Lamdu quickly shot back a few notes about how they plan to address each of the comments brought up, such as where to put comments and changes regarding operator precendence.
I agree with his optimism. While text-based editing does have a signicant tooling advatange because it’s been the dominant platform for the last 60 years, I think there’s no reason that we can enumerate all of the use-cases and issues that people have with structured-editors and tackle them one at a time until the quality of structured editors outpaces the quality of text-based editors, even for “pro users” that have all the emacs shortcuts memorized.
One caveat to this, of course, is that in order to build a tool to such a level of quality, you need its developers to stick with it for years and years. Given that there as of yet (aside from LightTable and Eve) been little money for such projects could be an obsticle. However not a insurmountable one, as shown by how the Lamdu developers have made signicant, sustained progress in their free time over the past few years while keeping up with full time jobs. Others in this space are persuing VC funding like Eve did. And then there are researchers who are supported by grants or non profits.
Niko Autio’s Microeditor
Niko shot me an email last night with his video of a prototype here and description here.
There are a few really solid insights here:
- Text is merely one of many projections of the underlying data structure, usually an AST.
- You can create many “microeditors” that give you very specific interfaces to this underlying data structure (“I want view THAT piece of data as table and THAT as diagram.”) In this way you can have your cake and eat it too.
- If you break up each microeditor small enough and build the underlying platform well enough, you could get the open source community to contribute to their development. Potentially you could bootstrap things and build the tool in the tool.
You know… this idea isn’t all that crazy. You could combine an existing browser code editor like CodeMirror with exisiting JSON and XML editors and table viewers to get started… I imagine the real trouble with this project will be that it’s trying to solve every problem for everyone all at once and won’t get good at anyone’s specific problem anytime soon. That is, the trouble here is focusing on a use-case to optimize for.
Ville Vanninen’s Foolproof HTML
I think I’ve seen this before, but was sent it again by Niko last night. In particular I like this diagram (which people in this world constantly have in mind but I have seen written out explicitly before):

Very neat project!
- First they start by removing syntax that humans don’t need (but computers like) to get something similar to Jade (or other compile-to-HTML languages)
- Don’t let humans make syntax errors
- Make things easier with good shortcuts
At the end of the day, it’s not all that different than a good IDE and Jade. The struggle here would be making something good enough to convince people to switch to it. It seems to be that it may take significant effort to create something here that’s even 50% better than a good IDE and Jade, and often things need to be more than 100% better to convince people to switch to them.
All the structural editors
At this point, I know about a lot of these things, so I created a Github issue where we can start a list for them…
Not the highest priority
In a recent talk, Paul Chiusano of Unison explained that while structured editors (like those he himself worked on in the past) will make programming better, they’re not currently the highest leverage thing you can do to improve programming. His thought experiment: “would you rather a brain-to-text interface to x86 assembly or a emacs-interface to Haskell?” Most people would prefer Haskell, he says (and I agree), which explains why he’s now working on creating better mathmatical abstractions for distributed computing as opposed to more fluent interfaces to existing languages.
In a similar vein, my current thesis is that slapping a structured editor interface on top of our current programming language paradigms will only improve things marginally, and that’s after investing a lot of work into them over a period of years (which is why I stopped working on my structured editor Rose). The real leverage is in enabling better paragigms through more intuative interfaces, such as enabling stream programming through a spreadsheet interface, like my StreamSheets project I talk about throughout this journal (ctl-F to find it).
However, the old programming languages and paradigms will stick around for a while, so more power to the people trying to make structured editing work! In particular, I’m excited to watch Isomorf iterate on their interface as they get people using it to solve real-world problems.
Merge pull request 48 from stevekrouse/episode-13
added episode 13, waiting for lauch date
added omnyfocus embed link
elm flappy, andre and nick, juan benet master plan
I continued work on my Elm Flappy Bird this morning (new version here) which was fun but slower going than last time (but faster than with CycleJS probably because I know what I’m doing this time). I made jumping work on space key press and also added pipes. In particular I had fun with the way I chained transformations on the model.
update : Msg -> GameState -> GameState
update msg model =
let
moveBird model = { model |
bird = {y = model.bird.y + model.bird.ySpeed, ySpeed = model.bird.ySpeed - 1}
}
movePipes model = { model |
pipes = List.map (\pipe -> {pipe | x = pipe.x - pipeSpeed}) model.pipes
}
addPipe model = { model |
pipes = {x = 250, yOffset = 0}::model.pipes
}
jumpBird model = { model |
bird = { y = model.bird.y, ySpeed = 10 }
}
in
case msg of
Tick time (keys, _, _) -> model
|> moveBird
|> movePipes
|> (if (round time) % newPipeTime == 0 then addPipe else identity)
|> (if keys Space == Down then jumpBird else identity)
Jump -> jumpBird model
However while it is very nice to have good type errors, there are a lot of confusing type errors too, particularly when I leave out type annotations or parenthesis. I spend a good deal of time this morning not realizing I needed parenthesis around the if-expressions above. I hope to finish this up in the next day or two!
I got a reply from Nick Johnstone this morning, and I’m really excited to chat with him soon!
I also a reply from Andre Staltz this morning regarding my CycleJS questions from last week (one of which you can see below). I hope to chat with him over Skype soon to chat about 1) getting CycleJS working on Cloud9, 2) my Future of Coding project more explicitly at a high level (as opposed to in the weeks discussion about projects), 3) his Scuttlebutt project because that is interesting.
CycleJS Onionify “share data between components” in the case of collection items
Andre Staltz’s reply to my bullet (5) below:
It’s possible to give a lens for each list item through the makeCollection API. Just provide it in the itemScope argument, e.g.
key => ({onion: pipeLens(key), '*': key}), wherepipeLensis a function that takes a key and returns a lens. This may seem a bit unfamiliar, but in fact when you useisolate(Component, scope), thatscopeargument is the same thing we are using for makeCollectionitemScope.There are two different isolation use cases:
- Isolate the collection of items:
isolate(PipesList, {onion: pipesLens})(sources)- Isolate each item separately:
itemScope: key => ({onion: pipeLens(key), '*': key})We tried very hard to make the makeCollection API intuitive and easy, but it’s also fundamentally a different piece of the system (it’s a dynamic manager of component instances) so its API, e.g.,
itemScopefeels different to the normal use of components in Cycle.js, but actually it’s just an option to configure howisolate(Item, scope)will be called.So it’s still possible to “share data between components” in the case of collection items.
Juan-benet-insired Master Plan
Three years ago, a friend forwarded me an email written Juan Benet (of IPFS and FileCoin) where he muses on the important things to focus and work on. At the time, I thought it was somewhat interesting but mostly just random and didn’t pay it much heed. However, my new friend Andreas (@curious_reader on Twitter) that I spoke to on Friday sugggested I listened to a YC podcast he wa on and it blew my brain: everything he set out to acheive three years ago has either been achieve or will be acheived. Even more fascinating, the same things he was talking about acheiving then are what he’s talking about acheiving now. This really shook me to the bone: articulating your ambitious, seemingly-impossible aims and truly standing for them, and then having them morph into reality – that’s powerful. Part of why this affects me so is that I spoke with Juan on the phone for like an hour two years ago when he was working alone on a crazy project without any money to support himself – and I wasn’t at all interested in this project, which has since gone on to earn unicorn status in record time for a startup, just a few years! (Yes, it’s through an ICO which are super bubbly now but in his case I don’t think its entirely unwarrented.)
Relatedly, I recently decided I was ready to meet someone to seriously date, so I wrote down a list of what I’m looking for in a partner and just a few weeks later I found someone amazing and we’re seriously dating! (This also happened to a friend of mine last year!) So basically I am in rapture for the power of articulating, preferably on paper, what you’re looking for. (To clarify, I do not believe in the cosmic power of “the secret” whereby I am bending reality to my wishes. On the contrary, I think the reasons this articulation technqiue works are clear: 1) it helps you articulate to yourself what you’re looking for, 2) it helps you articulate to others what you’re looking for so they can help you find it, 3) it makes it easier to optimize your strategy towards acheiving your goal through reflection.
So I spent 90 minutes on Saturday starting the about page of this website, which I think could serve as the “master plan” for this project. (I’m stealing the phrase “master plan” from Elon Musk.) However, I realized that while I did spent a significant amount of time on it, I didn’t come close to finishing. Planning takes time. I can’t just squeeze it in during the weekend. I need to allocate a significant period of time to reflecting on my goals and strategy, come up with new ideas, get feedback on these ideas, and articulate my new plan of attack. Thus, I will finish this two-week research cycle by wrapping up my Reactive programming deep dive, and spend the entire next two-week cycle working on my Master Plan!
Septempber 29, 2017 12:06pm
Ok! So I don’t have time for the planned 6 hours of work today but I did get in about 4 especially if you count the conversation with Andreas I will have in a few hours which was spurred by this conversation on Twitter.
Fun conversations
Speaking of talking to cool people and twitter, there’s been some fun activity on those fronts:
-
I tweeted out the Atlantic article about the future of coding and Chris Granger retweeted it!
-
I finally did get a few emails back from Alan Kay. He’s too busy to mentor me now because he’s writing a book (very exciting!) but he reccomended I check out what Bret Victor’s up to (lol).
-
I sent an email to Nick Johnstone this morning. I hope we become friends!
-
After chatting with Christopher Anand on the podcast (which will come out next week), I’ve been talking to other people who teach functional programming to children, Emmanuel from Bootstrap and Scott from UCode who also teaches Elm. Maybe we should start a club!
Elm Flappy Bird
I began working on Elm Flappy Bird this morning on Ellie-app, which is very exciting. I was pretty blown away by how much progress I was able to make in just under an hour of coding. Not sure if it’s because it’s easier to use than CycleJS or because they’re so similar that I’m able to use what I learned with Cycle here. Excited to finish this up soon and re-evaluate my StreamSheets prototype idea with my newfound deeper understanding of reactive programming and streams!
started about and thesis
fun conversations and elm flappy started
added episode 13, waiting for lauch date
Update journal.md
I have a hack day at The Coding Space today. Anyone who wants to improve their coding skills comes and works on projects, and I help them if they get stuck. In between when people need help, I’ll work on WoofJS issues. I have 6 hours reserved for research tomorrow.
finished cyclejs flappy bird
Today was a productive morning! I finally finished my CycleJS flappy bird! Here the newer version (I forked the previous version). I also went ahead and created a gist for this code as well in case (god forbid) my new favorite service webpackbin goes out of exsistance one day – that’s definitely one thing I am learning to avoid from reading decade-old blogs of others’.
Thoughts on CycleJS thus far:
-
It’s crazy that the only platform I can get it to run on is webpackbin! (Yes, I know I am being a bit unreasonable by demanding that it be easy to use on a chromebook, but that’s where my bar is.)
-
As I remembered from my first time working on this project, it’s really difficult to know how to fit the pieces, particularly the boilerplate pieces, of your CycleJS code together. There’s a lot of combing around through documentation and examples scattered around the web. Once it comes together, it’s beautiful but it isn’t immediately obvious how to make that happen.
-
This took sooo long! Obviously the code now is beautiful and I have total control over what happens every second. However, it’s a bummer it takes so much longer to write code so beautiful. And thus: my current project to create a layer of abstraction on top of it makes a lot of sense.
-
This is the bleeding edge of reactive programming! No joke - in the course of developing this app, Andre pushed a new version of Onionify that makes it easier to work with dynamic lists. I realized it earlier this morning when things weren’t working and I saw “ Update all examples for makeCollection API - 2 days ago” as the most recent commit message on most of the codebase.
-
However while the
makeCollectionAPI does indeed seem cleaner, I wonder how I’m now supposed to sharing data between components. I was able to push thegameOverstate into myBirdcomponent by creating a lens that contained both the bird and thegameOverdata. However, I’m not totally sure what the idomatic way to accomplish this withmakeCollectionis. The best I came up with is by pushing the shared state (gameOverandscore) into each induvidual list component. This pattern also works for setting shared state from within a component: the child component just updates the state in itself and the parent setter scans the children to pull the new state when it occurs. TODO ask andre about this… -
TODO - I also really want to play with the CycleJS devtools so I’ll look into that soon…
-
An idea from when I first did this project months ago: think about encoding seconds, pixels and p/s and p/s^2 into types with typescript, particularly in the constants at the top of the program.
-
DOM Canvas with the upside-down y-axis hurts my brain! (This isn’t a CycleJS issue, really.)
-
Tomorrow I want to start work on building the same exact app but in Elm, potentially using the McMaster university SVG library. Hopefully this doesn’t also take me about a dozens hours!
-
I feeling pulled towards creating a “reactive woofjs” at this point. Having just talked to Christopher Anand of McMaster University and Emmanuel Schnazer from Bootstrap (and Pyret), and spending so much time making flappy bird games on the canvas, wishing I had 1) a proper x-y axis with 0, 0 in the center, 2) a Scratch-like sprite abstraction (which would make it easier to check if things are colliding and would make it so that I don’t have to redraw blue every time), and 3) most importantly, I could possibly abstract over some boilerplate code that seems to be inherent in all CycleJS and Elm (not sure about Pyret) projects. This project is definitely a digression but not neccesarily a distraction. I think it could be a fun way to learn more about reactive programming through building a simplier abstraction over it than the one I ultimately want to build.
Update journal.md
I spent another 90 minutes on the CycleJS Flappy Bird. It’s coming along! This morning I pushed gameOver state into the Bird and Pipes components, even allowing the Bird to set gameOver: true when it goes out of bounds, which simplified the code a lot. I also switched the order of the reducers, bringing the Bird reducer to the front which helped an issue that was tripping me up. I then added canvas sinks to all of the components and then combined them in the main() function. I still have another few hours remaining on this project (the never ending flappy bird!) to 1) create Pipe components underneath the Pipes component and 2) detect Pipe collections and setting gameOver: true.
I have set aside the remaining hour of my research for today to organize myself around my logisitcally tasks, like organizing the Future of Programming meetup on Monday, putting the final touches on next week’s podcast episode, etc, etc.
added episdoe 12, research recap six: cyclejs deep dive
research recap 6
Research Recap #6
For better and for worse, the last two weeks were less productive than the prior two weeks, both in terms of time-spent (maybe 10 hours less over the two weeks) and in less focus during those hours because I was distracted both with The Coding Space developments and with my personal life.
However, I did some fun and useful things:
- http://futureofcoding.org/journal#cyclejs-deep-dive
- Spent way too long trying to get cycle-create-app to work on Cloud9, bounced to WebpackBin which is a godsend, and spent a few hours playing with Clay and giving my friend Nicolae feedback on that
- Had a fun interview with Christopher Anand that you’ll get next week
- Fun spreadsheet programming for my business and then Onionify
- No Recurse Center for now
- A whole day with CycleJS Flappy & Onionify
My plan for next two weeks (9/25/17-10/9/17)
It feels useful to continue this deep dive into CycleJS and FRP, especially in the context of: “I have very similar goals to Alan Kay’s STEPS project, which they build with FRP and stream programming. However, they don’t totally commit to the metaphor which makes it less powerful. Using the new advances from the cutting-edge open source CycleJS community, can I use the Streams paradigm with a spreadsheet metaphor to more fully realize the vision of the STEPS project to build a better foundation for software?”
To this end, I’ll first finish my Onionify Flappy Bird.
I’ll also try to get the CycleJS devtools working, first by asking the gitter to help me use them with WebpackBin… actually let me do that now…

That was fun! I even got to help another person with their issue! Now I really feel like I’m getting the hang of CycleJS!
Then I’ll read a number of links on this topic, including:
- http://elm-lang.org/blog/farewell-to-frp
- CycleJS Component Difficulties
- http://conal.net/papers/icfp97/
- http://conal.net/papers/push-pull-frp/
- http://conal.net/papers/Eros/
- http://tinyletter.com/Flowsheets/
- https://github.com/gelisam/frp-zoo
- https://github.com/reflex-frp/reflex
- making sure everything can be visual (pool, math.random) https://github.com/cyclejs/cyclejs/issues/581
I will also email Nick Johnstone of @cycle/time and other projects related to this work, possibly to collaborate, and also to get on the podcast.
I’ll then either make another CycleJS app for learning, or jump right into drawing out spreadsheet visual metaphors for a number of Stream combinators.
Also next Monday is a Future of Programming meetup, so I’ll send out reminders for that. Should be fun! Let me know if you’re not part of our slack and want an invite.
Update journal.md
Ok, so I got a decent bit done on my CycleJS flappy bird. However, I do want to note that I’ve spent a dozen hours on this and 1) it’s not done yet (still needs another few hours), and 2) it hurts my brain to do it. Despite all this, I do love how beautiful it all is when it’s working. Clearly a text-based interface to stream programming is difficult, so the question is how do I simplify and constrict things? Apparently Elm did away with FRP to some degree by baking a default architecture into the types, so that might be a decent way to go. However, I still feel like something more low-level stream based could work as long as we have the right visual metaphor. I think we could’ve massively sped up my code development with the right visual tools, but that remains to be seen. Potentially I should try to build some games in Elm next week for comparison.
My current project is here. I really want to play with the CycleJS devtools diagram but that might be difficult with webpackbin…
As far as the Recurse Center goes, it seems like I have to make up my mind in the next day or two… I’m really on the fence. More to come on this front soon.
I also didn’t stay focused enough today to get to most of the logistical tasks I was hoping to do, like emailing people and editing my new podcast interview. Ah well, I’ll get to them next week. Have a great weekend!
to recurse or not to recurse
Despite getting a late start to the day and potentially going on a run at some point, today is totally reserved for research to make up for lost time Weds and Thurs this week.
I’m going to spend most of the day, starting in the morning, continuing my CycleJS deep dive, and then in the afternoon do some housekeeping work on the podcast and also for the NYC-based Future Programming Slack meetup group. (I think moving forward as I learn to be more precise with my time, I will begin counting some of this logistical work towards this project. Otherwise, I end up spending much more time that I planned here – which isn’t the worst thing in the world – but it leaves my work-life balance in a suboptimal place.)
To Recurse or not to recurse
The main decision I have to make this morning is whether or not to attend the Recurse Center for six weeks starting Monday 9/25 through Thursday 11/2. The main arguments to go are:
- I’ve wanted to go for years now
- They are an inspiration for The Coding Space, so I bet I could learn a lot from them to apply to my business
- I’ll meet a lot of amazing people
- I’ll become part of the Recurse Center network, including getting access to Zulip
- Being apart of their network will allow me to scale the Future Programming Slack community better (as many of our current and probably future members will be there)
Arguments against going:
- I seem to have hit my stride from working at home
- I will have less flexibility in terms of being able to monkey with my schedule, such as taking a run in the middle of the day
- I probably won’t go every day or do the program quite as “by the book” as they’d reccomend given my other current commitments (as in, I could wait to do it)
Given that there are 4 open spots in the batch, I don’t think I’d feel super bad about taking a spot and then potentially canceling if it doesn’t work with my schedule. Reading their website, I see that they ask you to email them before committing if you have “work, school, or other obligations that will conflict with the batch,” so why don’t I do that?
Update journal.md
I’ve been really busy the past few days with other, slightly related work. For example, I made a really fun spreadsheet for my business that helped me visualize capital allocations over time, on a month by month basis. We were wondering if how much money we’d need to borrow at any one point in time and I used a technique I learned from Felienne Hermans that allowed me to visualize it really easily. It was fun! However this is only slightly related to this project so doesn’t really “count” for research time. Thus, I need to make up for the missed time tomorrow which means that most of tomorrow has now been reserved for research. A whole long day to dive deep into CycleJS!
Also I had a bit of time yesterday to work on the CycleJS Flappy Bird and I created a fork of the code where I will move towards a more traditional state singleton stream model (and eventually potentially onionify) here.
Update journal.md
No time for research today. About to interview Professor Christopher Anand about teaching Elm to K8 students so excited for that conversation and to release it in two weeks. Will have an extra long research session on Friday to make up for it!
added pete hunt episode
played with cycle, create github-embed-footer
Ok, so that was fustrating. I spent the ENTIRE MORNING trying to get CycleJS to install. This is just more motivation for me to build a more intuative version of this, I guess. I first had to update node with nvm, then try to use cycle-create-app, but I still wasn’t even able to preview the app after running npm start, potentially because of cloud9 random bullshit, such as port or https problems. Here’s the help I asked for (but did not yet receive from the CycleJS gitter):

Hopefully I’ll be able to figure this out, but if not, I guess I can go back to using WebpackBin, which I just remembered is how I did CycleJS the first time, as you can see with this unfinished Flappy Bird game.
I spent some of the research time today getting the API side of this app working using my friends’ new tool Clay, which was really fun! However, if I really just want to get reacquianted with CycleJS it probably makes more sense to simply finish (and maybe move to Onionify or a better architecture) the Flappy bird game I link to above… Ok, I just spent 10 minutes on this and had fun. Let’s pick up here tomorrow…
I accomplished 2b from yesterday, but I just created an issue for 2a to do later. As far as more top-level links to organize my research, here are my thoughts on that.
So let’s jump into CycleJS! What shall I build? I want to build something useful. How about this embedable widget thing?
Update journal.md
So this wasn’t the most productive morning I’ve ever had, but I did enjoy the links I reviewed and found some good stuff.
However, I am feeling overwhelmed for a few reasons:
1) While I am all set to be working on StreamSheets, I feel like I need a firm grasp of my inspiration language CycleJS in order to prorotype it on paper. However, this seems like it will take a little while. I guess I should just dive in, though, and build an app or two in CycleJS, with and/or without Onionify. And then (before or after) read more about FRP. Seems like a deep, hard, time-consuming, and scary hole to fall into but I guess that’s what’s there to do.
2) I feel like my /links page is getting a little disorganize so I may take a minute to reoganize it. There are a number of things that need to happen:
2a) Convert all bullets to mini headers with hashtags so I can link directly to links.
2b) Organize my un-researched links (organized and unorganized) to reflect my deep dive into CycleJS (and the different directions I can go in afterwards, including Bret Victor)
I want to take time later today to think more deeply about other ways to organize my thinking around what I’m currently working on and what I have to work on after that. The page structure so far (/journal, /links, /ideas) are decent but I think I can continue to do better, so more on that soon…
However, through this writing I feel more settled about continuing to go deeper and deeper into Cycle, starting tomorrow by building a toy app or two in it, followed by reading papers about it, and then maybe some Github issues.
Update journal.md
CycleJS deep dive!
I’m having a lot of fun today reviewing the links Andre Staltz gave me in this call. You can see some notes here.
Need to continue with this next week. I’m both excited by how much I’m into CycleJS (and Eve and STEPS) because it feels like we’re all onto something big here. But I’m also a little skeptical because maybe it’s all just fads… Either way, I’ll keep pulling on these threads to find out.
added aaron kent call
Update journal.md
I actually made some time yesterday for thinking about StreamSheets. I mostly reaquainted myself with xstream, the CycleJS stream library. Some notes:


I’m pretty new to the Stream programming world, so before I go off trying to make it better through visual metaphors, let’s first try to understand it:
- https://www.youtube.com/watch?v=5V1ynVyud4M
- https://medium.com/open-collective/cycle-js-a-unified-theory-of-everything-for-javascript-e266ac9a59ad
- https://vimeo.com/217444733
- https://github.com/Widdershin/bonsai-editor
- https://github.com/Widdershin/stream-tree
- making sure everything can be visual (pool, math.random) https://github.com/cyclejs/cyclejs/issues/581
- https://github.com/gelisam/frp-zoo
- http://conal.net/papers/push-pull-frp/
- http://conal.net/papers/icfp97/
- https://noflojs.org/
- https://github.com/staltz/cycle-onionify
These links should take me a while!
Create 10-unisons-paul-chiusano-on-how-abstraction-will-save-distributed-computing.html
update research recap five description and add to homepage
research recap 5
So I haven’t yet yeard back from Alan Kay, but I did hear back from Andre Stalz and had an early morning conversation with him today. It was very productive! I will think more on next-steps on that call and StreamSheets below in my Research Recap.
Research Recap #5
- Apologize for no episode last week, working on getting two interviews out the door (Pete and Paul), and should be soon.
- Analysis of traffic after launch and now (below)
- Peak from Jaime Brandon
- New Schedule
- Call with Jaime Brandon
- Call with Dan Scanlon
- While waiting for Andre, Alan Kay Deep Dive
- Optimal computer use strategies
- LogicHub
- Just started Bret Victor deep dive
- Call today with Andre
- Next steps with research (below)
Dan and Andre let me record our conversations so I’d love to play snipets of them in this research recap, but that sounds like it could be an editing nightmare, especially editing it all on my phone which sometimes has trouble with two tracks (and this would be three).
Podcast and website analytics 9/11/17
Podcast - It says my number of suscribers grew from ~50 to ~130 in the past two weeks! Most of the growth seemed to happen between August 31 and Sept 1, which is interesting because I didn’t publish anything in that timeframe. It looks like people have been starting with episode 1 and then go straight to the most recent episode, which is currently 8. In total, I have had 156 people listen to episodes, 403 episode downloads, with most people listening on iPhones, most from America, but like 100 (which is shocking to me) other countries, broken down by a few dozen from Canada, France, Brazil, UK, Spain and Singapore.
Website - Probably the most interesting metrics are monthly, weekly and daily active users. I have 245 monthly active users, 35 weeks, and 6 daily. This is very exciting to me that I have a even a single person (let alone 5) other than me that come to my website every day! It’s basically only US visitors, half phone and half desktop. Not surprisingly, people who find me via organic search, bounce the least. In the last 28 days, I’ve had 394 sessions, with a bounce rate of 67%, and 1m31s session duration, with a huge spike on the launch date, settling with higher but still pretty low daily viewage.
Next Steps with Research 9/11/17
There are two obvious directions to take moving forward:
1) begin prototyping a visualization of CycleJS data as tabular spreadsheets
2) continue the deep dive on Bret Victor
Before I compare and contrast these options, let me meditate on any more options…
3) (From futureofcoding.org/ideas) build a generic expression building widget/library (google sheets formulas but without syntax errors)
4) write-up some of my prior research or ideas (such as “flexbox block in cycle v2” or “stop teaching for loops in favor of forEach loops and while loops”, from futureofcoding.org/ideas)
5) While are are some other links I’m eager to research, after seeing how much gold was to be mined in an Alan Kay deep dive, I think I’ll make it through Bret before looking at anything else.
Reflecting on all of these options (and yes, (5) is not an option but explaining a lack of one), I see that (1) is where my heart is at, and I can justify it logically as well with this principle:
As long as I can see where I can make progress on a prototype that has interesting open questions, I should make that progress so that when I get blocked, I can reach out to people for help as soon as possible, and spend the time waiting on various other research paths. To put it another way, I should always have a prototype that I’m working on, and my other research are merely ways to inspire other prototypes during the times that I’m stuck on my main prototype.
Begin prototyping a visualization of CycleJS data as tabular spreadsheets
I guess I can start by using a lot of the graphSerializer code from the CycleJS devtools. Let’s think about the app architecture… I’ll probably want the app itself in an iframe and then can get the window.cycleJs from appPreview.contentWindow.cycleJs or something.
However, before I go to code, I should think about the core streams as spreadsheets metaphor and demonstrate in drawings how I plan to visualize each xstream operator. Great! That’s the next place to go. According to the xstream documentation, “there are only 26 core operators”, so doing pictures for each of those sounds like the way to go. Maybe I’ll start on paper and then go to computer diagrams if I feel the need to be more precise.
Sweet, I’m pumped!
add andre staltz 9-11-17 call
bret victor deep dive day 1
Good morning! So I spent the last hour or so writing Alan Kay a much too long and too epic email. Now I’d like to move on to my Bret Victor Deep Dive. Before I begin, I’d like to share a laugh with everyone with this link to Bret’s hit single Caltech Girl. HOLY SHIT I JUST FOUND THIS GOLD
Unfortunately, the link to his earliest website at CalTech seems to be broken: http://sites.ugcs.caltech.edu/~bret/alternate/. I wasn’t able to find it on waybackmachine either, so if anyone has access to an archived version of this, please let me know at steve at futureofcoding.org :)
While they are fun, Bret’s websites’ interactivity does make it a bit harder to exhaustively and systematically explore. Let’s start with http://worrydream.com/ugcs…
alan kay day 5 journal and recap
Success! Not only did I stick to schedule (despite a 45 minute break to talk with mom), but I also mark today as the end of my Alan Kay Deep Dive Experience. Here is the final commit.
Alan Kay Deep Dive Recap
While I have been highly influnced by the work of Alan Kay over the past decade – through Bret Victor, object-oriented programming, let alone GUIs – I didn’t watch more than a handful of his videos and hadn’t read any of his papers. Thus given that I had a free week of research I decided to remidy this sittuation and read almost every paper I could find online with his name listed as an author, and watch a handful of his videos (not nearly as many as he’s given). I am quite excited by what I have learned!
I am able to see more clearly now the progression ideas through my idols, from Piaget to Papert to Kay to Resnick and Victor, as well as how the ideas of Montessori, McLuhan, and Postman relate to this beautiful worldview.
More than anything, I am struck by how much I relate to many of these ideas (which from one perspective isn’t suprising because these are my role models, the people that I’m actively trying to be like, so it’s like saying “what a coincidence that I like the music of my favorite band and its influences”), and how we not only agree on goals, but also on specific implementation ideas, in particular reactive/stream-based programming.
It was also really interesting to get to contexualize what sometimes from afar appears like biterness or regret. I get the sense that while he’s so proud of what he’s created, he’s also ashamed of how inadequate it is and almost wishes he could go back and time and do it right the first time. Samantha John mentioned on an early episode of the podcast that Bret Victor is more worried about something bad becoming ubiquitous rather than nobody noticing it, which is why he doesn’t release a lot of his source code. This makes more sense now in the context of Smalltalk being released before it was up to Kay’s standards of what a programming environment could be.
Ok, I am now out of excuses, it’s time to send him an email!
alan kay deep dive day 5 links
alan kay deep dive 4, journal
This morning was quite productive! I started research just a 15 minutes late (making my morning coffee and writing in my private journal took longer than expected) so I tacked on some more time to the end of today’s research. I got a decent bit done, mostly around the STEPS project (which I’ve decided to only read the final report of unless in reading it I decide to read the progress reports), more specifically the KScript language. I was blown away by the KScript paper! It’s so similar in goals and methods to StreamSheets! I think there’s a ton I can learn from that paper (and those it references) that I don’t yet notice because I am still to early in this project so I’m sure I’ll return to it. I also bet there’s a lot I can learn from the paper’s authors here too!
Thinking about interface design, metaphors, and GUIs, got me thinking about the way in which I use a computer, which I am quite proud of, and inspired me to drone on about it below. Upon re-reading it, I can’t help but roll my eyes at my know-it-all tone, yet I don’t want to spend the time to re-write it without this tone, so you’ll have to make do.
Overlapping windows considered too expressive (and other optimal computer use strategies)
As a comptuer user since the age of three, I have had ample opportunity over the last twenty years to develop better computer usage patterns. One of the most effective I’ve found is to never have any minimized windows, overlapping windows, or windows totally hidden behind other windows.
Instead, I make liberal user of tabs and split-screen. My default view is two windows, side-by-side, each taking up half of the screen. On a chromebook, this is easy to set up with the alt-[ and alt-] shortcuts built in.
On the left window, I pin a number of tabs to apps that I want open throughout the day for constant use, Spotify, Inbox, Calendar, and Slack. This “pin” makes it harder for me to accidentally close the tab and makes the tab seem more “fundamental” than a regular tab which is more ephemeral. The left window usually only has one non-pinned tab on it, which represents the main task I’m working on. For example, this tab is currently open to Cloud9, and online IDE, where I am typing this very journal entry. A moment ago, this tab was still on Cloud9, but in the /links.html file so I could take notes on a paper I was reading in the right tab. Similarly, if I am writing software, I will have my code in the left window and the preview output for the code in the right window. If I need to google things to debug my code, that will also be in the right window. In some occasions, I want one window to be full screen, in which case I put all my tabs onto my left window and hit ctl-+.
I try to do things in logical chunks. This means not leaving any task in a “dirty state” such that if you threw my computer into a river I wouldn’t be upset at any lost work or effort. One common mistake I see people make is having more than a handful (like 5) tabs open for long periods of time. This is a problem for two reasons 1) if you comptuer or web browser crashes you lose all of those tabs which represent of list of links you want to look at, and 2) it makes your desktop more cluttered which can make your thinking more cluttered, and make it difficult to find what you need, similar to having a mess in your room that you do not clean up. Thus I copy the URLs of the tabs I’m not currently working on to an appropriate list or bookmarks folder and then close that tab. Another common mistake is to not save every logical change directly to a cloud service. Having a chromebook makes making this mistake harder but still possible. This is similar but less true for Dropbox on a Mac or PC because there are so many ways to save things to disk, and so much disk storage.
Occasially, it can be be helpful to have more than two windows on the screen at the same time. I used to run into this when developing code before cloud9, where you needed a third window for the terminal (in addition to the code editor and code preview). (However, cloud9 combines the terminal and code windows so I can make do with two windows.) However, at no point is it useful to have windows overlapping each other. Given that I can resize the boundaries of windows, and zoom in and out on their contents, I can always get a view of the things I want in a window without obscuring the contents of another window. Side by side is more than enough. Thus not only is overlapping windows not helpful, it is harmful because it allows the user to put their windows in a disorganized fashion (like a messy bedrooom). It also allows the user to not realize that certain windows are still open but not visible, which is draining computing resources and even worse could hold work in an unsaved state which could then be lost. (There is a special case where you’d like to do some proccessing on data in one minimized window while you work on other applications in visible windows. However, I think the “correct” way to handle this case is upload the task to some web service for proccessing, close the window, and then have that service email you a link to the finished product when it’s done.)
Given that a goal is to complete tasks in logical chunks, one may inquire how the interface could support such a workflow. The first step could be helping the user to think through the steps and substeps of their current action and organize them (WoofJS Workflow). If the step is stated precisely enough, upon finishing a step the system could check to make sure that it meets the requirements for the step, that all unncecasry windows and data are cleaned up, and the appropriate things are saved to the cloud, etc. In this way, it would become not only possible but easy to travel back in time to any previous semantic state of your computer workflow, and able to see how your project is constructed piece by piece. You can never lose any work or data this way, and your logical path can be elucidated easily. Taking the idea of working in logical chunks to an extreme, the ideal you could shoot for, in theory, is the ability to throw the user herself into a river and feel content that the contents of her project and safely stored on the computer in a organized fashion, so it would be less of a problem if George R R Martin died before completing Game of Thrones, for example.
added research recap four
added lloyd episode
added notes with dan and jaime
journal for alan kay day 3, and logichub 1
I got much more sleep last night, which makes sense given that I barley made it through the day even with TWO glasses of cold-brew, so I feel much better this morning and, no suprise, feel much better about the reading I did today.
Given that I only did 60ish minutes of research this morning, when I planned to do 90, I added 30 minutes to my research block tomorrow morning.
LogicHub #1
The more I read Alan Kay, the more I feel like an idea I had, which I call “LogicHub” is relevant to this project. In short, LogicHub is the repository for all of human argumentation and evidence. The goal is to create the right structure that humanity can bring its logical prowess to bear in the least biased way possible. As Karl Popper says, criticism is the root of all progress, and my dream is for a system like LogicHub to transcend the printing press’s limitation that neccesitates the my criticism be a entirely seperate from the content that it’s criticizing. More specifically, I want to unify and cannonicalize logic and argumentation, so that we can have incredibly logical nested discussions about everything. I can even imagine a world where scientific papers are written directly in this tool, and so are court cases, and even bills in Congress, because then we’d truly be able to fufill Philip Morrison’s vision (that I found earlier today in Kay’s writings), that “the eveidence, the experience itself and the argument that gives it order, [is what] we need to share with one another, and not just the unsupported final claim.” Imagine a world in which we don’t call each other names, like “global warming denier” or “environmentalist hippie”, because we can truly see the arguments, evidence, assumptions, and perspective of another.
alan deep dive part 2, journal
I’m very proud to report that on day #1 of my new schedule, I mostly stayed on point. Despite staying up a few hours later than my target 11pm bedtime, I was able to wake up feeling pretty good, which then got better after some cold brew coffee that my brother taught me to make yesterday.
I worked from 7:30am-10am at which point a friend called and we caught up for 30ish minutes, which leaves me with another 30 minutes of research to do.
As far as the research today goes, I had a lot less fun with Alan’s work than I did last time. I wonder if that has more to do with my mood than the content of his writing. My guess as to why I’m less excited about his work is 1) he talks a lot about the implementation details of Smalltalk which feel less relevant today, 2) he spends a lot of time talking about ideas in object oriented programming which don’t hit home for me.
Anyways, here’s what I accomplished this morning: https://github.com/futureofcoding/futureofcoding.org/commit/d391cf4dd862a0e26c7133a580fd5dc911134296 & https://github.com/futureofcoding/futureofcoding.org/commit/9976e7c46d85a09c1c5c4776e3673b8aac44152a
I’m feeling a little overwhelemed so I may start skimming his work if I continue to have low interest. I’m going to continue for another 30 minutes and then stop for the day, picking up where I leave off tomorrow.
still Alan Deep Dive 2, part 1 (forgot to save before last commit)
reflections on schedule 9/3/17
So I haven’t spent any time on research this weekend like I vaugley hoped I would, but that’s no problem. I definitely don’t want to burn myself out, and I have done that in the past by pressuring myself to work on the weekend. I only want to work on the weekend when it feels natural, not forced.
Reflections on my schedule 9/3/17
As you can tell if you read prior entries on this journal, I’ve been thinking about better ways to structure how I spend time doing research for this project. Up until today, I set aside three full days each week for research. However, in practice I’ve found it hard to devote whole days to research, so I’m considering changing the way I divide up my time, slicing it horiztonally instead of vertically: doing my research every day in the morning, as opposed to on specific days.
I also am trying to wake up earlier (as discussed in previous posts) so my inital thought was to do research from 7:30-10:30 Monday through Friday, which is 3 hours per day for 5 days per week, so a total of 15 hours per week. Assuming that I spent another 5 hours per week preparing for interviews and other logistical tasks for the podcast/research project, that’s 20 hours per week on this project, half of my working week (because I want to have long-term sustainability and work-life balance I target 40 hours per week). Given that I have two other projects, each of which I want to devote 10 hours per week to, The Coding Space and WoofJS, this seems like a reasonable place to start. Let’s give it a shot for a week and revisit next week. I’m most worried about being able to go to sleep on time. However, now that I’ve decided to start a coffee habit (which I come to reluctantly but am only doing because Scott Adams convinced me to in his book), I think I have a real shot at sticking to this schedule!

Given that I can only work until 9am on Tuesday, I added some research time to my schedule on Thursday morning.
I wonder what Alan Kay, Bret Victor, et al will think of this schedule, and what tips they will have for improving it. My plan is still to email Alan at the end of this week and Bret soon thereafter.
alan kay reading recap 1
Alan Kay Deep Dive #1
Here are my notes from this first session: https://github.com/futureofcoding/futureofcoding.org/commit/3851f3f22bb2fe32c849a91a6f369c3f0e19c456
I ended up working for about 3 hours of solid reading and notes which I’m proud of. I took a three 10-15 minute breaks to stretch in between. I had fun the entire time. I feel like a fool for not doing this earlier. This stuff is exactly what I need to be reading right now. It’s blowing my mind how much Alan Kay represents what I’m trying to become, almost more than Bret or Mitch because he invented Smalltalk which is probably the closest to my dream that’s ever been attempted, both in the spirit of its design and the shift in software paradigm that it represents. I am really excited to continue in the Alan Kay deep dive tomorrow and maybe into next week. And then proceed with the Bret Victor deep dive.
As you could’ve guessed, I didn’t come close to finishing my goals of the links below. In fact, my goal has receeded into the distance because I neeed to add a key (pun not intended) link that I didn’t have before, which I’m still in the middle of now: The Early History Of Smalltalk, which I’m reading in HTML on Bret Victor’s website which speaks volumes, because Bret must think it’s such an important paper that he converted it to a more readable format. This makes me wonder how Bret and Alan first developed their relationship. I bet that’s an interesting story!
Estimating that each link will take me about 1 hour, I have 10 or so hours of Alan Kay to go. Thus I probably won’t finish tomorrow even if I spent the whole day, which I do not plan to do. Thus a more realistic plan is to finish by the end of the week, picking up with Bret Victor whenever I finish and taking however long I need, probably another week to make it through his material, much of which I’ve already seen but I now feel inspired to revisit with new eyes.
On the downside, this means that I won’t email Alan today or tomorrow, which I worry is just me procrastinating, but I don’t think so. I will email him at the end of this week at the latest when my brain is full of his ideas and thus I have the best shot of enrolling him to be a mentor to me, and possible more. The more I read his stuff, the more I feel like moving myself out to wherever in the world he is so I can have his direct guidance as I work.
Update journal.md
Thoughts about lack of time spent Wednesday and Friday (today)
Yes, I know. I’ve been delinquient here. Breaking my word about when and how much time I will spend here. On Wednesday I was busy with other work things. However, many of those things could’ve waited until next week. I just would’ve felt less “on top of things” but I need to become more comfortable pushing off urgent and unimportant things for less-urgent but more important things. Again, this morning I was feeling “behind” on reviewing WoofJS pull requests so I spent 4 hours this morning catching up. I was only planning to spend an hour or two but I figured that I might as well finish up while I was on it. However, now with the clarity of a few hours I can see that that’s an illusion because the more work I do on pull requests (and email) the more work that boomerangs back to me. If I just left it, it would’ve waited a few days until I got to it next week. I will try to do this more in the future. It’s a constant struggle of mindfulness and fighting the “staying on top of my shit” urge that I’ve built into my workflow and which has allowed me to accomplish so much up till now. As a researcher, this skill is working against me. I don’t have any plans tomorrow so I hope to do an hour or two of research tomorrow to make up for the lost time. \
Yes, I acknolwedge that this is all articifical scarcity and urgency around my research, but as I’m just starting as a researcher in earnest I think it’s important to establish good habits. Potentially, I will find over time that in order to build a regular research practice that I need to have a more established schedule where I do research at the same time each week, possible before the sun comes up, and before I check email, etc.
One final thing to note is that I’m still working on optimizing my sleep schedule so I go to bed earlier which would allow me to wake up earlier. I have a lot of work to do here because I waste a lot of time watching TV and reading and other stuff and night because I’m not able to fall asleep without it. One thing that I suspect might be contributing to this is that whenever I plan to wake up early and get to work, I get so excited about what I’m going to do the next day that I can’t fall asleep. It’s only when I convince myself that I won’t be up until 9 or 10am that I am finally less excited enough to actually fall alseep.
Thoughts on Peak
Through reading Jaime Brandon’s blog, I found and listened to the Peak audiobook over the last few days. It was AMAZING. It’s got me super jazzed about applying the principles of deliberate practice to my research practice (alone with other ideas of applying it to my teaching practice at The Coding Space):
1) Get a teacher. As I’ve said before, my role model in life is Bret Victor. So much of who I am, what I’ve accomplished, and what I want to become is wrapped up in him. Other role models are Seymour Papert, Mitch Resnick, and Alan Kay, as well as my new friends Paul Chiusano, Jonathan Edwards, Jaime Brandon, Paul Biggar, Kent Beck, Jonathan Edwards, etc. I wonder if one of these people, particular Bret, would be interested in mentoring me here, giving me regular (monthly or so) feedback on my progress as a researcher. My plan is to send Bret, Mitch and Alan emails at the end of today (or tomorrow if I feel like I need more time).
2) Be more systematic about debugging the ways in which I could improve my practice. You can begin to see how I’m starting to optimize my research time in the way I’m thinking about my procrastination and sleep above.
3) Develop more specific goals for myself and track my progress at achieving them. Otherwise you’re operateing blind, not knowing if you’re getting better or not. Given that its difficult to have concrete goals for research the way I’m doing it, I think my best proxy of this is having a target number of hours engaged in real reaching (including this journal, prototyping, reading papers, but not scheduling or editing podcasts, or working on WoofJS). More on this later.
Plan for today 9/1/02017
So it’s 4:26pm right now. I have no more than 3 hours of good work in me today, but realisitcally it’s closer to 2 hours. My plan is to do a deep dive into Alan Kay and then send him an email. I have a few papers of his in mind, but let’s compile them here:
- Computer Software - 1984
- The Power Of The Context - 2004
- The Center of “Why?” - 2004
- Proposal to NSF Granted on August 31, 2006
- The Real Computer Revolution Hasn’t Happened Yet - 2007
- STEPS Toward The Reinvention of Programming - 2007
- Programming and Programming Languages - 2010
- STEPS Toward Espressive Programming Systems, 2011 Progress Report Submitted to the National Science Foundation (NSF) October 2011
- Worlds: Controlling the Scope of Side Effects - 2011
- The Future of Reading Depends on the Future of Learning Difficult to Learn Things - 2013
fixed year on episdoes, thanks to irvin for the notice
Update journal.md
Ok… So realisitically I’m not able to do research today. Other things I need to do:
- Prepare questions for my interview today with Pete Hunt.
- Prepare questions for my interview tomorrow with Paul Chiusano.
- Publish two podcast episodes I have in the queue.
- Other random emails and tasks.
- I’m currently at my office running a day-long hackathon for my teammates so they can learn to code, so I will spending some time today mentoring them.
- Prepare for the WoofJS database migration. Ok, realisitically I’m not going to get super far on this either but I will try!
So sadly this means no research today. I really want to do research on Friday. My goal is to do a deep dive into Alan Kay and then send him an email. However, being realisitc I might sacrafice Friday to WoofJS and then be able to focus more next week on research without distraction. Regardless, I want to acknolwedge that all of this time-pressure is 100% artifical and that it really makes no difference if I do a deep dive into Alan Kay today, Friday, next week, the week after, etc. However, I LOVE that I feel so much pressure and excitement to fit it all in soon. It makes me feel like this structure is working!
Analytics after yesterday’s launch
I shared this website and podcast on all the places (facebook, hackernews, reddit, etc), and here are the results:
I had 62 episode downloads yesterday! I have almost 100 downloads in total!
Looks like I have 51 total podcast subscribers which is neat!
I had ~150 people on my website yesterday. About 62 make it onto my journal.
This is fun.
made homepage more welcoming and intuative; closes 16; closes 15
research recap 4
Andre replied already! He is busy preparing for a bunch of conferences so might not have time to chat until 9/8/17. I asked him if he could help point me in the right direction over email, but I may just have to wait two weeks :( No worries, there are plenty of other things to research in the meanwhile.
Research Recap #4
- I followed through on my plan to review links from Paul, Jonathan Edwards’ blog, Imp, Eve, and other links.
- I did lose a day or two of research, which given that I only get 5ish days for research each week, is a lot. I still made great progress. Thanks to Sophie at the coding space for taking over for me so I could get back to research.
- Jonathan Edwards
- https://github.com/futureofcoding/futureofcoding.org/commit/52a0d72bc49f2d56eebcfcdaae440467008f1cd2
- https://github.com/futureofcoding/futureofcoding.org/commit/cd83671ac0a4d68818c40815c9f5202ec078aafc
- Conal Elliot
- https://github.com/futureofcoding/futureofcoding.org/commit/52a0d72bc49f2d56eebcfcdaae440467008f1cd2
- Eve
- http://futureofcoding.org/journal#my-first-full-day-with-eve
- Imp + Jamie
- http://futureofcoding.org/journal#august-25-2017-1216pm
- Finding a time to chat soon. Think I may have found a kindred spirit and friend.
- StreamSheets
- http://futureofcoding.org/journal#august-28-2017-228pm
- Waiting on Andre
- Plan for next two weeks
- tomorrow morning I’m sharing the pocast and website widely
- I have 6 days in the next cycle (Weds, Fri, Mon, Weds, Fri, Mon) unless something comes up. If Andre gets back to me, I might spend more time on StreamSheets. If not, I’ll work on other research and pick up Streamsheets after we chat in two weeks.
- Two really fun interviews
- Paul Chiusano from Unison
- Pete Hunt from ReactJS and now Smyte
updated journal
I made some decent progress on StreamSheets this morning. It’s now simply a table that populates with event information when you do things with your mouse over the “preview div” on the left of the page.
I’m feeling a little daunted by all of the things that need to happen to build this prototype from a UI perspective. Given that so much of what I’m doing is conjectural, I worry that committing to a design and building it might take too long. I’m looking for a hack of some sort that will allow me to get a sense of what a working version of this could look like.
From one perspective, that’s what CycleJS is. A working version of this with no UI. All text. When I realized this, I went and watched See the data flowing through your app which was a really impressive demo of the CycleJS devtools to get a sense of how your code works from a understanding and debugging perspective. However, it’s not from an creation perspective, which is what I’m trying to do. But it seems like Andre might have this idea as well, given this slide The Past, Present, and Future of CycleJS talk at CycleConf in 2017 which says:
Dataflow tools scenario
- Cycle.js DevTool as an IDE
- Push-pull FRP
- What would be a better host language?
- What would a CycleLang look like?
Sounds like my next step is talking to Andre, potentially through Codementor. I wonder if he’d let me record the conversation for my podcast. What questions do I have?
- Pitch StreamSheets and see what he says.
- Ask him to help run me through how the CycleJS chrome extension builds its graph so I can use CycleJS as my compile target. Could it be a one-to-one mapping?
- Hear his ideas for “Cycle.js DevTool as an IDE”
Great. I’ll shoot him an email now.
inital work on streamsheets
updated journal and links with streamsheet research
So for some reason, probably having to due with all of the rice in the burrito bowl I had for lunch, I was super tired after I got back at 3:30 so I took a nap until 6pm.
Despite going off-plan, I was still able to skim my way through the resources I listed below and begin thinking through what StreamSheets would look like. I think I’m ready to start implementing it. It’s a fun idea that I keep thinking about and I think the only way to stop thinking about it is to do it and fail. So my goal is to fail fast. Build the minimum features I need so that I get see why it won’t work as soon as possible, hopefully in just a week or two.


In terms of next week, I have a bi-weekly research recap on Monday. Given that I missed a few days of research because of my other job over the past two weeks, I would like to sneak in as much time as possible doing productive work before then, so I’ll try to get started on developing StreamSheets in the morning and then do my recap writeup and recordning in the afternoon.
On Tuesday morning at 10am, I plan to publish this podcast and website broadly via all the social channels I have available to me (#25). Tuesday afternoon is set aside for emails and other random tasks but if I have time, I’ll continue working on StreamSheets.
Wednesday is totally reserved for research so that’s probably StreamSheets.
Thursday I will set aside for work on refactoring the WoofJS database (#352, #390). However, if I don’t get it done (or screw things up badly) I may have to continue working on this on Friday.
If all goes well on Thursday, Friday is back on StreamSheets.
I did a deep dive into Imp this morning which took about 2 hours. He has a great collection of relevant papers, of which I’ve read a few and plan to read about a dozen in total. I also shot him an email so hopefully we can become friends.
Let’s think about the rest of the day. I’m about to go on a 2-hour run-lunch-grocceries break, so I’ll be back at the computer around 3pm, which gives me another 3ish hours of work.
I really want to spend some time on StreamSheets denotational design but I have a few other relevant papers that it might make sense to read first:
- Stream Processing with a Spreadsheet
- A Spreadsheet Model for Handling Streaming Data
- http://strlen.com/treesheets/
- Look into Codd’s relational calulus and relational algebra
- SIEUFERD Project (database query tool)
All this shouldn’t take more than an hour-ish, which leaves me plenty of time to start thinking about StreamSheets!
Update 6-research-recap-three.html
Create 6-research-recap-three.html
updated journal
My first full day with Eve
The Eve Quickstart Tutorial is super buggy! I find that I have to really mess with different blocks of code (by editing them by adding random whitespace) to get things to run properly. It’s unclear when things aren’t working becuase I’m doing it wrong and when things are just broken are their end.
Looks like you can only use Eve version 0.2 on their play.witheve.com site. This is a bummer because it’s pretty buggy and their documentation for 0.2 is pretty weak. However, as I learned with Lamdu (and Elm and Haskell and others), it can take a day (or more) to get a non-web-based tool up and running. So for now at least I will stick to v0.2 online. Potentially I’ll come back when they release v0.4 which it sounds like they’re skipping to.
For example, I tried to create a simple button that counts its clicks. You can read my laughable attempt here: https://gist.github.com/anonymous/458ea8ff7f968faa719f6e52d46848b9
You can load it up into eve by going to play.witheve.com and hitting the cloud button with the down arrow in the top-left of the screen.
I spent approximately 4 hours on this single attempt at getting a counter button to work! That’s pretty crazy! Obvious things that slowed me down that aren’t their “fault”:
- Lack of stack overflow answers to my questions
- Lack of documentation. It was super sparse and unfinished. (This isn’t their fault because I understand that it’s beta software that changes quickly so it’s hard to have good documentation for an older version.)
The things that slowed me down that are their “fault”:
- Implicit databases in search is very confusing. Where is it searching when you don’t specify?!
- It’s also annoying that it doesn’t automatically pull in all the joins I ask for even if I don’t search in that database. Seems like something their engine could infer.
- Not having any error messages is insane! The only way to survive this is to do constant sanity checks every change I make. Even then, it’s really slow going and easy to miss things.
- Their interface is super buggy! I had to constantly save and refresh the page to get things to work. If it were any buggier, it’d be unusable.
- Not having the version of Eve that I’m using in the URL (or somewhere on the page) was very fustrating. Took me a while to figure that out which prevented me from using the appropriate docs.
- It’s unclear how control flow works between blocks. For example, for every search term do I need a new block of code?
- The difference between bind and commit was not clear. I spent much of my time trying to use commit to add things to the page but it wouldn’t add more than 1 of the same kind, which seems like how I’d expect bind to behave.
- I found it confusing to think in the “prolog” or “datomic” style, thinking about which records would satisy my queries. I was usually wrong when trying to guess what records my queries would match. Given that there’s no UI for this, I was forced to constantly add silly divs to the screen as sanity checks for each query.
On the positive side, things that I liked:
- I liked that (almost) everything has uniform record syntax. The syntax was relatively easy for me to pick up. However, I don’t know if that will be the case for everyone. Why not just use a lisp syntax? (Turns out there’s a clojure library that’s similar: https://groups.google.com/forum/#!topic/eve-talk/b-IN4pLF45A)
- I liked that the core data structure is a record
- I liked how the API simplifies everything to either searching or adding (commiting or binding) to a database, and anything, including the page, is just a database. (Personally, I wouldn’t have two seperate ways to add to a database but just one, “add”. If you want a “bind” sort of behavior, you should have to somehow specify that manually. I should think more on this, but it might be tricky given that I don’t really understand the difference between the two.)
I found this quote while reading the Eve Google Group:
In Excel, they show the data and hide the formulas. In programming, they show the formulas and hide the data. In Eve, we show both.
I really love that quote and vision for a programming language that’s as concrete as a spreadsheets but has the powerful abstractions of programming langauges. Unfortunately, Eve does not live up to this vision in its current implementation. It’s much closer to Python than Excel.
I think my vision for Streams as Spreadsheets could fufill this vision. To that end, I think there’s a lot about the Eve architecture that I could mimic or at least learn from for when I think through how to design this prototype.
Plan for Friday, August 25th
I don’t plan on having time to do more research tomorrow, so I’ll pick up my research on Friday with Imp and potentially doing some denotational design on Streams as Spreadsheets:
- scope out the interface of streams. what are the core things you can do to them that lets you build out all the other stream combinators? give it a callback that recieves the next item?
- can the structure can be dynamic? can a row dynatically create a sheet which creates a sheet, etc?
- metaprogramming
Update journal.md
I was able to carve out today entirely for research! My thought is that given that I have a whole day to work, I might as well use it to build something, or multiple somthings, in Eve, and save Imp for a day where I have less continuous time.
Update journal.md
So as my closest friends and family know, I am not so great at mental math. The math that worked was: 1 day Coding Space + 1 day WoofJS + 3 days research and podcast = 5 days. However, when I decided to spend two days per week interviewing over the past 2ish weeks, I didn’t take into accounts that it would now leave barely 1 day left for research. Luckily, my teammate Sophie will be taking over interviews from me starting next week so I can return to a normal research schedule next week. However, that means that I didn’t get to do research today like I’d hoped. I hope to get a few hours of research done on Wednesday and Friday of this week.
I’m also pushing back my launch date of the podcast from today to next Monday, barring any other glitches. As far as next week’s research recap goes, it just might be a particularly short one :/
removed footer from all pages but homepage; added ability to subscribe which closes 17
Update journal.md
Unfortunately, I’m realizing that realisitically I don’t have time tomorrow to do research. My time has been stolen away by various meetings and urgent emails, so I’ll pick up where I left off on Monday. Have a great weekend everyone!
Update journal.md
While I had no trouble finishing up Jonathan Edward’s blogs, which were fascinating and full of insights, I barely even started getting through Imp, watching 1 video and 1 paper deeply and that’s it. However, I really loved both the video and the paper. Many of these are quite simliar to my StreamSheets ideas and are informing them greatly. (To be honest, they’re mostly affirmation bias-ing them greatly.) I’m also noticing that I’m interpreting all of these ideas through the lens of Streamsheets, which makes me think that I’m going to have to move to disconfirming my assumptions (which could involve prototyping) about it sooner rather than later so I can put it to bed and begin thinking about other ideas.
Tomorrow is full of interviews. Friday will be split between Imp and Eve. I hope to get twice (or more) time on Friday by going to bed earlier Thursday night. Let’s see.
Update journal.md
I stayed up too late last night goofing off on my phone in bed so I got a super late start to today, which effectively cuts my research day in half today. Not good. Let me try a new system… I just set my Apple Bedtime app on to go to sleep at 11:30pm and wake up at 8:30am. Let’s see how that goes.
What do I want to accomplish today?
- 1pm-2pm get through Jonthan Edward’s remaining blogs
- 2-3:30pm go on a run
- 3:30-5:30 imp
Great! This might be a little ambitious, but I can do any overflow on Friday. The rest of the time on Friday will be spent doing a super deep dive on Eve.
Update journal.md
I made a decent amount of progress but also got pulled into a research hole, looking into Conal Elliot’s work. It’s interesting to see how he differs from Jonathan Edwards, who is the other hole I tried to explore today but failed. I saved his remaining 50 blog posts in a bookmark folder for easy access on Wednesday. Then I’ll take a look at Imp and Eve.
I’m feeling like this research is doing great things from my brain, and I’m excited to model out my StreamSheets idea according to Conal Elliot’s denotational design paradigm, and pair it with the requirements I know I need about metaprogramming and undo-ability and composability from Jonathan Edwards, Expressions of Change, etc.
research recap 3
And it’s time for another research recap!!! Before I get to that, I have a few housekeeping thoughts to get out of the way:
-
I’ve been noticiting that I’ve been procrastinating starting this recap, sleeping later, distracting myself with other tasks. I guess I’m a little worried about it, but I’m feeling better already now that I’ve started.
-
I used to keep track of my to-do list for this website and podcast in a seperate google doc, but I have layed it to rest (RIP) and will now use Github Issues on this repository to track my todos.
Research Recap #3
-
While I was planning to do more research into other peoples’ work, everything changed when I got a call from Paul Chiusano from Unison about a “writers’ workshop” in Boston with my kinda people.
- WoofJS Workflow https://docs.google.com/document/d/1gt4SDLgCSeKa_h1seWtriPFsve8aYHzdhuADWas2j0c/edit
- Kids lose the forest for the trees
- Forget what they’re working on
- Don’t make outlines for creative projects
- Integrated top-down programming assitant
- Also code branches, version control
- Buggy demo at woofjs.com/workflow
- Cool proof of concept, but would require many more hours to get production ready (need better merging up and down, less bugs, permissioning), and I’m doubtful kids would even use it in its current form. It’s confusing and not clear what they’d get out of it. So I’m not going to continue with it for now.
- Workshop recap http://futureofcoding.org/journal#boston-future-programming-writers-workshop-recap
- Paul gave a really interesting talk, making the case that building better mathmatical abstractions is more powerful than building better interfaces to the abstractions we have
- Having a deadline was neat, but conferences probably don’t make sense for me (applied to PX! but wont’ go)
- But I will start making videos (about WoofJS workflow, and also older prototypes)
- This week I really do hope to review other peoples’ research
- a number of links from Paul Chiusano
- Jonathan Edward’s 50ish blogs
- Expressions of Change
- Imp
- Eve
-
Also, I’m obsessed with my spreadsheets+streams idea: StreamSheets
- Other notes
- Editing audio on my phone now, after buying all of the other tech
- Entering a busy time for The Coding Space, my after school program. I try to schedule all of my work, which is mostly interviews for part time teachers, for Tues and Thurs, but it might overflow to research days, sadly.
Update journal.md
Sadly, because I allowed today to get filled with various other tasks and meetings, I don’t have time for research today. For example, I have four interviews for part-time teachers at The Coding Space this afternoon.
However, I will say that I’ve been spending a ton of my time thinking about my “streams as spreadsheets” idea and really think there’s some potential here. In particular, I love how concrete it makes everything. You never have to imagine how the streams flow into streams which flow into data which flow into HTML elements. Everything is always inspectable and concrete, even asynchronous things, in their own streams. My next steps are to outline how I’d build TodoMVC and a Chat App in it.
Rename 4-research-recap-2.html to 4-research-recap-two.html
Rename welcome.html to 1-welcome.html
Rename research-recap.html to 2-research-recap.html
Create 5-samantha-john.html
Update journal.md
Boston Future Programming Writers’ Workshop Recap
The last few days have been a whirlwind! Although it might not seem that I spent much time working on Future of Programming research in the past few days, I’ve been doing almost nothing else besides this research – so much so that I’ve been having trouble finding time to journal about it. Finally I have just 5 minutes now to jot down some notes.
First of all, my presentation on the WoofJS Workflow went great! Here’s the Google Doc to the finished paper that I talked through and then submitted to Splash PX!, the conference in Vancover, yesterday. Second of all, it was really amazing to get to meet Jonathan Edwards, Richard Gabriel, Mel Conway, and more! What a fun group of people working on these same issues I think about all day.
I ended up spending most of Friday, Saturday and Sunday working on getting the protoype working, which you can now play with at woofjs.com/workflow. It’s not super pretty or bug free yet but you can play with it.
One of the most precient pieces of feedback I got on it was: why are you talking to us about this? Just try it out with your students. I think this is a really great point. I’m not a theoretical researcher. I’m a inventor/product person and our crucible is the user-test, not the paper review.
Other updates from the last few days
I spend many hours trying to find the right setup to do light editing on my podcasts. I tried my chromebook, a PC, a desktop iMac, a faster desktop iMac, an iPad Pro, and finally settled on… editing the episodes right on my iPhone 7 Plus! I am a fan of the free Hokusai 2 app. Seems to work great and it’s all free.
Given that I spent most of this two-week research cycle on prototyping, I’m not sure what I’ll be talking about on the research recap episode on Monday… Probably go into some implementation details and more feedback I got at the workshop. I can also go into the other participants and their research, in particular, Paul Chiusano and Jonathan Edwards, both of whom I hope to have on the podcast soon!
I don’t plan to have time to do much research tomorrow but I plan on spending Friday morning here, probably sifting through links and working out various ideas. No more prototyping for a little while, I hope.
fixed titles
Create 4-research-recap-2.html
Update 3-jonathan-leung-on-inventing-on-principle.html
Update journal.md
I spent 3ish hours yesterday and 3ish hours this morning building out the WoofJS Workflow. It still has a long way to go but it was enough for me to get a sense of how it works and take a decent screenshot for the summary I sent to the other participants in the workshop on Monday.
WoofJS Workflow Summary
There are many ways for a new programmer to get “stuck” while learning to code, and require the help of a more experienced programmer to get them “unstuck.” For example, it’s virtually impossible for a new programmer to spot a missing closing-bracket. That’s why a block-based coding platform like Scratch is so wonderful. By eliminating syntax errors, it allows new programmers to spend more time learning, being productive, and enjoying coding. One way to optimize a programming environment is minimizing the time learners are stuck.
In this vein, I’d like to discuss a problem that my students encounter while coding in WoofJS, and a prototype that I’m working on to solve it that I call “WoofJS Workflow”. For reference, these students are aged 8-14, and attend classes at my after school program, The Coding Space. We built WoofJS (woofjs.com) to be “the next step after Scratch” for our more advanced students. It’s a JavaScript framework and IDE for students to make games and animations. For each block in Scratch, there’s an equivalent JavaScript command in Woof that does the same thing. In this way, WoofJS is an alternative to ProcessingJS.

As simple as it sounds, I’ve found that the most common way students get stuck is when they lose track of what they’re working on. Thus when any student asks for help, we first ask, “What are you trying to accomplish here?” More often than not, the student will have entirely forgotten what she’s trying to do, and respond with a shoulder shrug.
If the student is working through one of our guided tutorials, which have numbered steps, we can then follow up with, “What number step are you on?” and then, “Could you read it aloud?” Sometimes, simply re-focusing the student’s attention on the problem at hand allows her to solve her issue herself with no further teacher input. But even if the student needs more guidance, the conversation is much more productive now that teacher and student are aligned on the goal.
However, when students are working on creative projects of their own devising, there is no numbered list of steps for them to refer back to. While I’m constantly begging students to write their steps out for themselves on paper, it’s a losing struggle that almost never happens. Many creative student projects never see the light of day because students get stuck, frustrated, and quit, going back to our guided projects.
While staying on task is vital to many constructive endeavors, it’s particularly difficult in programming because our tasks have subtasks with subtasks with subtasks with subtasks. When a student gets stuck on a subtask 3 levels deep, they often lose sight of the larger picture and what they’re even trying to accomplish in the first place. Luckily, programming has a technique for dealing with breaking down problems into subproblems - top-down programming. The Solution While top-down programming is indisputably a core programming competency, our tooling doesn’t lend itself well to it, which is why we often resort to whiteboards, pieces of paper, or github issues. What would it look like to integrate a top-down programming assistant into an IDE?
I think it would look like a nested To Do list right at the top of the screen. That way, what the student is working on now is always top of mind. Even better, the breadcrumb trail explaining how what they’re working on now plays in the larger picture is also right there.
 (This photo represents a rough prototype-in-progress. Many of the features I discuss below aren’t implemented yet.)
(This photo represents a rough prototype-in-progress. Many of the features I discuss below aren’t implemented yet.)
Here’s where it gets interesting. Each To Do item represents a separate isolated branch of code. When you drill into a To Do item (by clicking its bullet), you see the code only for that branch and can edit it without affecting the other branches. Then, when you’ve completed a To Do task, you simply hit “Done” to merge this branch with its parent branch. (Have you ever thought it strange that in git you first decide what to work on, then do it, and at the end write about what you did? Doesn’t that seem backwards?) As you can see, this workflow skips the “git add” and “git push” steps. It also makes it much easier to switch between branches – no need to stash changes before checking out a new branch. Those changes will be waiting for you at this branch whenever you come back to it.
While this tool is technically no more powerful than git and github, I think it would enable greater collaboration, because by encouraging you to break your problems down explicitly, it allows teammates to go directly to a sub-problem 6 levels deep and help you there. Currently, we only collaborate with pull requests one level deep, but I think a tool like this could change this, enabling deeper collaboration without much thought for coordination.
Update journal.md
Invited to “Writers Workshop” in Boston
Yesterday, Paul Chiusano called and invited me to a “writer’s workshop” for independent future of programming languages researchers organized by Jonathan Edwards and Richard Gabriel. Very exciting! It’s going to happen on Monday in Boston so I’ve got to get to work on my presentation. After some deliberation I’ve decided to build and present the WoofJS Workflow (formerly called “Workflowy Git”).
To prepare for the event, I want TODO some research on the other participants tomorrow…
- https://en.wikipedia.org/wiki/Richard_P._Gabriel
- http://dreamsongs.com/
- http://web.mit.edu/barryam3/www/blog/
- https://people.csail.mit.edu/sperezde/oopsla16.pdf
- https://people.csail.mit.edu/sperezde/onward13.pdf
- http://neverworkintheory.org/2016/09/30/rethinking-git.html
- http://alarmingdevelopment.org
WoofJS Workflow

Like last Friday, I spent a while (maybe 45 minutes this time) in the shower taking notes. This upcomming Friday I want to build a rough prototype of this. I may have to spend time this weekend on it too…
Creating branches
- replacing the WoofJS logo with the text, “What’s one thing you want to accomplish?”
- For each branch, you can see the linked breadcrumbs > of > how > you > got > there
- It prompts you to create sub-branches with, “Could you break this problem down into a sub-problem?”
Staging
- not a seperate step
- eventually, will be able to select chunks of code to merge
- for now, create two sub branches, delete the changes in one and merge it, then you’re left with a branch with the remaining changes
Mergning
- basic git merge with conflicts (eventually move to a github like interface)
- will warn you about conflicts before you merge like github
- I don’t think fixing merge conflicts needs to be a seperate branch but that could make sense
Editing branches
- once you’ve editing a child, you can no longer edit the parent (unless you get rid of child changes)
- re-ordering children is allowed
- unindenting is not allowed (needs to be merged)
- indenting is allowed
- multi-homing is not allowed (for now)
- (Eventually) each branch could have github style issue/branch discussions
Permissioning
- Anyone can create sub-branches.
- Up to the owner of the parent branch whether or not to merge.
- Can hide all non-owner branches
- Need to be formally added as a collaborater for real time editing
History
- could just be linear like git
- would be neat if we could take advantage of the nested structure though…
Other benefits
- foster collaboration infinite levels deep, instead of just one level deep like with pull requests
- allows mentors to help mentees by created nested structure that the mentee can attack
Potential issues
- doesn’t solve top down programming with functional abstraction, which I’ve had a difficult time getting students to intuit on their own
- easier with single file, but I don’t see any clear blocker for many files
- could work on any IDE, but maybe not as a terminal thing
- internet connected, not as distributed
Worried about timing
I’ll have to make sure to write out my presentation and time it so I can make sure I take no longer than 20 min. It’s fun to gloat over all of my wonderful features but many of them will be obvious and I won’t need to mention them. Also will need to figure out how much context I should give about myself, my other research, The Coding Space, and WoofJS.
Update 3-jonathan-leung-on-inventing-on-principle.html
Update 3-jonathan-leung-on-inventing-on-principle.html
Update journal.md
Thinking about my schedule
So I read through my notes over the past two weeks and was struck by the fact of how little work I did, but how much I got done. On the one hand, I’m proud of being efficient but on the other hand, I think I am not yet at capacity. I can get even more done with focus.
I want to make my schedule clear on this research recap:
- Two days full research every week.
- One day Coding Space.
- One day Woof.
- One day Research / Podcast tasks.
On my calendar, this week it looks like:
- Monday Research Recap
- Tuesday Coding Space, Woof, Podcast tasks
- Wednesday Research (with some time for tasks I don’t get done on Tuesday)
- Thursday Coding Space, Woof, Podcast tasks
- Friday Research
So there’s not much time for real research. Potentially I will scale back on some of these non-research tasks so I can eek out more time for this project, but I’m not yet ready to do that with Woof or The Coding Space. I’m also thinking about waking up earlier, watching less TV, and having 1 less plans with friends and family per week so I have an extra few hours for research.
Purpose of this project
The purpose of this project as I see it now is bringing the future of programming nearer. Things don’t happen by themselves. People need to make them happen and that’s what I’m trying to do here. I used to think this meant building it myself but I have a much broader perspective now. I can nurture the community, introduce people, inspire people, help people with their projects, etc. I do hope that this research project results in a product that I can dedicate a portion of my life towards building. But I’d be thrilled if someone else figured it out first. I’d try to help them, and if they don’t need my help, I can go work on other projects.
Research was much more tangible helpful than I would’ve thought
In looking over the research I did over the past two weeks, I’m realizing how I was actually more influenced by the ideas than I thought I was. In particular, Mark Mahoney’s prototype about version control for learning which inspired my thoughts on the workflowy git idea. And Bill Burdick’s Leisure which inspired my thoughts around bluring the line between viewing and editing apps. Working with Lamdu made me realize how much I dislike the Unix terminal, installing stuff, files and folders abstractions, etc, among other things. Lambu, which is so much better than Haskell, is still so so far away from what the world needs – the syntax is just really hard to read, even after spending years and years with it, which inspired me to think past my idea of getting rid of type and syntax errors. We also need better abstractions and metaphors.
Research Recap #2 Notes
I think I have a good collection of things to talk about. Now let’s just order them in a way that makes sense…
- http://futureofcoding.org/journal#purpose-of-this-project
- http://futureofcoding.org/journal#reflections-on-my-emotions-during-this-first-week
- http://futureofcoding.org/journal#github-page-markdown-as-cms
- http://futureofcoding.org/journal#thinking-about-my-schedule
- http://futureofcoding.org/journal#research-was-much-more-tangible-helpful-than-i-wouldve-thought
- http://futureofcoding.org/journal#alan-kays-relentless-problem-focus
- http://futureofcoding.org/journal#excited-about-streams-as-spreadsheets
- http://futureofcoding.org/journal#workflowy-git
- http://futureofcoding.org/journal#aprtus-like-interface-as-game-builder
- http://futureofcoding.org/journal#reactive-woofjs
research recap
Today is a Research Recap Day (tm)! Just kidding about the (tm). I don’t believe in intellectual property. But I am seriously excited to spend today reviewing my reserach for the past two weeks into a podcast/blog post synthesis that will allow me to tell others what I’m working on and also provide more focus, direction and reflection for myself.
Reflections on my emotions during this first week
First things first, I have to say how much I’m loving this system I’ve set up for myself. Even though this is only the first iteration through it – and nothing yet has been publicly launched – I feel like that last two weeks are the most productive I’ve had all year. In particular, I feel a positive sense of “gotta get focused so I have good stuff to talk and write about for my research recap.” It makes me wonder if I should do this every week! (However, given my current schedule of 1 day Coding Space, 1 day Woof, and 3 days Future of Coding, I don’t know if I want to spend 1/3rd of my time reviewing, leaving only two days per week for forward progress.) Anways, I’m excited and also wondering how long this productivity kick will continue.
Part of why I’ve been so productive is that this structure helps me focus. Focus is notoriously difficult but also very important according to successful people. Because I have research to do and recap, I realized that much of what was in my inbox on Friday needed to be snoozed until Tuesday. However, because I pride myself on my responsiveness, this was hard. It was also hard because those were fun and productive tasks that I know I’d get an emotional high from doing them. However, this is what focus looks like: procrastinating the things that are less important. Even more important is quitting the things that aren’t important. I think part of the reason focus is so hard is that we are taught that those things (taking a long time to respond, procrastinating, quitting) are bad as children. Richard Feynman has this great line where he tells people that he’s “irresponsible” so they don’t give him any admin jobs so he can focus on his research. I love that.
Alan Kay’s relentless problem-focus
Whilw I intellectually know that you should build a product to solve a problem, in the moment I often lose sight of that. I am a technologist. I like building things for their own sakes, similar to how an artist makes art for its own sake.
However, when I’m trying to build towards the future of programming, there is no place for “solutionism”. I think of solutionism as looking around at the tools in your toolbelt and the lego pieces on the floor and asking, “what can I do with these?” This methodology becomes quite dangerous when you then convince yourself that somebody would find that thing useful. That’s the perfect recipe to build a product that solves a problem that nobody has, or “acheiving failure”, as Eric Reis says.
In his YC Startup School talks, Alan Kay did a great job disabusing me of these tendencies (for now, it’s a constant struggle for someone like me). The way he put it was that you should build towards the problem, inventing whatever you need to in order to make a good solution. Need to build a custom programmign language? Need to build an operating system from scratch? Go for it. This was a great kick in the butt for me because I’ve shyed away from most ambitious prototype ideas that would require more than a few weeks to hack together. While this is a decent technique to avoid getting bogged down in the technical details of a bad prototype, it also precludes me from stumbling into a truly breakthrough idea, whose sub components don’t even exsist yet, because that’s how breakthrough it is. If the answer to this question is just recombining pieces that are already out there, someone would’ve solve it by now.
One key sub-skill that I need to get better at here is recording problems that I don’t see immediate solutions to. As an innovator, I often willfully ignore ideas whose solutions seem too far out, which is probably a good practice for people to have to work to make a buck every day. However, given that I’m in my own personal R&D department, it’s my job to think about those big problems so I need to retrain myself to write down all big problems, especially the ones I have no clue about how to solve.
Excited about “Streams as Spreadsheets”
On Friday I fleshed out an idea that I’m really excited about: streams as spreadsheets. Here’s how I got there. As I was trying to understand the Lamdu codebase, I realized how even with my decades of programming and Haskell experience, I was unable after hours of trying to even get the bareset glipse about how it all works together. I think it would take another dozen painful hours to get to a good place with it. (Of course if someone on the team walked me through it a bit or they had more documentation explaining how the code worked, that’d help.) To be clear, the Lamdu guys seem brilliant and I’m sure their code is really clean and easy to understand. That’s the point: even in the best case, representing a software program as a series of folders containing plaintext does not lend itself well to comprehendablility.
So I thought about how neat would it be if without leaving Lamdu, I could immediately pull up the code relevant to the UI piece I’m touching, be able to monkey with it, and submit a pull request if neccesary, all without leaving the tool. (I’m realizing as I’m writing this that Eve has a pretty good story for this use-case. In fact, I’m realizing that this prototype might have a lot in common with Eve. Will need to look into this more!)
So my initial idea / metaphor for this was being able to “peel back” the UI layer of an app, and see the layer below it, and potentially be able to peel back that layer too to see the layer below that. However, while prototyping I began to realize that what I really want is for every layer in the UI to be a spreadsheet. In particular, this solved the problem of how to mutate data by side-stepping it by making everything an immutable stream.
I have other thoughts below about how this could work so I won’t repeat them here:
- http://futureofcoding.org/journal#streams-as-spreadsheets
- http://futureofcoding.org/journal#streams-as-spreadsheets-2
I will say, however, that I want to resist the strong pull towards beginning to build this in code. I have noticed in the past, in myself and others, that when I’m working on building a thing, I get a bit of tunnel vision and actively avoid researching other products. I feel a sense of dread when I hear about another, similar product, as I see all of my hard work and beautiful code going to waste. So I want to make it through at least another 2-week research cycle before jumping into a prototype, but I’m thinking that I might need another two or three of these research cycles before I feel like I have a good sense of what’s out there and confident that spending the next few weeks or months working on a speficif protoype is the best use of that time.
Ok, so that’s a quick review of what’s on my mind now. After lunch, I’ll continue to review my research from the last two weeks here, and then record it all in podcast form :)
Create 3-jonathan-leung-on-inventing-on-principle.html
Update research-recap.html
shower thoughts
Shower thoughts
I had a tough time focusing on other ideas this afternoon, so I took a shower to be disconnected from distracting technology and could focus and brainstorm. The cornerstone of this technique is a waterproof notepad. Worth its weight in gold.

Workflowy Git
One of the hardest things about programming is keeping track of what you’re trying to accomplish. This is harder in programming than most disciples because programming has problems with subproblems that have subproblems that have subproblems. Fortunately programming also has a slew of mental techniques for dealing with this challenge.
The core techinque is top-down programming, whereby a programmer breaks down bigger tasks into smaller tasks into a nested todo list. This is why at our afterschool program, The Coding Space, we encourage our students to always have a list of steps for each problem they are working on. If they’re working on of the guided projects, which we call “untutorials”, in our curriculum, we create this list of steps for them. Whenever we go to Socratically help a student who gets stuck, we start by asking, “What are you trying to accomplish?” and if they don’t know, we are easily able to get them to focus on the problem at hand by asking, “What step are you on?”
We encourage our students to create a similar list of steps to keep themselves organized when they being working on projects that they design themselves. This works well. However, students don’t always take us up on this piece of advice, so it would be nice if there was a way to integrate this workflow more deeply into the code-screen-workflow as opposed to on a piece of paper.
Even more importantly, when a student works on particularly complex projects or work with difficult APIs, a simple flat list of steps begins to not be enough. What you need then is top-down programming, the ability to break problems down, and down, and down, so you can track where you’re working when you’re stuck 6 levels deep in a debugging session.
Here are my thoughts on a “top down programming interface” could look like, potentially on woofjs.com.
- It integrates into the code IDE, so that each sub-problem is its own branch of the code. Each sub-problem branch will be like a Github issue where you can have discussions, reference other #branches and @people, comment directly on lines of code, get your code reviewed, and merge into parent branches.
- It also sets a default amount of time for each subproblem that you can customize and it will notify you when it thinks you’re spending too much time on a problem, which will help you realize that you need to create another subproblem or maybe that you’re stuck in the X Y Problem.
- Combines version control and code development into a single website to make it even easier to begin hacking. You can easily help another programmer with their sub problems without getting in their way because everything is its own branch. It could allow master programmers to mentor younger ones by creating the tree for them and letting the younger programmers tackle it.
- One open question is how permsissioning works. Who is allowed to edit what files on which branches. Can you clone someone’s entire tree? Or just create more branches on the same tree?
- Sometime I should think about how Paul Graham’s Bottom-Up programming could relate here.
- This would leave a wonderful breadcrumb trail of how the code was built. In fact it could entirely replace comments with the name of the task that this code was created under. It’s like git blame but much, much more powerful because 1) it’s more fine grain and 2) it’s a tree structure.
- I love branches in git but they are such a pain to create and switch between. Life should just be this easy. Creating and switching them should be as easy as navigating workflowy.
Streams as Spreadsheets #2
I had a few more thoughts here!
- HTML elements could be represented as rows in a spreadsheet, where the columns are attributes. It might be difficult to visualize elements that have different sets of columns than each other, like how input’s have placeholders, but div’s don’t, but I don’t think that’s insurmountable. Another potentially tricky issue might be how to deal with if-branches in HTML code. For example, inside a todo element how if it’s being edited, it’s a input, but otherwise it’s a span.
- There are a few different types of operations you can do in this system to construct your programs: adding a new column expression, creating a new sheet with a filter, folding up a sheet into one value (which I’m realizing now can be aggregates at the bottom of the sheet). While I normally don’t like text, I think in the short-term we can do text in the Excel or Google Spreadsheets style with type-a-head and good colors when you type recognized functions or other sheets/columns. This will probably takes weeks to build but it’s worth it I think – problem first thinking!
- It’s neat how much this system has in common with SQL, often the best example of a declarative programming language. I wonder if there are ways to capitalize on that. Relatedly, how would this system’s backend work? Given that everything is a fucking SQL sheet, I think that story could be gorgeous, but I don’t have a clear idea of it yet.
- How would you do version control in a system like this? Clearly, we need a middle layer of abstraction. A “spreadsheet calculus” if you will that describes the shape of the data and actions you can take on it, which will then allow us to keep track of edits and then the collaboration and VC story will make sense I think.
Aprt.us-like interface as Game Builder
- In Aprt.us right now, can I animate something by setting it to one more than it was before?
- Can we do gravity?
Elm game engine
- build 3 woof/scratch games
- abstract
- look at mcmaster’s engines
Reactive WoofJS
var sprite1 = new Image({
url: "..."
acceleration: () => -1,
speed: () => this.speed() + this.acceleration(),
x: () => this.x() + this.speed()
})
- We need to make sure that the
thiskeyword within Sprite’s properties refer to the prior value of that number and not to the function which would cause an infinite loop. How do we specify the first value here? - Should all get calls be functions with parens for consistency?
Github page markdown as CMS
I’m loving it! I often use Github.com directly as my CMS which is normally great. On this particular commit, I have a lot to say and refer to so I’m doing it on cloud9. In particular I love how easy it is to link to headings in markdown, include images, deployment happens automatically, and github issues integrated.
Research Recap #2
The plan for Monday is to organize my thoughts, record and edit Research Recap #2. I think a good plan would be to re-read this journal, review my links and ideas, do a little more research to tie up loose ends, and then go for it. Might not take the whole day.
Update journal.md
So I’ve done a solid job so far today of only working on my research here – no emails have distracted me yet! I did a good job last night of snoozing all todos that can wait until next tuesday and leaving the remaining ones in my inbox to be dealt with at some point today. Focus. Easier said than done.
Layers as functional abstraction
So far today I spent a few hours prototyping the “Layers as functional abstraction” idea with pen and paper.


While I still LOVE the ultimate goal of enabling end-users of a product to pop into an edit or customize layer, I’m not sure how important the visual metaphor of peeling back layers of absraction is to this end. And even if it is, it’s something we can layer on (pun intended) on a later date. I think a left to right scroll bar type abstraction (as in streams as spreadsheets page below) with arrows is extremely reasonable now for prototyping.
Streams as Spreadsheets

I came up with a few interesting insights:
- Creating streams by example - events populate the spreadsheet as you interact with the page. You can select different fields to create your query.
- SQL ideas are relevant here. Filtering is like “where”. Picking columns is “select”. Aggregation is like “group by”.
- Map is just adding a column! That’s a fucking coup. I freaked out when I realized this idea.
- We can start with text as the formula programming language, even ending in HTML or JSX at the end, to start here. Because while syntax and type error and runtime errors suck, Excel programmers to them all the time.
- The ability to put a sheet inside the cell/column of another sheet (streams of streams) is very powerful computationally, for example it’d make it easy to “clear all completed todos”. However, this may be too complicated in the way my CycleJS mario game was.
From a protoyping on the computer perspective…
- Firstly, create a div that has all of the event handlers on to be the “page”
- Pop all events into a spreadsheet
- The ability to fold over the spreadsheet to a number
- The ability to customize the HTML of the div in such a way that the number updates automatically
- The ability to add a column for map
- The ability to create new sheets by filtering
- The ability to reference other sheets
I found some really interesting links after googling “streams as spreadsheets”, including this one women who’s obessed with giving talks about implementing algorithms in spreadsheets. TODO add these to /links. TODO move Imp to the top of the reaserch list.
While this idea is probably too wacky (simple but not easy), there are lots of amazing benefits here by combinging a few powerfully simple abstractions: spreadsheets, SQL, reactivity, functional programming, unidirectional dataflow, immutability, state as a reducer of all events, programming by example.
While it seems less “simple”, probably the next direction to take this idea is to make it more like the “correct” way to do CycleJS with less cleverness and more of an Elm-like approach. (My mario vs the correct mario.)
Rest of today
I’m enjoying pen and paper prototyping so I think I’m going to continue that with the rest of today…
- Workflowy-like work planning and branching tool (potentially for woofjs.com)
- reactive game engines
- make a reactive WoofJS
- make a game engine with an aprt.us interface
- types-as-shapes
Problem first thinking
I am excited about where problem first thinking (which Alan Kay reminded me of) has taken me so far with this Streams as Spreadsheets idea. Let’s keep it up. Keep an eye out for problems that don’t have immediately obvious solutions.
Update journal.md
While I didn’t spend as much time playing with Lamdu as I wanted to nor did I get a good sense of how its code works, I feel satisfied with my learnings from the day and content to move on to other research. I started a list of project ideas at futureofcoding.org/ideas that I’m going to add to as I come up with them. Some of them are as simple as an essay, others are mockups, and yet others are prototype ideas.
So what will my plan be for tomorrow? I probably don’t have time for any heavy-duty research because of meetings and other responsibilities. Maybe I’ll work on my github issues or other things that need happening for the podcast, like desigining the logo. That means I won’t have time for research until Friday (as Thursday is stock full of meetings).
On Friday… while there are many other interesting links to review, I am feeling myself being pull towards my project ideas and protoyping. However, given that it’s the last day before my bi-weekly research recap, I might decide to stick with researching other people’s product and spend the day with Eve, which is browser-based, thank goodness! Remains to be seen… see y’all back here in a few days.
lamdu writeup
Again, I’m finally getting to research late in the day. I spent the morning reveiewing Woof pull requests and doing emails. But I’m finally here on the Ubuntu side of my chromebook, playing with Lamdu…
I got the factorial code to work by following the advice of the founder of Lamdu in the conversation I pasted below:

So I tried to accomplish https://projecteuler.net/problem=7. First I tried the dumb way by checking each prime against all numbers lower than it. Then I tried the smarter way by only checking against the primes lower than it. However in the course of constructing a helper function I must’ve messed something up badly because I caused a Lamdu to crash:

What I love about Lamdu:
-
immediate evaluation
-
evaluation of recursive function that you can scroll through
-
named parameters that are auto-typed for you
-
searching for terms by type
-
allowing you to put a incorrectly typed term somewhere but have it highlighted as red
-
quick declaration of structural types
So what I don’t like about Lamdu:
-
It’s not obvious if you have selected a term or if it’s still a “hole”. I don’t think they should put the top search result in a hole because it looks like it’s been filled. I think holes should be reserved for no data or data of the wrong type in which case they would be red colored which is clear.
-
It’s impossible (or I don’t know how) to move code around easily. For example, turning an expression in the body of a function into a variable in a let expression. Another thing I wanted to do was “lift” an if-expression outside of its subexpression and make it the parent expression.
Instead of:
prime' (if blah then x else y) (if blah then p else q)I wanted:
if blah then (prime x p) else (prime y q)The only way to accomplish this that I knew of was to basically start the expression from scratch. Clearly, text is superiror if this is was structured editing is like. I wonder if we can overcome this issue of moving code around. My gut tells me that the more consistent/uniform the syntax of the code is, the easier it will be to move things around. However, a simple way to solve this particular problem would be to have a copy-and-paste feature. Then I could copy the whole expression, delete the parent expression from within the child expression, and then paste the entire old expression into the former-child-now-parent expression and delete the former-parent-now-child expression’s child expression. Not too terrible.
-
As I’ve said before, the syntax is too sparse. They could make the method names longer and more understandable. Also for if-expressions, there’s really no syntax at all which makes it impossible to search for if-expressions via the keyboard. You have to type out a boolean expression and hit space and then select the if-expression.
-
The type errors aren’t very helpful. Now they just show me the expected type and the actual type. It’d be nice if they suggested a way to convert, which isn’t hard for streams and arrays. Or even just explained the error in text, as in “The
lengthfunction expects an Array. You have given it a Stream. Please either give thelengthfunction an Array or use a function that inputs a Stream.” This might seem obvious to most Haskell programmers but it isn’t to most programmers, especially beginners. -
I wish there were more “command prompts” for me to evaluate random expressions. I don’t like having to delete old ones to try out new ones. I wish it were more like IPython notebook in this way.
-
I wish I could declare the type of something myself as opposed to having to wait for Lamdu to infer it.
-
Why don’t Streams have a built-in
lengthmethod? Given that there is asummethod that operates on Streams, I don’t see any reason why there can’t be one. -
Ultimately the biggest issue I have with Lamdu is really more an issue with Haskell-like languages (Elm, Unison) in general. They are really, really hard to parse. I find it incredibly difficult to follow what’s going on. Possibly this would get better the more time I spend with these langauges but I’ve already spent hundreds of hours so I don’t think a langauge that requires thousands of hours to get proficient at reading it is what we’re going for here.
The benefits gained from functional programming (no runtime errors, more declarative/abstract code) are invaluable. The question for me is: how to we take these benefits and make them less costly? One idea that I think about a lot is types as shapes, but I am doubtful of how well this idea scales. It requires more research. More generally, visual metaphors could be helpful here somehow, because functional/reactive programming is super easy for people in the context of spreadsheets, which is part of the idea behind aprt.us.
-
Ok, to be honest, my biggest issue with Lamdu is that it’s a desktop application that I have to install from source to get to play with it. I have to plan my whole day around switching to the Ubuntu side of my comptuer to play with it. Unison also has a non-web backend, partly Haskell and partly Scala I think, although inital demos were done on the front end in Elm. I think Luna-lang is also a native app, but I’m not sure of that. What langauge to build something like this in isn’t a clear one for me. Watching Unison and Eve both start with Elm and then move off it has been interesting to see. I think Eve moved to vanilla JS for speed reasons, which probably will be where I end up too.
-
I found the Lamdu code really hard to parse through and find anything interesting or even understandable. Haskell is tough. Maybe if I get these guys on my podcast, I’ll have them walk us through their code.
Update journal.md
I’m recognizing that I won’t have time to get to what I hoped to today as I’m still just trying to get through my inbox and other tasks. To be clear, no research happened today but I have a solid plan for what to work on tomorrow!
Update journal.md
Apologies for skipping an entry on Friday. I spent most of the day installing Ubuntu on my chromebook so that I could try Lamdu out. And then I spent a while installing Lamdu. Finally I got it to work! You can see the conversation I had with one of the creators of Lamdu on its Gitter channel:

Overall, it’s a really fun prototype that shows a lot of promise! As you can see, even I was confused about how to use it. It’s also feels pretty janky. It’s not a smooth experiece at this point but I can imagine how it could be one day.
However, I do have one BIG reservation with a language like this (or Unison or Elm or Haskell): reading the syntax is difficult, even for me, and especially for a beginner. I wonder if the solution could be as simple as more verbose syntax “if this is true then X otherwise Y” or “transform each element in list X by Y” as opposed to the minimalist style they have now with almost no words. Maybe shapes would be helpful. Maybe higher level macros.
I want to spend more time working with it, getting a better sense of what it can do. The next steps are:
- build a few toy programs in it, maybe solve some project euler problems.
- get a sense of how its code works, in particular how the editor’s type-a-head suggestions work
Other tasks I want to work on today:
- Edit my podcast interview with Jonathan Leung I recorded on Friday.
- Design the podcast logo.
- Put my “thesis” for the future of coding on the website. Add topics that I find interesting, like pull request without leaving the main page, types as shapes, etc. Pull from:
- https://github.com/stevekrouse/cycle/blob/d6094179c97ec815198cf24cbab9248968a2f157/README.md#principles
- https://docs.google.com/document/d/1oSbI5z7BZVkHxf0gOabjz393HiLAys1WJeHnaVMg4dg/edit?usp=drive_web
- TODOs from futureofcoding.org/links
yesterday's updates (7/19/17)
Yesterday ended up being a particularly productive research session, but I didn’t have time to recap it. Here’s a pretty solid picture of my progress: https://github.com/futureofcoding/futureofcoding.org/commit/4670a33f503a621f606de0338df1c21d161967fe#diff-424069113a08a4256349764ee38dbbbf
The most exciting part was falling in love with Lamdu, even while I failed to get it to install or run. I have a sinking feeling that it’s not going to be compatible with cloud9 so I need to talk to them about that.
TODOS:
- reach out to Lamdu people about installing, contributing and being on the podcast
- add http://2016.ecoop.org/track/LIVE-2016#program to my research links and also consider going / applying
Update journal.md
I was able to get through the links – in particular I really loved Bret’s notes on dynamic diagrams and am really excited to get to his Substroke project sometime soon – however, I am excited to get to Lamdu tomorrow, in particular getting it to run on my chromebook through some magics.
added episode pages and references
Update journal.md
So I ended up creating futureofcoding.org/links yesterday (instead of /products) and it seems to be a good way to organize things, at least for now. I think it was a good idea to start by watching some Alan Kay video for framing and context. He really challenges listeners to write him with interesting emails, so I’m going to work on putting something together soon. Wouldn’t that be a coup – befriending Alan Kay and getting him on this podcast?!
I’d say one of the bigger ideas I got from Alan is that we should be problem-focused and not solution-focused, to the point of ignoring the tools we currently have entirely and building them from scratch if need be. I definitely fall into the trap of “what can I make with these tools” all the time. The solutionism trap. I feel myself caught up in a related problem a lot where I am optimizing for integrating with existing tech, which will definitly hold you back in the long term but seems neccesary for adoption in the short term…
Ok, so I have from now (2pm) to 4:30 to do some research. I hope to quickly get through the papers and talks that I have on my list and make it to Lamdu today.
Update journal.md
I don’t have much time for research today (only about 90 minutes), but I want to get into the habit of writing notes here every weekday even if it’s just to say that I didn’t do any research that day. My main task for today will be organizing the list of links to research, prioritizing them, etc.
I think I should make the different styles of research here more clear:
- Researching other products (reading documentation, writing notes, building toy apps)
- Building prototypes (Cycle 1, Cycle 2, Rose 1, Elm game engine)
- Writing about various future of coding topics (Types as Shapes, Resources for creating front-end programming languages and frameworks in 2017)
Today, I’m just working on organizing (1). I currently have it in a google doc: https://docs.google.com/document/d/1TtfMqBBRGnwisCx42nuXa4Y5VF3EizpZxFQBivJWhhE/edit
I am going to create a place on this website, in this github repo, for these links. One idea is to just talk about them here in this journal but that doesn’t feel very structured. Why don’t I create products.md where I have a few sections:
- Products to look into (prioritized)
- Products reviewed
- Places to find more products to review
add journal entry
So that was fun! I talked for almost an hour about my past research and thought-out-loud about the directions to take things in the future. I was suprised about how cogent my thougths about where to take my research were. It felt like I was alomst as logical as I can be here in text. I wanted to include the thoughts that I came to on the podcast here about what my next steps are in this research project…
- Organize and prioritize the list of links, with Lambdu and Luna at the top. This should take a few days.
- Research each of the links, putting what I think about them and any demos I make here in these notes. This should take no longer than a month.
- Resume building prototypes. Directions this could take include:
- Cycle v2 from the ground up, with a custom block-interface and virtual-dom or snabdom instead of VueJS
- Reactive WoofJS or Elm game engine
- Rose v1 with text as the UI
- working with Paul on Unison (or on any of the other projects I’m researching)
- none of the above, I come up with another wacky idea that steals my attention, which after all is the point of all this research
added new entry
I’m back! So a few things on my mind.
Firstly, organizing my thoughts on what to research next from yesterday. Another one to add to the list:
- Thinking about how Woof, or the next step after Woof, could be the starting point for Rose. Use my students as my target user and build for them.
Secondly, I think it would be good for my audience to hear about my past research so they have context before I go off explaining my new research. Potentially reviewing past research could even be a good way for me to decide what to research next. Ok, so at first I thought this would be a recap in one episode but now I’m realizing it might span multiple episodes. Here are the topics to discuss:
- Scratch, how it’s amazing (types as shapes, cloud based, no syntax errors, no documentation, no runtime errors, good abstractions like forever’s running once per render loop, audio and image editors, social network, allow kids to make what they want)
- I was inspired to build blocks for JQuery, Cycle version 1. No HTML, No CSS. You would do everything imperitively. It would compile to JS directly. Stopped working on it when I found Code.org App Lap.
- Took a break to work on the business and Woof which I’ll discuss later.
- Came back to build blocks for VueJS, which is very similar to ReactJS. Much more declarative.
- build TodoMVC
- built a chat app, weather app
- fun to work with, faster and easier than coding
- terrible error messages
- brittle
- used with students, went to hackathons
- harder to learn than I thought it would be (the abstractions could be clearer, but hard to do that within blockly)
- error messages were a killer
- the fact that you could import into it or export from it was bad considering it couldn’t be self contained
- Rebranded as Rose
- worked on Prune, projectional editing in JS because importable and exportable
- providing users will all possible semantic edits is tricky
- js is a shitty language so even if we solve all syntax errors, the abstractions are tough and there are runtime errors
- if I were to go back to prune, I would leave the text as the UI (not Vue) and just focus on a subset of JS (so no import)
- worked on Prune, projectional editing in JS because importable and exportable
- Research into other products
- Elm. Really tricky to use but amazing once you get it running.
- Cycle. Similar to Elm. Streams are nifty.
- Eve. Clearly I should spend more time with it but still doesn’t make sense to me.
- Unison. Very exciting. Seems like it’s almost exactly what I want in so many ways. Hope to get my friend Paul on here soon.
- Luna Lang / Lambdu - need to spend more time with these
- List of others… needs organizing and time
- Woof
- next step after Scratch
- one-to-one mapping of blocks, so leverage understanding of Scratch to learn text-based coding in JS
- enable game development
- full integreated IDE
- open source and free, so hit me up on github if you’d like to contribute
- directions for going in next (below)
Ok, so that is a lot of content. Obviously. Especially if I want to drill into each of these topics. Let’s estimate how much time each topics will take.
- Scratch is amazing (10 min)
- Blocks for JQuery (10 min)
- Blocks for VueJS (20 min)
- Rose / Prune (20 min)
- Other ressearch (20 min)
- The story of Woof (15 min)
- Next steps (20 min)
Ok, so it sounds like I really could do it in a long solo podcast. It would be an interesting experience. I may end up wanting more control than the tryca.st editor gives me so I can pause it, do a do-over, etc. Let’s try it all as one take and see how it goes… I wonder if talking about my next steps will be cogent at all or if I’m going to prefer to write about it first and then talk about it.
trying to convince jekyll to render markdown journal
made index and journal
Welcome to the first entry of the Future of Coding Research Journal!
The tone of this journal will be stream-of-consciousness. First and foremost, it is for me to work through my own thoughts. If it can be helpful to people on the interwebs, even better!
To recap the state of affairs, I’ve been working on building “next generation” programming languages on-and-off for about a year now. You can read more about my past research and prototypes here:
- 2017 May 09 - The Rose Project (April 2017)
- 2017 Mar 25 - The Rose Project (March 2017)
Today I’m simply creating this journal and seeding it with some basic content. Here’s what I want to think about next time I’m here (either tomorrow or Monday): what to work on next.
Here are some ideas, in no particular order, but numbered so I can refer to them via their number:
- Build an Elm game engine
- Build a reactive version of WoofJS
- Finish building my Elm Spelling Bee App
- Reach out to Luna Lang to get access
- Spend more time with Lambdu
- Organize links of other resources in this space
- Re read rose blogs
- Prune with text as ui
Clearly, I should start with (8) because it will help me come up with other things to work on. Until next time!